Bonjour à tous,
Je suis un fidèle lecteur d'Alsacréations depuis quelques années et j'ai décidé de me mettre à HTML5 et CSS3.
Du coup, je ne sais pas trop si mon message sera bien placé, veuillez m'en excuser (j'ai hésité entre HTML et CSS, mais mon problème est plus CSS)!
Mon problème est simple : j'ai une classe .content qui devrait m'afficher un effet d'ombre (via les propriétés :before et :after), mais elle n'affiche pas cet effet d'ombre.
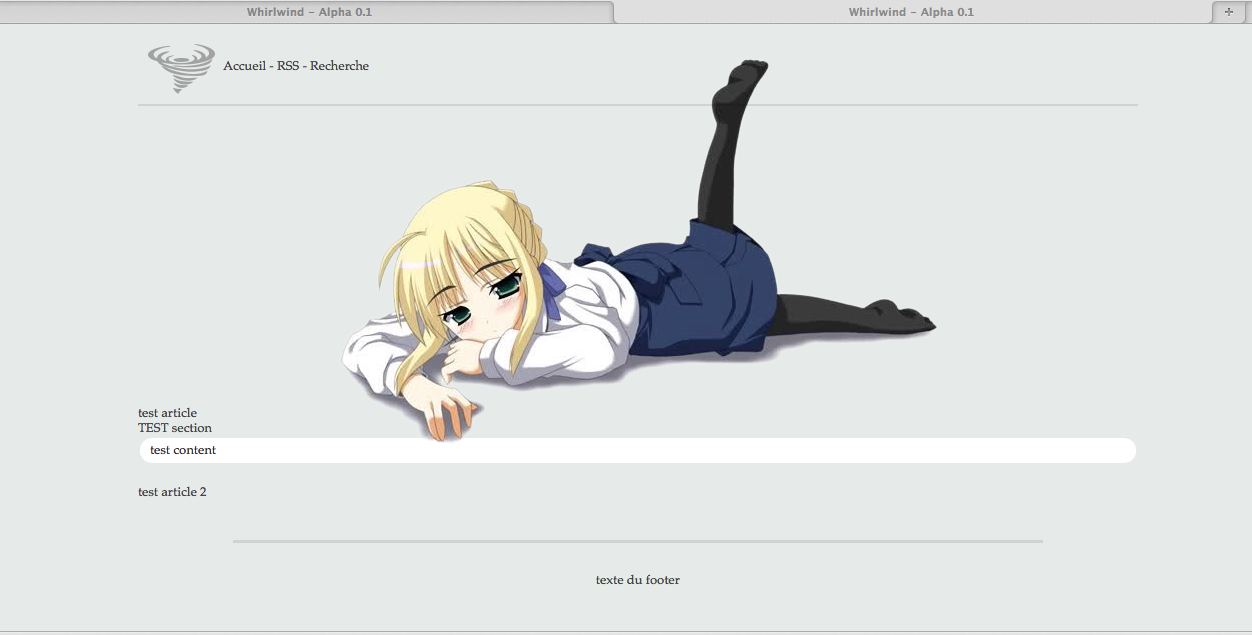
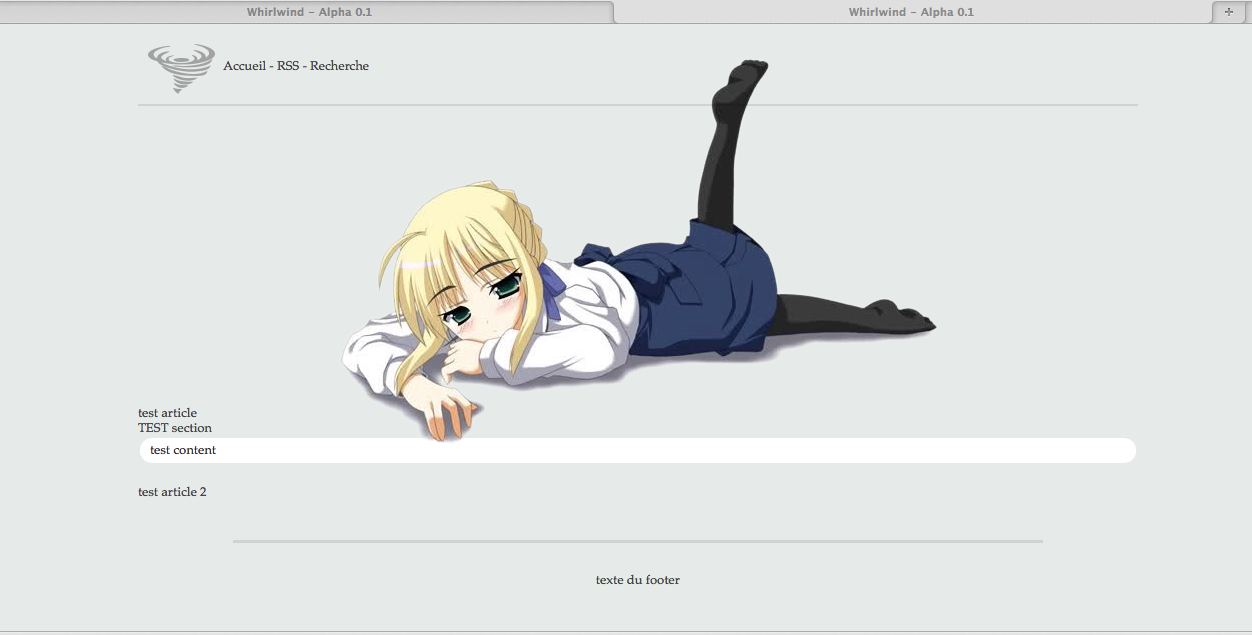
Si vous aviez une idée, je vous joins le code HTML et CSS (que j'ai épuré pour ce message) ainsi qu'une capture d'écran de ce que ce code donne de mon côté (sans mon effet d'ombre sur "test content").
Merci beaucoup à tous !

Je suis un fidèle lecteur d'Alsacréations depuis quelques années et j'ai décidé de me mettre à HTML5 et CSS3.
Du coup, je ne sais pas trop si mon message sera bien placé, veuillez m'en excuser (j'ai hésité entre HTML et CSS, mais mon problème est plus CSS)!
Mon problème est simple : j'ai une classe .content qui devrait m'afficher un effet d'ombre (via les propriétés :before et :after), mais elle n'affiche pas cet effet d'ombre.
Si vous aviez une idée, je vous joins le code HTML et CSS (que j'ai épuré pour ce message) ainsi qu'une capture d'écran de ce que ce code donne de mon côté (sans mon effet d'ombre sur "test content").
Merci beaucoup à tous !
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Whirlwind - Alpha 0.1</title>
<link rel="stylesheet" type="text/css" media="screen, projection" id="page" href="includes/css/structure.css">
</head>
<body>
<header role="banner">
<img src="includes/images/logo.png" width= "67" height="50" id="logo" alt="Whirlwind" />
<nav role="navigation">
Accueil - RSS - Recherche
</nav>
</header>
<div id="citations">
</div>
<article>
test article
<section>
TEST section
<div class="content">test content</div>
</section>
test article 2
</article>
<footer role="contentinfo">
texte du footer
</footer>
</body>
</html>body {
font-family: Palatino, Georgia, Times, "Times New Roman", serif;
color: #444444;
background-color: #e6ebea;
font-size: 13px;
text-decoration: none;
margin: 0px;
padding: 0px;
}
header {
border-bottom: 2px solid rgba(0, 0, 0, 0.1);
width: 980px;
height: 50px;
padding: 10px;
margin: 10px auto auto auto;
position: relative;
z-index: 100;
}
#logo {
vertical-align: middle;
margin-right: 50px;
z-index: 100;
}
nav {
width: 910px;
height: 25px;
top: -50px;
left: 40px;
padding: 5px;
position: relative;
margin: 10px auto auto auto;
z-index: 200;
}
#citations {
position: relative;
width: 1000px;
height: 390px;
top: -50px;
margin: auto;
background-image: url(../images/header.png);
background-position: top center;
background-repeat:no-repeat;
z-index: 50;
}
article {
position: relative;
width: 1000px;
top: -90px;
margin: auto;
z-index: 40;
}
section {
position: relative;
}
.content {
position: relative;
width: 976px;
border: 2px solid #e6ebea;
margin-right: 0px;
margin-bottom: 20px;
text-align: justify;
background-color: #ffffff;
-moz-border-radius: 4px;
-webkit-border-radius:20px;
-moz-border-radius:20px;
border-radius:20px;
padding: 5px 10px;
color: rgba(0,0,0, .8);
}
.content:before, content:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 5px;
width: 95%;
top: 10px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-1deg);
-moz-transform: rotate(-1deg);
-o-transform: rotate(-1deg);
-ms-transform: rotate(-1deg);
transform: rotate(-1deg);
}
.content:after {
-webkit-transform: rotate(1deg);
-moz-transform: rotate(1deg);
-o-transform: rotate(1deg);
-ms-transform: rotate(1deg);
transform: rotate(1deg);
right: 10px;
left: auto;
}
footer {
width: 800px;
border-top: 3px solid rgba(0, 0, 0, 0.1);
top: -50px;
text-align: center;
margin: 0px auto 0px auto;
padding: 30px 5px 5px 5px;
position: relative;
}