Bonjour
J ai deux problèmes
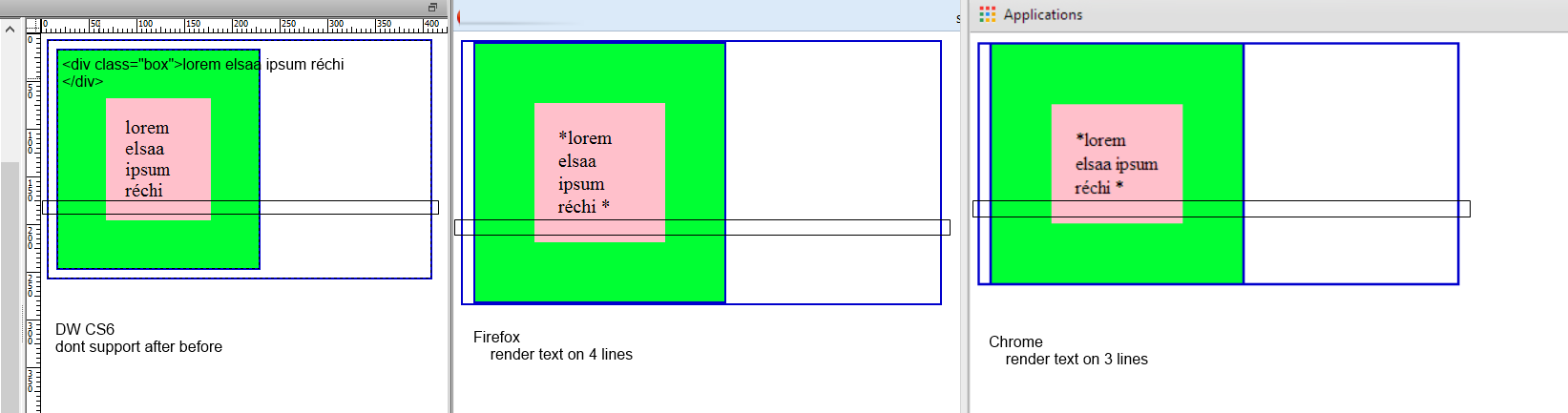
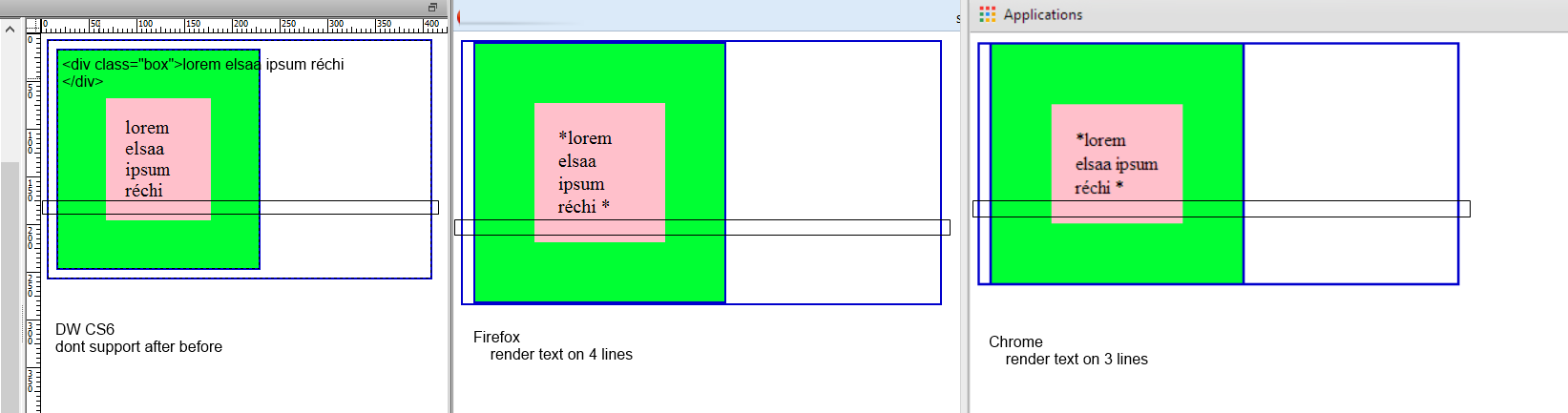
1)Comment se fait il que le même texte contenu dans une même balise
s affiche sur un nombre différent de ligne selon le navigateur ( firefox et chrome) ?
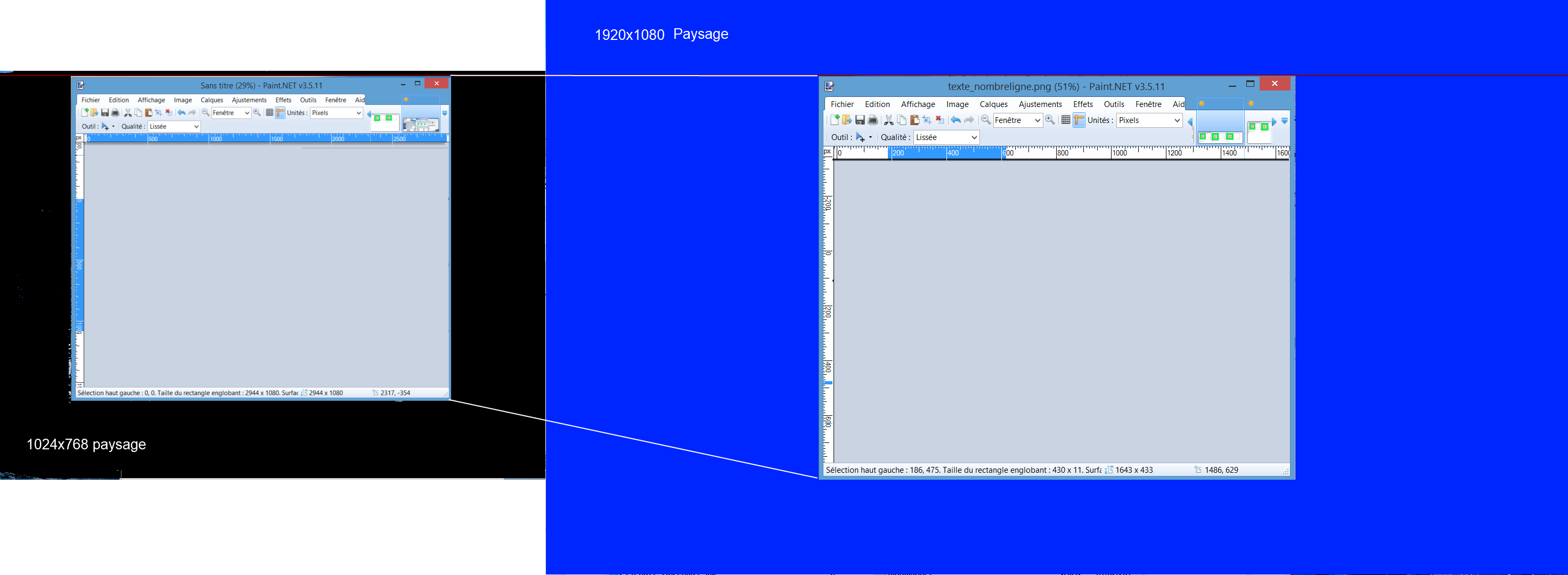
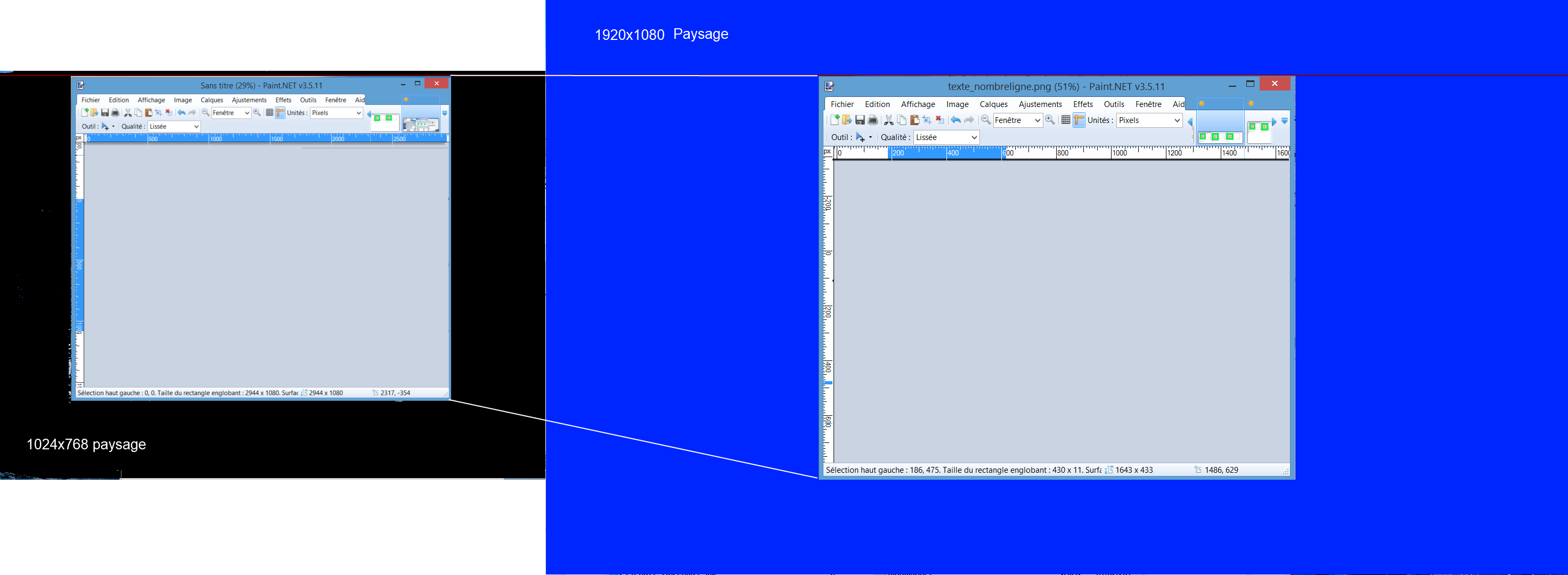
2) comment se fait il que le width dans DW mesuré après capture d 'écran n'est pas la même
que dans les autres navigateurs. J'ai fait la capture sur le même écran ( j ai plusieurs écran et la taille d une même application change sur la capture d'écran si je position mon application dans différents écrans). Y a t il une mauvaise gestion de la part de DW concernant l affichage : effet second scale car le ruler horizontal semble bien indiqué le bon width 400px ) . Y a t i l une option de zoom dans dreamweaver pour le mode design ( visualisation du rendu html/css dans dreamweaver ? ) ?
Cordialement
ci joint 2 images et fichier html avec css inside
------------------------------------------------------------------------



-----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<style>
.box{width:70px;
background:pink;
outline:#00F dotted solid; /*bleu */
outline-color:#00C;
outline-style:solid;
outline-width:2px;
border:#0F3 ; /*vert*/
border-width:50px;
border-style:solid;
padding:20px;
margin:10px;
}
.outline{
outline-color:#00C;
outline-style:solid;
outline-width:2px;
width:400px;
}
.box:after, .box:before{
content:"*"
}
</style>
<meta charset="utf-8">
<title>visibel edge </title>
</head>
<body><div class="outline">
<div class="box">lorem elsaa ipsum réchi </div>
</div>
</body>
</html>
Modifié par 75lionel (01 Jan 2014 - 15:50)
J ai deux problèmes
1)Comment se fait il que le même texte contenu dans une même balise
s affiche sur un nombre différent de ligne selon le navigateur ( firefox et chrome) ?
2) comment se fait il que le width dans DW mesuré après capture d 'écran n'est pas la même
que dans les autres navigateurs. J'ai fait la capture sur le même écran ( j ai plusieurs écran et la taille d une même application change sur la capture d'écran si je position mon application dans différents écrans). Y a t il une mauvaise gestion de la part de DW concernant l affichage : effet second scale car le ruler horizontal semble bien indiqué le bon width 400px ) . Y a t i l une option de zoom dans dreamweaver pour le mode design ( visualisation du rendu html/css dans dreamweaver ? ) ?
Cordialement
ci joint 2 images et fichier html avec css inside
------------------------------------------------------------------------



-----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<style>
.box{width:70px;
background:pink;
outline:#00F dotted solid; /*bleu */
outline-color:#00C;
outline-style:solid;
outline-width:2px;
border:#0F3 ; /*vert*/
border-width:50px;
border-style:solid;
padding:20px;
margin:10px;
}
.outline{
outline-color:#00C;
outline-style:solid;
outline-width:2px;
width:400px;
}
.box:after, .box:before{
content:"*"
}
</style>
<meta charset="utf-8">
<title>visibel edge </title>
</head>
<body><div class="outline">
<div class="box">lorem elsaa ipsum réchi </div>
</div>
</body>
</html>
Modifié par 75lionel (01 Jan 2014 - 15:50)