Bonjour à tous, je travail sur un projet personnel et j'ai actuellement un gros soucis de CSS!
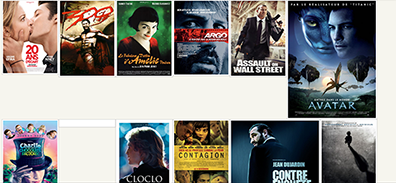
Actuellement ca donne ca :

J'aimerais juste qu'il n'y est pas d’écart dut à la plus grande image.
Je precise que j'utilise bootstrap en v2.
Voici mon code :
Je vous remercie d'avance pour votre grande aide
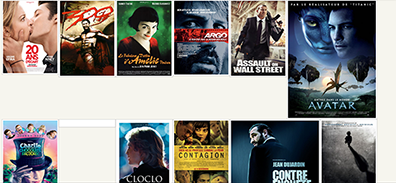
Actuellement ca donne ca :

J'aimerais juste qu'il n'y est pas d’écart dut à la plus grande image.
Je precise que j'utilise bootstrap en v2.
Voici mon code :
<div class="row-fluid">
<section class="span12 pull-left">
<?php
$i = 0;
foreach ($liste as $film) {
$titre = $film->c22;
$idMovie = $film->idMovie;
$cheminFichierMKV = explode("/www", $titre);
$pochette = str_replace (".mkv", "-poster.jpg", $cheminFichierMKV[1]);
echo '<article>';
if((($i % 5) == 0) && ($i != 0)){
$img = '<img class="img-polaroid span3" src="'.$pochette.'" alt="">';
echo anchor('/movie/dataMovie/'.$idMovie, $img);
}else{
$img = '<img class="img-polaroid img-small span2" src="'.$pochette.'" alt="">';
echo anchor('/movie/dataMovie/'.$idMovie, $img);
}
$i++;
echo '</article>';
}
?>
</section>
</div>Je vous remercie d'avance pour votre grande aide
