Bonjour,
Je galère sur un problème de superposition depuis qq jours.
Mon code se trouve ici : http://jsfiddle.net/gywcv/3/
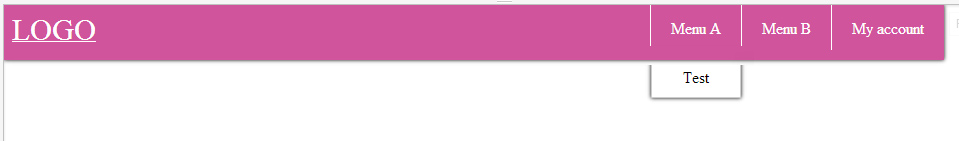
Je souhaite que le div "submenu" soit sous le header et non par dessus comme c'est le cas actuellement.
J'ai joué sur les position:relative et z-index pour le submenu mais rien y fait
Qq'un aurait-il une idée lumineuse ?
D'avance merci pour votre aide
Je galère sur un problème de superposition depuis qq jours.
Mon code se trouve ici : http://jsfiddle.net/gywcv/3/
Je souhaite que le div "submenu" soit sous le header et non par dessus comme c'est le cas actuellement.
J'ai joué sur les position:relative et z-index pour le submenu mais rien y fait
Qq'un aurait-il une idée lumineuse ?

D'avance merci pour votre aide