Dsl je reformule correctement ma question, c'est pas tres claire en effet.
J'essaye de faire un menu déroulant enfaite en me basant sur ce site : http://fr.openclassrooms.com/informatique/cours/creer-un-menu-horizontal-deroulant-en-css/le-css-5
J'ai créé mes boutons et mes listes
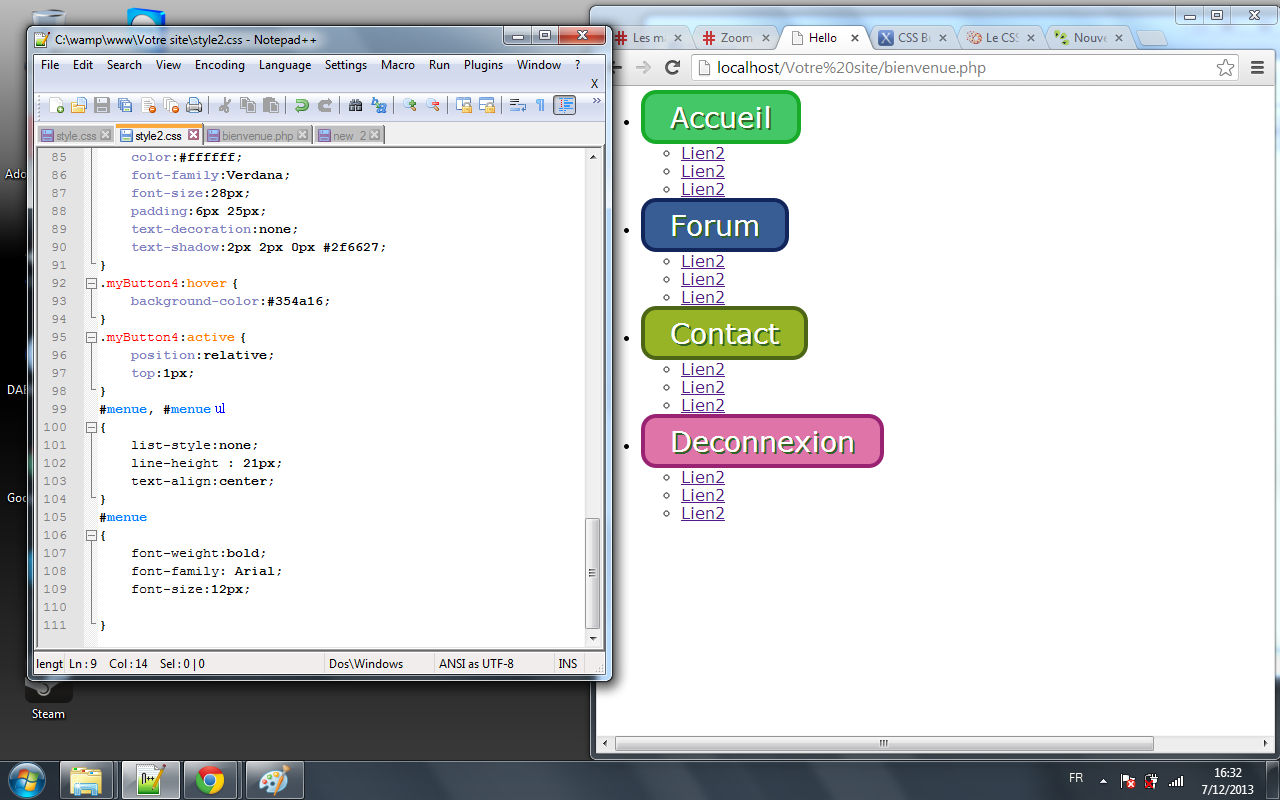
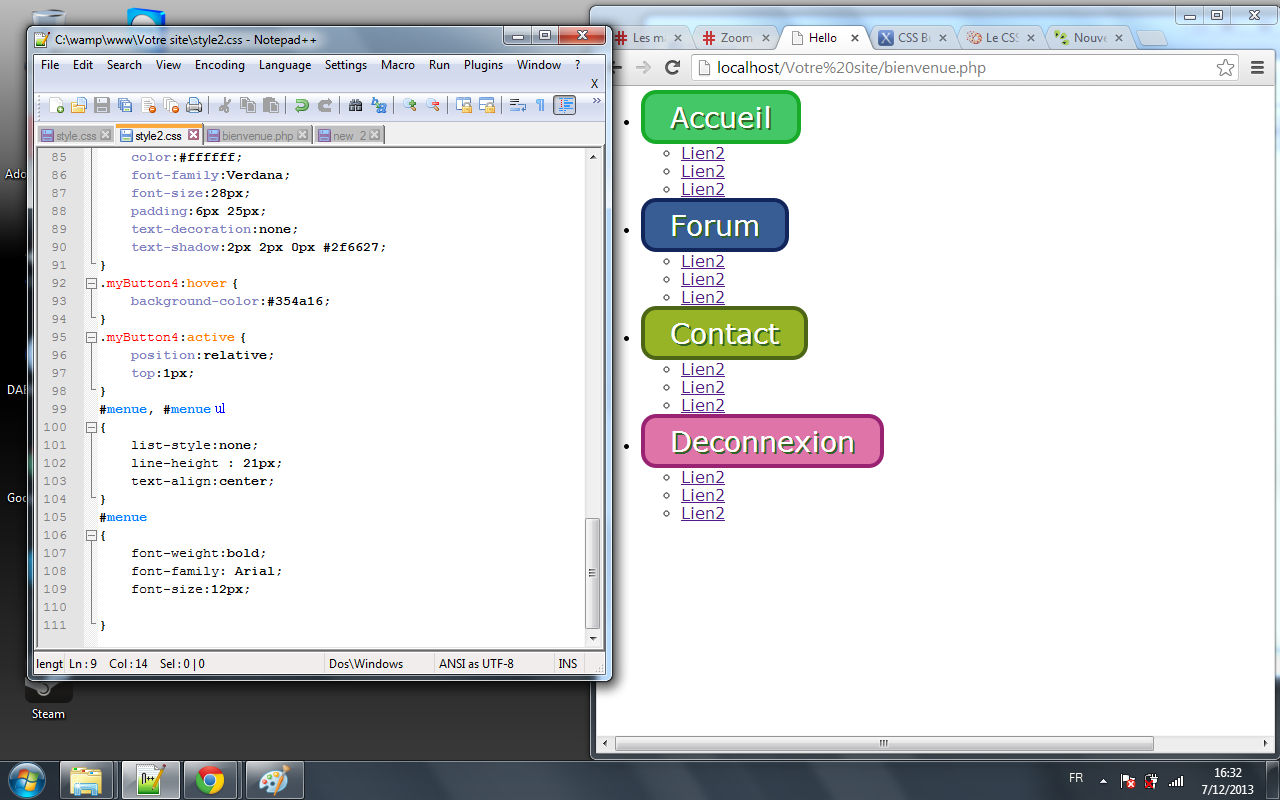
Voici ce que j'ai fait :
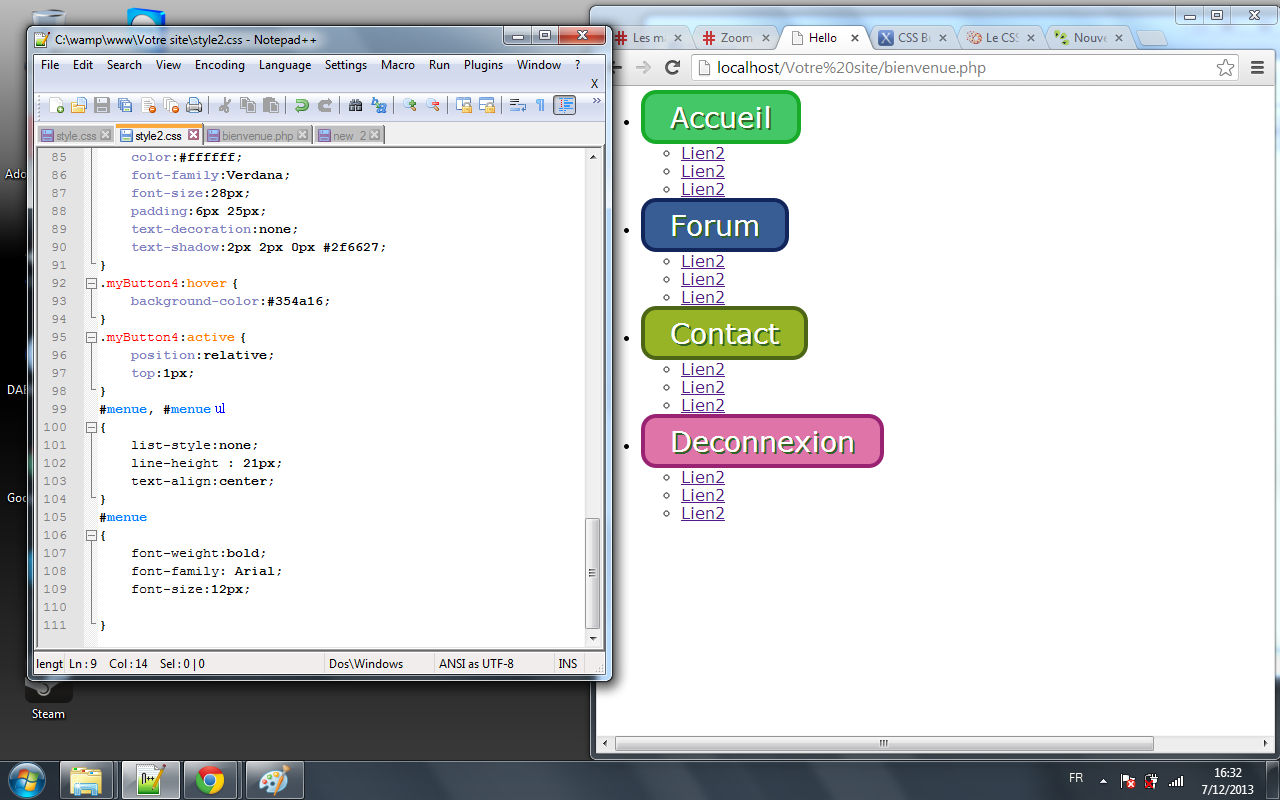
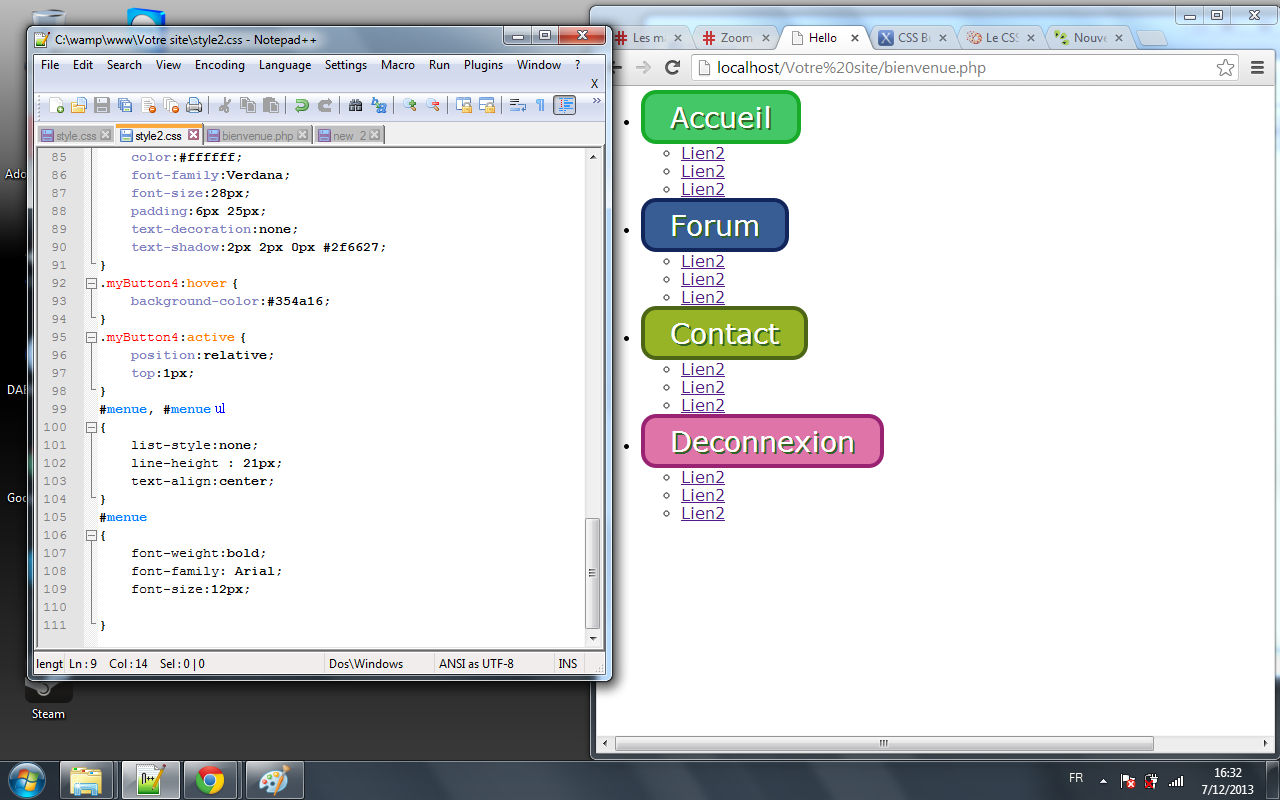
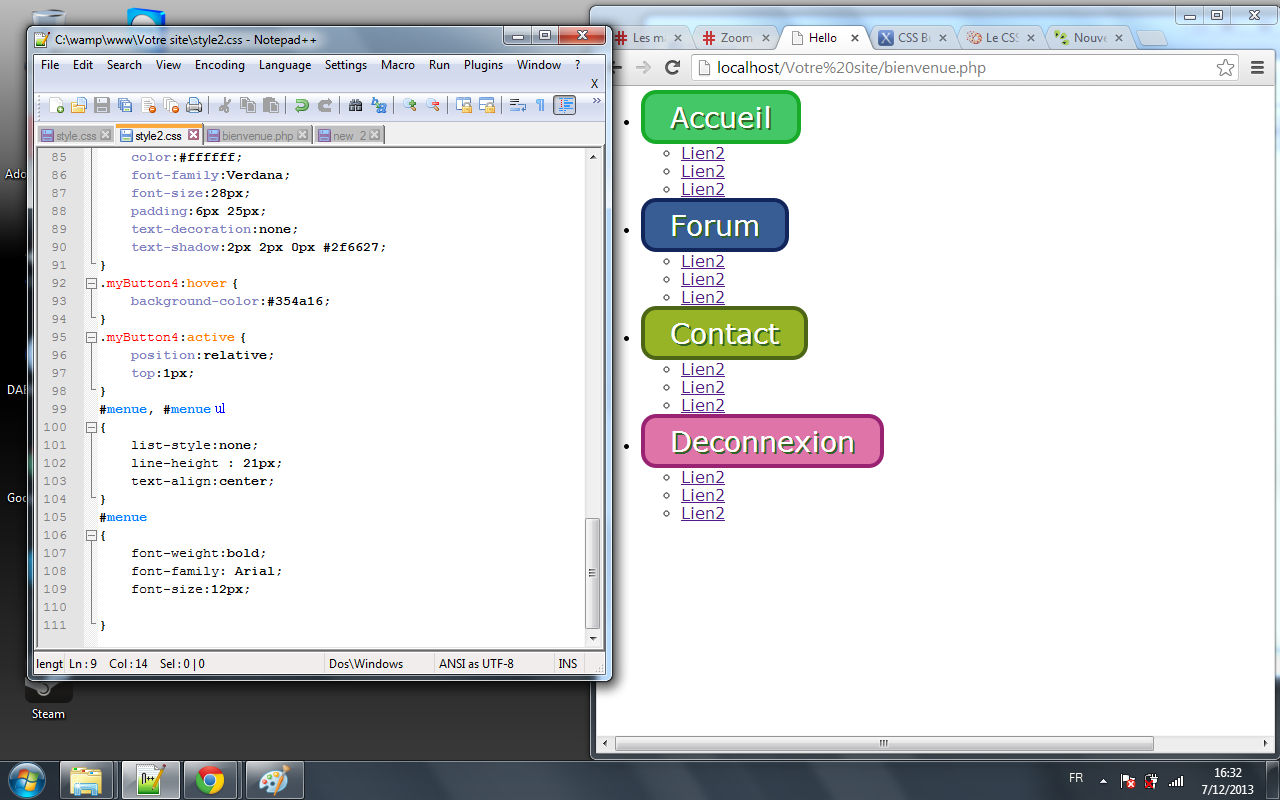
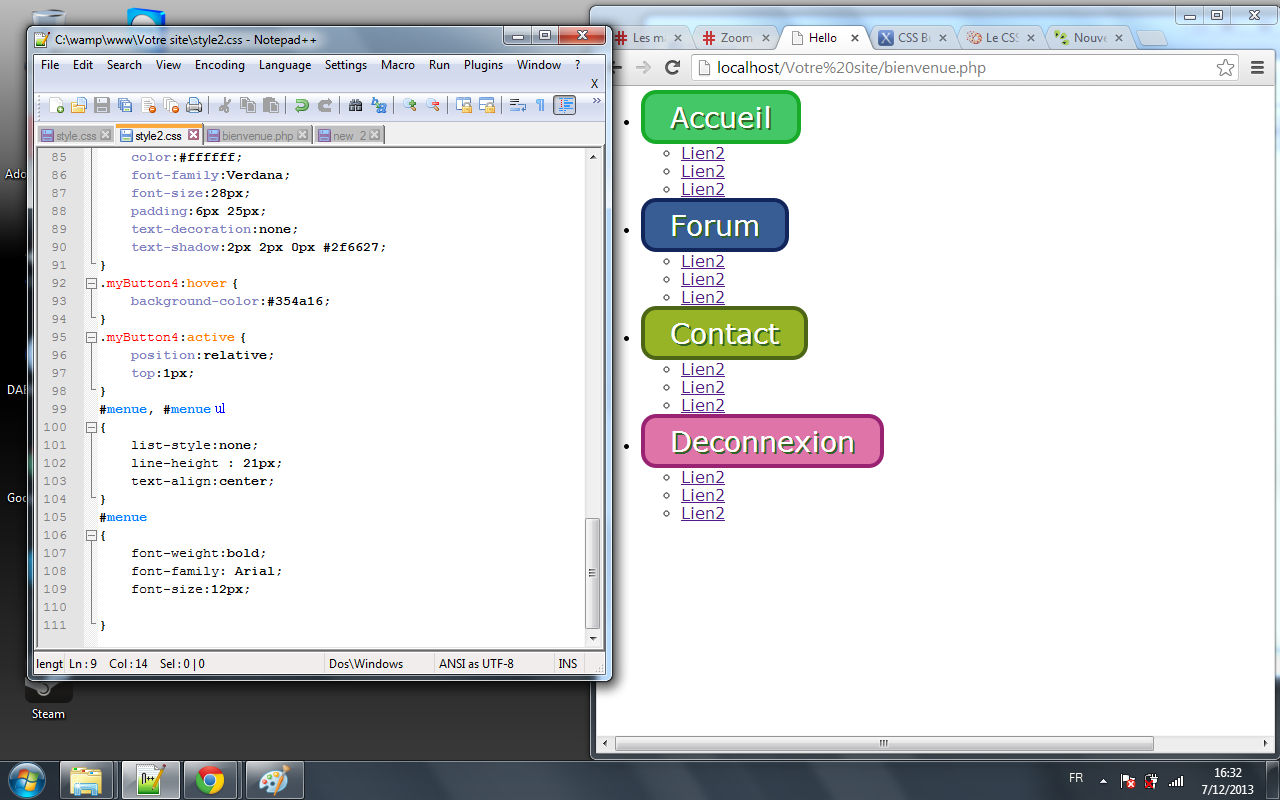
et voici le css et l'apercu du site :

regardez tout en bas dans la derniere image je suis les meme insturction que le tuto mais ca ne va pas ! je suis encore débutant en css jme suis dit qu'il y avait peut etre un ordre a respecter je ne sais pas mais jai pas trouvé la solution !
J'essaye de faire un menu déroulant enfaite en me basant sur ce site : http://fr.openclassrooms.com/informatique/cours/creer-un-menu-horizontal-deroulant-en-css/le-css-5
J'ai créé mes boutons et mes listes
Voici ce que j'ai fait :

et voici le css et l'apercu du site :


regardez tout en bas dans la derniere image je suis les meme insturction que le tuto mais ca ne va pas ! je suis encore débutant en css jme suis dit qu'il y avait peut etre un ordre a respecter je ne sais pas mais jai pas trouvé la solution !


