Bonjour,
j'ai besoin d'aide sur un multiple columns. C'est la première fois que j'utilise cette propriété, et j'ai un soucis.
J'affiche différents Auteurs avec une biographie, mon toggle fonctionne correctement, en cliquant sur le nom de l'auteur h1, le texte correspondant s'ouvre et se ferme correctement.
Mes deux columns fonctionnent aussi, les auteurs se répartissent bien sur les deux columns, par contre le soucis, c'est que quand j'ouvre un auteur/toggle dans la première colomn, les autres auteurs/toggle se déplacent dans la colonne de droite..
Je ne suis pas sûr d'être clair. J'aimerais pouvoir fixer la hauteur des colones, ou trouver un moyen pour que le contenu de gauche ne se déplace pas dans la colonne de roite lorsque j'ouvre un toggle.
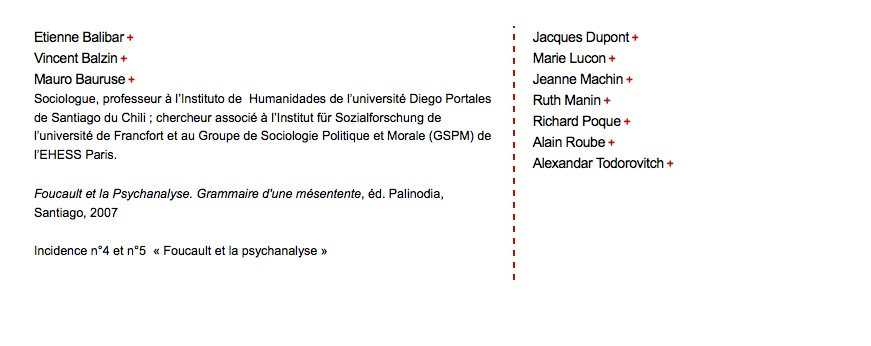
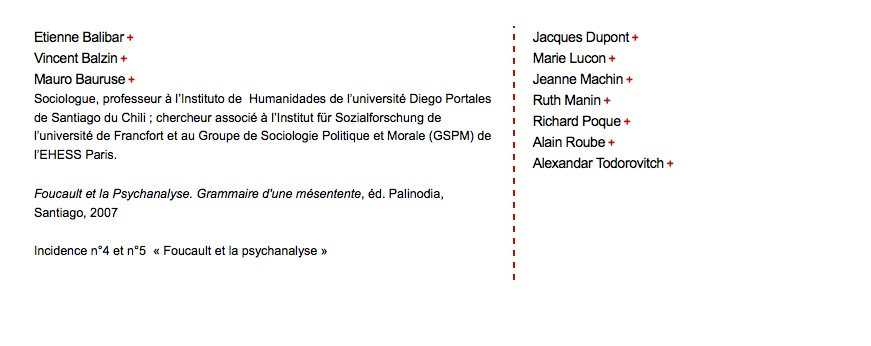
Voilà mon code html et css, ainsi qu'une copie d'écran avec le toggle ouvert ou fermer.
Merci de m'aider.


Modifié par giamitus (07 Dec 2013 - 13:30)
j'ai besoin d'aide sur un multiple columns. C'est la première fois que j'utilise cette propriété, et j'ai un soucis.
J'affiche différents Auteurs avec une biographie, mon toggle fonctionne correctement, en cliquant sur le nom de l'auteur h1, le texte correspondant s'ouvre et se ferme correctement.
Mes deux columns fonctionnent aussi, les auteurs se répartissent bien sur les deux columns, par contre le soucis, c'est que quand j'ouvre un auteur/toggle dans la première colomn, les autres auteurs/toggle se déplacent dans la colonne de droite..
Je ne suis pas sûr d'être clair. J'aimerais pouvoir fixer la hauteur des colones, ou trouver un moyen pour que le contenu de gauche ne se déplace pas dans la colonne de roite lorsque j'ouvre un toggle.
Voilà mon code html et css, ainsi qu'une copie d'écran avec le toggle ouvert ou fermer.
Merci de m'aider.
<div class="columns">
<div class="auteurs ">
<h1 class="toggle">
<a href="http://localhost:8888/eta/?p=220">Etienne Balibar</a>
<span class="plus"> +</span>
</h1>
<div class="toggle-box">
<p>LE CONTENT</p>
</div>
</div><!--END .auteurs -->
</div><!--END .columns -->
.columns {
-webkit-columns: 2;
-moz-columns: 2;
columns: 2;
-webkit-column-gap: 3em;
-moz-column-gap: 3em;
column-gap: 3em;
-webkit-column-rule: 2px dashed #c20900;
-moz-column-rule: 2px dashed #c20900;
column-rule: 2px dashed #c20900;
}


Modifié par giamitus (07 Dec 2013 - 13:30)