re re bonjour,
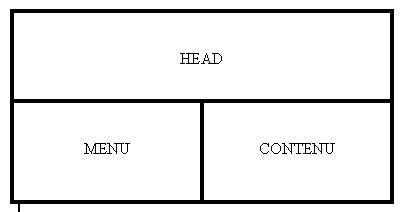
j'ai une div"global" qui en contient 3 autres:
une div "HEAD",sur toute la largeur qui reste fixe,
en dessous:
une div "menu"à gauche et une div "contenu" à droite,
Je voudrais que que ma la div "global" s'adapte (ainsi que les divs "menu"et "contenu") en fonction du contenu de la balise "contenu" (avec un minimum de 600px;)
comment faire?????
merci
Modifié par dubnet (11 Sep 2005 - 21:54)
j'ai une div"global" qui en contient 3 autres:
une div "HEAD",sur toute la largeur qui reste fixe,
en dessous:
une div "menu"à gauche et une div "contenu" à droite,
Je voudrais que que ma la div "global" s'adapte (ainsi que les divs "menu"et "contenu") en fonction du contenu de la balise "contenu" (avec un minimum de 600px;)
comment faire?????
merci
Modifié par dubnet (11 Sep 2005 - 21:54)

 ), je veux que ma div global s'adapte (ça c'est ok, merci) et que "menu" fasse lui aussi 867px.
), je veux que ma div global s'adapte (ça c'est ok, merci) et que "menu" fasse lui aussi 867px.
