Bonjour,
En création d'un site avec joomla 2.5, j'ai inséré un bouton en bas de ma zone de texte pour revenir au choix des différentes activités proposées.
Le problème est que ce bouton-texte est positionné par rapport au paragraphe alors que je souhaite qu'il soit situé juste un peu au dessus de la limite basse de la zone rt-container.
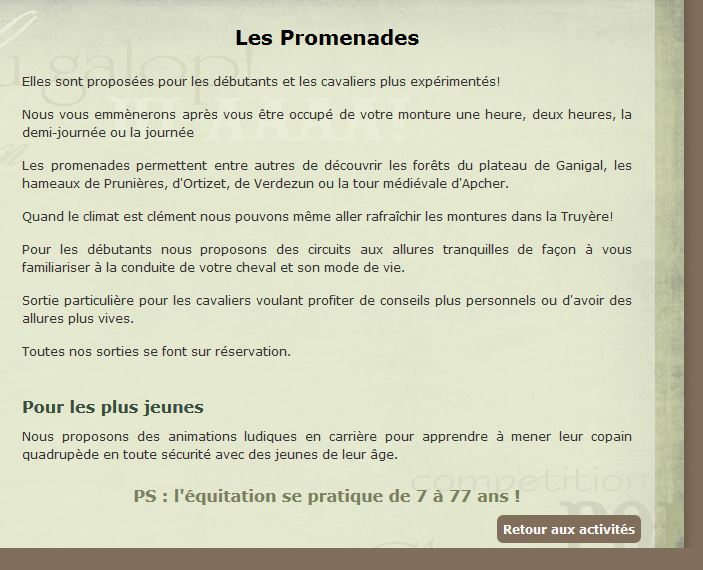
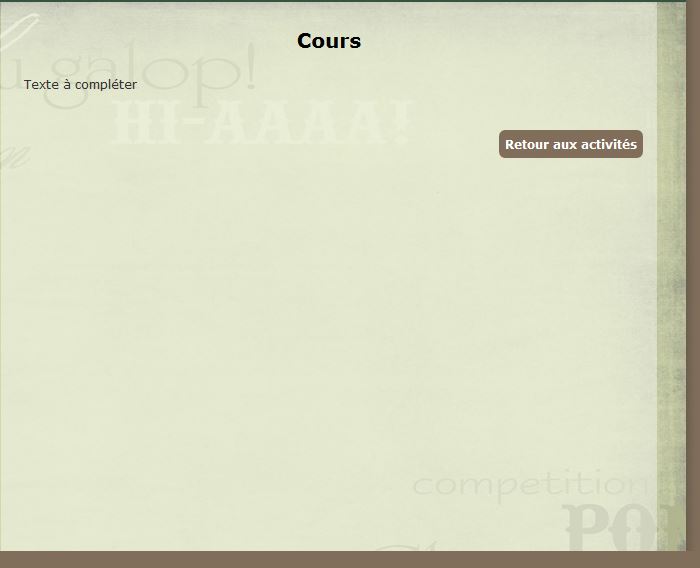
Voici 2 exemples, l'un ou il a beaucoup de texte et le bouton apparaît bien en bas de zone, l'autre exemple avec peu de texte et le bouton n'apparaît pas en bas de zone.


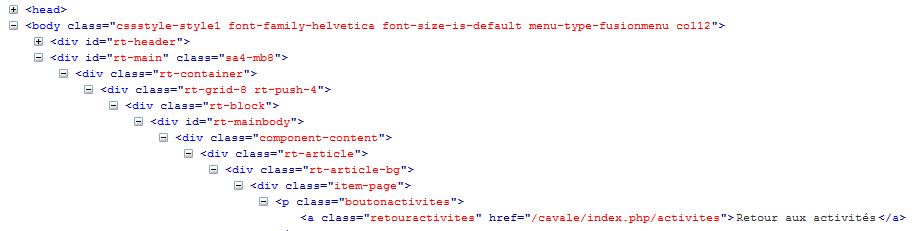
Voilà mon code html :

Voilà mon code CSS :
/* main */
#rt-main {}
#rt-main .rt-container {background: url(../images/maquette/fond.jpg); transparent; width: 1014px;}
#rt-main .rt-container .boutonactivites {text-align: right; position: absolute; bottom: -45px; left: 470px;}
#rt-main .rt-container a.retouractivites {background: #806E5A; color: #fff; padding: 6px; border-radius: 6px; font-weight: bold;}
#rt-main .rt-container .rt-block {}
#rt-main .rt-container .rt-block .rt-article {margin-top: 20px; margin-left: -20px;}
#rt-main .rt-container .rt-block .rt-article-bg {border-bottom: 0px; padding-bottom: 0px;}
Je voudrais éviter d'avoir à modifier la valeur de bottom à chaque fois que je modifie le texte.
Comment puis-je procéder pour que ce bouton soit automatiquement placé en bas de page ?
J'ai essayé en changeant la position absolute par relative... mais je ne trouve pas la solution ?
Merci d'avance de votre aide.
En création d'un site avec joomla 2.5, j'ai inséré un bouton en bas de ma zone de texte pour revenir au choix des différentes activités proposées.
Le problème est que ce bouton-texte est positionné par rapport au paragraphe alors que je souhaite qu'il soit situé juste un peu au dessus de la limite basse de la zone rt-container.
Voici 2 exemples, l'un ou il a beaucoup de texte et le bouton apparaît bien en bas de zone, l'autre exemple avec peu de texte et le bouton n'apparaît pas en bas de zone.
Voilà mon code html :
Voilà mon code CSS :
/* main */
#rt-main {}
#rt-main .rt-container {background: url(../images/maquette/fond.jpg); transparent; width: 1014px;}
#rt-main .rt-container .boutonactivites {text-align: right; position: absolute; bottom: -45px; left: 470px;}
#rt-main .rt-container a.retouractivites {background: #806E5A; color: #fff; padding: 6px; border-radius: 6px; font-weight: bold;}
#rt-main .rt-container .rt-block {}
#rt-main .rt-container .rt-block .rt-article {margin-top: 20px; margin-left: -20px;}
#rt-main .rt-container .rt-block .rt-article-bg {border-bottom: 0px; padding-bottom: 0px;}
Je voudrais éviter d'avoir à modifier la valeur de bottom à chaque fois que je modifie le texte.
Comment puis-je procéder pour que ce bouton soit automatiquement placé en bas de page ?
J'ai essayé en changeant la position absolute par relative... mais je ne trouve pas la solution ?
Merci d'avance de votre aide.
