Bonjour à tous,
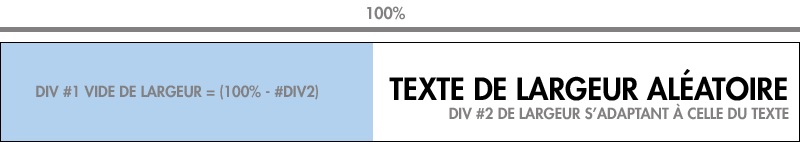
J'ai fait des tests pendant des heures en vain pour un problème que je ne pense pas très compliqué. Un petit schéma sera le plus parlant:
en vain pour un problème que je ne pense pas très compliqué. Un petit schéma sera le plus parlant:

Je souhaiterais avoir 2 divs alignées.
- div#1 est vide (elle n'a qu'un background) et s'adapte pour occuper la largeur disponible.
- div#2 contient du texte de taille aléatoire (la div s'adapte donc) et le texte peut revenir à la ligne s'il dépasse la largeur du conteneur global.
J'en suis arrivé pour le moment à ceci qui ne provoque pas le comportement souhaité:
Si vous aviez une piste de solution ça serait formidable !
!
Peut-être en passant par un tableau mais là non plus je n'ai pas réussi...
Merci d'avance!
Modifié par arriflex (23 Dec 2013 - 17:04)
J'ai fait des tests pendant des heures
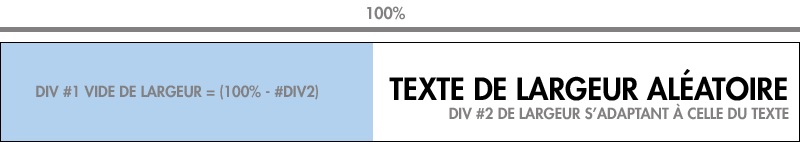
 en vain pour un problème que je ne pense pas très compliqué. Un petit schéma sera le plus parlant:
en vain pour un problème que je ne pense pas très compliqué. Un petit schéma sera le plus parlant:
Je souhaiterais avoir 2 divs alignées.
- div#1 est vide (elle n'a qu'un background) et s'adapte pour occuper la largeur disponible.
- div#2 contient du texte de taille aléatoire (la div s'adapte donc) et le texte peut revenir à la ligne s'il dépasse la largeur du conteneur global.
J'en suis arrivé pour le moment à ceci qui ne provoque pas le comportement souhaité:
<div id="conteneur">
<div id="div1" > </div>
<div id="div2" >mon texte de largeur variable </div>
</div>
#conteneur { display:block;
width:100%;}
#div1{ background:purple;
display:inline-block;
position:absolute;
left:0;
margin-right:0;}
#div2{ position:absolute;
right:0;
margin-left:100px;}
Si vous aviez une piste de solution ça serait formidable
 !
!Peut-être en passant par un tableau mais là non plus je n'ai pas réussi...
Merci d'avance!
Modifié par arriflex (23 Dec 2013 - 17:04)