Bonjour,
Je vais essayer d'expliquer mon problème au mieux, j'espère que vous allez réussir à comprendre où je veux en venir
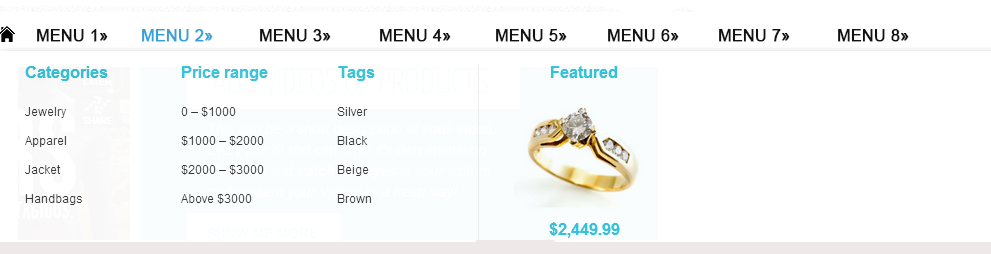
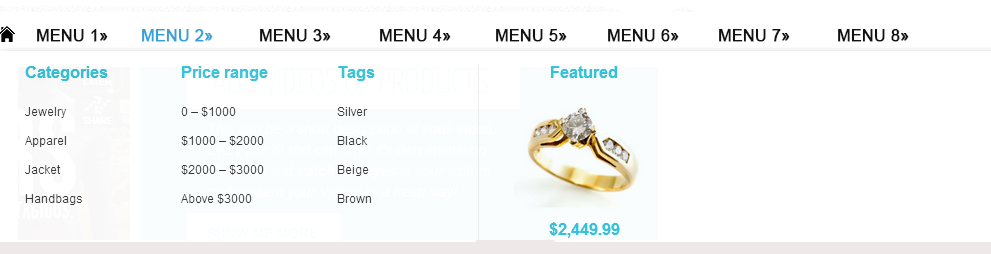
Voila j'ai acheté un thème e-commerce sur Wordpress (voici la démo : http://mercor.premiumcoding.com/). Si vous passez la souris sur le 2ème lien du menu "Shop by", vous verrez que le sous-menu ne prend pas toute la largeur de l'écran. Or ce que je souhaiterais, c'est que mon sous-menu prenne toute la largeur du header et surtout qu'il soit bien calé tout à gauche de l'écran, comme sur mon petit montage ci-dessous :

Auriez-vous quelques pistes ? J'ai essayé plein de bidouilles en CSS mais le sous-menu refuse de se caler à gauche de l'écran....
Merci d'avance, et n'hésitez pas si vous voulez plus de précisions !
Je vais essayer d'expliquer mon problème au mieux, j'espère que vous allez réussir à comprendre où je veux en venir

Voila j'ai acheté un thème e-commerce sur Wordpress (voici la démo : http://mercor.premiumcoding.com/). Si vous passez la souris sur le 2ème lien du menu "Shop by", vous verrez que le sous-menu ne prend pas toute la largeur de l'écran. Or ce que je souhaiterais, c'est que mon sous-menu prenne toute la largeur du header et surtout qu'il soit bien calé tout à gauche de l'écran, comme sur mon petit montage ci-dessous :

Auriez-vous quelques pistes ? J'ai essayé plein de bidouilles en CSS mais le sous-menu refuse de se caler à gauche de l'écran....
Merci d'avance, et n'hésitez pas si vous voulez plus de précisions !
 Je commence à connaitre pas mal de petites choses en css à force mais le positionnement j'ai toujours eu du mal, la preuve il me manquait juste ce fameux "position:relative" pour y arriver ! Ton lien tombe à pic pour que j'approfondisse ça, merci beaucoup !
Je commence à connaitre pas mal de petites choses en css à force mais le positionnement j'ai toujours eu du mal, la preuve il me manquait juste ce fameux "position:relative" pour y arriver ! Ton lien tombe à pic pour que j'approfondisse ça, merci beaucoup !