bonjour,
j'aurrais besoin de votre aide SVP
sur mon site.
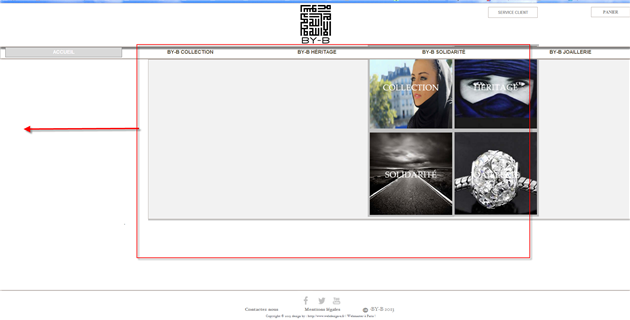
voila je voudrais savoir comment rendre le carrer du millieu centrée et qui réduise automatique celon la taille du navigateur.
mon site ce trouve ici
http://78.239.20.4/byb/
j'ai une div qui s'appelle art-nostylemenu1 :
et qui à ce code css
.art-nostylemenu1 {
background: none repeat scroll 0 0 #F2F2F2;
border: 1px solid #B0A6A0;
box-shadow: 0 4px #C9C9C9;
height: 500px;
margin: 49px auto;
margin-left: -152px;
min-width: 118%;
padding-top: 79px;
width: 1171px;
}
pouvez vous me dire ce comment faire pour que le code oblige le carrer à diminuer et agrandir en fonction du restréssisement ou agrandissement du navigateur ?
merci
j'aurrais besoin de votre aide SVP
sur mon site.
voila je voudrais savoir comment rendre le carrer du millieu centrée et qui réduise automatique celon la taille du navigateur.
mon site ce trouve ici
http://78.239.20.4/byb/
j'ai une div qui s'appelle art-nostylemenu1 :
et qui à ce code css
.art-nostylemenu1 {
background: none repeat scroll 0 0 #F2F2F2;
border: 1px solid #B0A6A0;
box-shadow: 0 4px #C9C9C9;
height: 500px;
margin: 49px auto;
margin-left: -152px;
min-width: 118%;
padding-top: 79px;
width: 1171px;
}
pouvez vous me dire ce comment faire pour que le code oblige le carrer à diminuer et agrandir en fonction du restréssisement ou agrandissement du navigateur ?
merci