Bonjour,
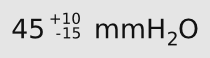
J'ai besoin d'écrire une tolérance dissymétrique : 45 +10 -15 mmH2O. Les deux valeurs de tolérance doivent être en exposant. La valeur -15 doit être en-dessous de la valeur +10, comme cela est indiqué dans l'image jointe.
J'ai essayé de traiter la balise <sup> comme un bloc (display: block ou inline-block, par exemple) mais n'arrive pas, malgré de nombreux essais dans plusieurs direction, à obtenir le résultat désiré.
Avez-vous une solution à me proposer ?
Merci d'avance pour votre aide

Modifié par cadbor (13 Nov 2013 - 11:40)
J'ai besoin d'écrire une tolérance dissymétrique : 45 +10 -15 mmH2O. Les deux valeurs de tolérance doivent être en exposant. La valeur -15 doit être en-dessous de la valeur +10, comme cela est indiqué dans l'image jointe.
J'ai essayé de traiter la balise <sup> comme un bloc (display: block ou inline-block, par exemple) mais n'arrive pas, malgré de nombreux essais dans plusieurs direction, à obtenir le résultat désiré.
Avez-vous une solution à me proposer ?
Merci d'avance pour votre aide
Modifié par cadbor (13 Nov 2013 - 11:40)