Bonjour à tous,
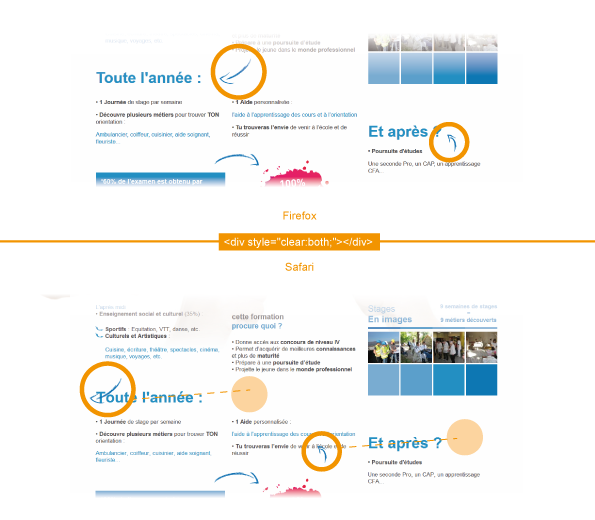
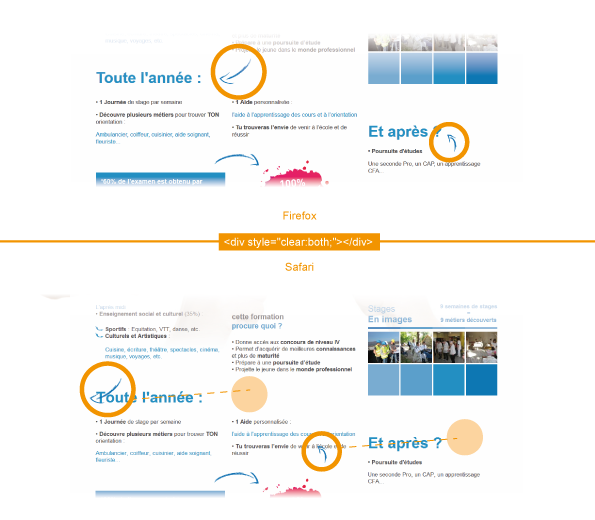
j'ai un problème avec la règle clear:both.. . (je l'ai utilisé pourtant pour que les éléments passe en dessous de la div précédente la div clear:both..) Tout marche avec firefox, internet explorer, chrome, opéra, mais avec safari clear:both n'a pas l'air de fonctionner.
Safari ne comprend pas bien le clear:both.. ?
est ce que les margin en negatif ne sont pas bien gérées par Safari ? J'en ai mis pour calé mes éléments.. .

Modifié par blond1n (11 Nov 2013 - 11:01)
j'ai un problème avec la règle clear:both.. . (je l'ai utilisé pourtant pour que les éléments passe en dessous de la div précédente la div clear:both..) Tout marche avec firefox, internet explorer, chrome, opéra, mais avec safari clear:both n'a pas l'air de fonctionner.
Safari ne comprend pas bien le clear:both.. ?
est ce que les margin en negatif ne sont pas bien gérées par Safari ? J'en ai mis pour calé mes éléments.. .
<div id="title_rub">
<h1 class="title_rub_section">Toute l'année :</h1>
</div>
<img style="[#red]margin:-30px 0 0 -20px;[/#] position: absolute;" src="./images/sections/arrows_brush/arrows_brush_stages_sections.png">
[#red]<div style="clear:both;"></div>[/#]
<div class="left">
<p>• <strong>1 Journée</strong> de stage par semaine</p>
<br>
<p>• <strong>Découvre plusieurs métiers</strong> pour trouver <strong>TON</strong> orientation : </p>
<br>
<p style="color:#1F8EC1;">Ambulancier, coiffeur, cuisinier, aide soignant, fleuriste...</p>
</div>
<div id="after_training">
<div id="title_rub">
<h1 class="title_rub_section">Et après ?</h1>
</div>
<img style=[#red]"margin:35px 0 0 -150px; position: absolute;" src="./images/sections/arrows_brush/arrows_brush_after_sections.png">
[#red]<div style="clear:both;"></div>[/#]
<p style="margin-top:20px;"><strong>• Poursuite d'études</strong></p>
<br>
<p>Une seconde Pro, un CAP, un apprentissage CFA...</p>
</div>#title_rub {
width:380px;
float:left;
}
Modifié par blond1n (11 Nov 2013 - 11:01)