Bonjour,
Dans un tutoriel où j'ai limité la largeur de la boite du texte principal et du menu sur le côté à un total de 800 pixels, j'ai à placer certaines images qui "débordent" un peu.
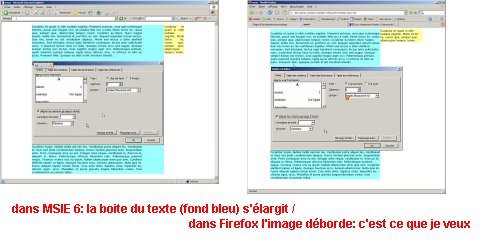
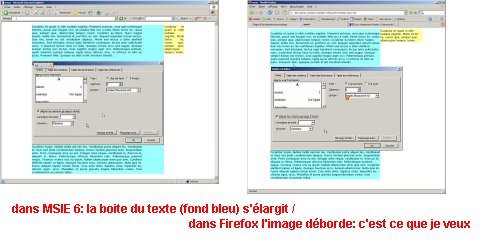
J'obtiens exactement ce que je veux dans Firefox , mais pas dans MSIE
, mais pas dans MSIE  . J'ai quelques "bricolages" sous le coude qui permettraient de résoudre le problème, mais j'aimerais savoir s'il y a des solutions plus élégantes ou si par exemple j'ai commis des erreurs dans mes CSS.
. J'ai quelques "bricolages" sous le coude qui permettraient de résoudre le problème, mais j'aimerais savoir s'il y a des solutions plus élégantes ou si par exemple j'ai commis des erreurs dans mes CSS.
Voici le code:
Pour voir le résultat: http://rezeau.org/divers/essai_css01.htm
Merci d'avance de vos conseils.
Modifié par jojojr (07 Sep 2005 - 01:10)
Dans un tutoriel où j'ai limité la largeur de la boite du texte principal et du menu sur le côté à un total de 800 pixels, j'ai à placer certaines images qui "débordent" un peu.
J'obtiens exactement ce que je veux dans Firefox
 , mais pas dans MSIE
, mais pas dans MSIE  . J'ai quelques "bricolages" sous le coude qui permettraient de résoudre le problème, mais j'aimerais savoir s'il y a des solutions plus élégantes ou si par exemple j'ai commis des erreurs dans mes CSS.
. J'ai quelques "bricolages" sous le coude qui permettraient de résoudre le problème, mais j'aimerais savoir s'il y a des solutions plus élégantes ou si par exemple j'ai commis des erreurs dans mes CSS.Voici le code:
<HTML><HEAD><style>
body {font-size:small}
#wrapper {width:760px; margin-right:auto; margin-left:auto;}
#maintext{background-color: #99FFFF;float:left;width: 550px;}
#menu {background-color:#FFFF99;margin-left:auto;}
.image {float:left; position: relative; width:auto;}
</style></HEAD>
<BODY>
<div id=wrapper>
<DIV id=maintext>
<p>Curabitur et quam in nibh sodales sagittis. etc. (plusieurs lignes de texte)</p>
<div class="image"><img src="image.jpg" width="660" height="422"></div>
<p>Nullam mollis nisl nec leo. etc.</p>
</DIV>
<DIV id=menu>Curabitur etc.</div>
</div>
</BODY></HTML>
Pour voir le résultat: http://rezeau.org/divers/essai_css01.htm
Merci d'avance de vos conseils.

Modifié par jojojr (07 Sep 2005 - 01:10)