Bonjour à tous,
J'ai un souci de positionnement.
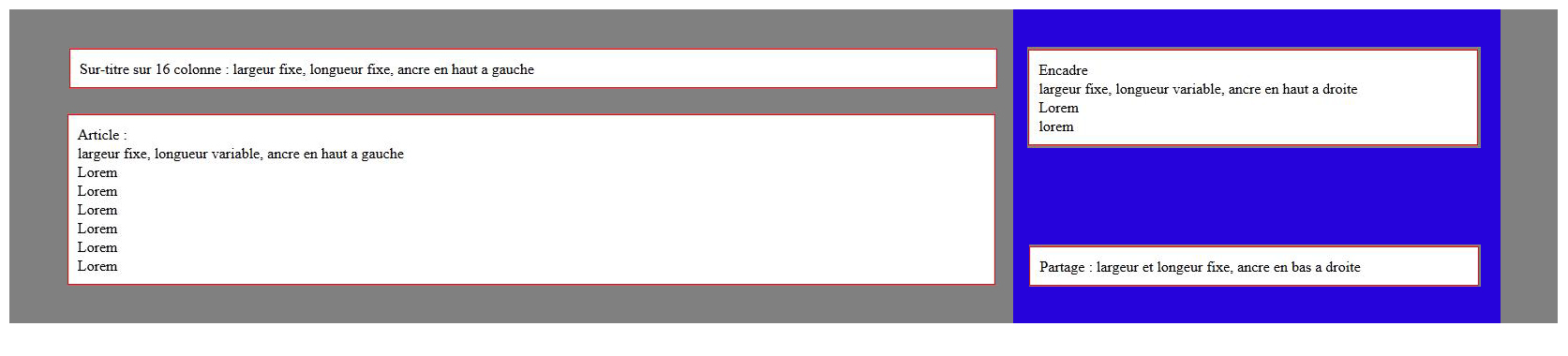
Voici ce que je souhaiterai faire :

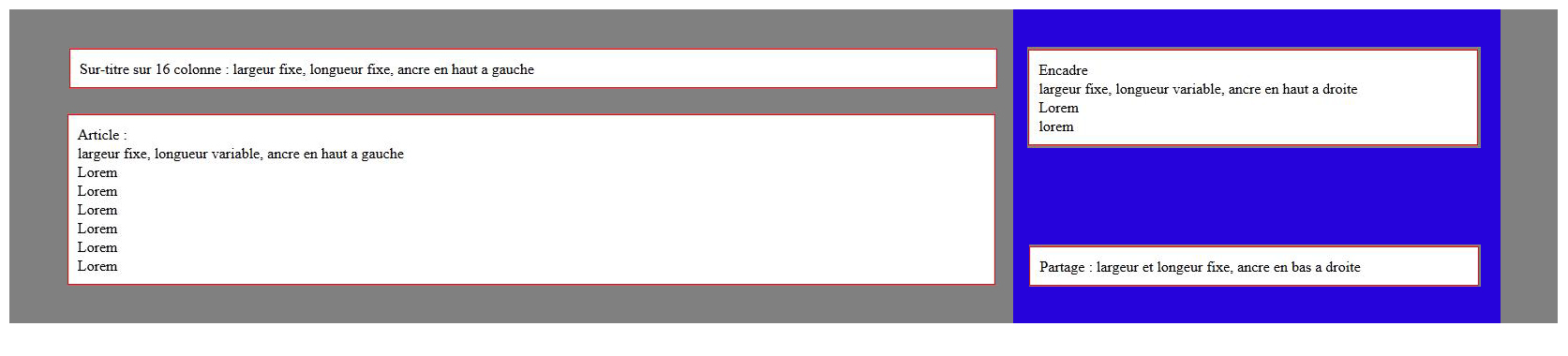
Voici ce que j'ai essayé :
Et pour le css
La seule chose que j'ai trouvé qui fonctionne, c'est de modifier le bloc de l'encadré :
et
Mais je suis pas sûre que ce soit la meilleure solution...
Quant au fond bleu, j'ai testé ajouter une div en absolute, avec un fond bleu. Mais pour la hauteur, impossible de la "liée" à la hauteur du bloc container.
Si l'un d'entre vous a une piste d'amélioration ou quelque chose dans ce genre...
Merci d'avance de votre aide !
Modifié par marou-lia (22 Oct 2013 - 16:13)
J'ai un souci de positionnement.
Voici ce que je souhaiterai faire :

Voici ce que j'ai essayé :
<body>
<div class="container">
<div class="grid_16 top">
<p>Sur-titre sur 16 colonne : largeur fixe, longueur fixe, ancre en haut a gauche</p>
</div><!-- white-space
--><div class="grid_8 bottom">
<p>Encadre <br/>largeur fixe, longueur variable, ancre en haut a droite <br/>Lorem <br/>lorem<br/></p>
</div><!-- white-space
--><div class="grid_16 top">
<p>Article :<br/>largeur fixe, longueur variable, ancre en haut a gauche <br/>Lorem <br/>Lorem <br/>Lorem <br/>Lorem <br/>Lorem <br/>Lorem <br/></p>
</div><!-- white-space
--><div class="grid_8 bottom"><p>Partage : largeur et longeur fixe, ancre en bas a droite</p>
</div>
</div>
</body>Et pour le css
* { box-sizing: border-box; -moz-box-sizing:border-box;}
.container { width: 100%; padding-left: 4%; padding-right: 4%; background-color:grey;}
.grid_16 { width:64.667%; display:inline-block; position: relative; margin-left: 1%; margin-right: 1%; }
.grid_8 { width:31.333%; display:inline-block; position: relative; margin-left: 1%; margin-right: 1%; }
.top {vertical-align: top; top:0%;}
.bottom { vertical-align: bottom; bottom:0%;}
p {border:1px solid red; padding:10px; background-color:#fff; }La seule chose que j'ai trouvé qui fonctionne, c'est de modifier le bloc de l'encadré :
<div class="special">
<p>Encadre <br/>largeur fixe, longueur variable, ancre en haut a droite <br/>Lorem <br/>lorem<br/></p>
</div>et
.special {position:absolute; display:inline-block; width:29.1%; margin-left:5.167%; margin-right:4.833%; right:0; }Mais je suis pas sûre que ce soit la meilleure solution...
Quant au fond bleu, j'ai testé ajouter une div en absolute, avec un fond bleu. Mais pour la hauteur, impossible de la "liée" à la hauteur du bloc container.
Si l'un d'entre vous a une piste d'amélioration ou quelque chose dans ce genre...
Merci d'avance de votre aide !
Modifié par marou-lia (22 Oct 2013 - 16:13)