Bonjour
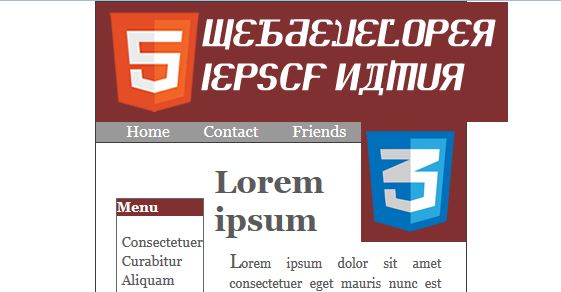
Quand j'ouvre mon fichier .html dans mon navigateur, la bannière est ok (quand la fenêtre du navigateur est en taille maximum).
Mais lorsque je rétrécis la largeur de la fenêtre du navigateur: le bloc bannière ne se rétrécit pas mais s'écrase et ça n'a rien d'esthétique (un bout de la bannière finit en dessous de la bannière lool).
J'ai cherché sur internet sans trouver de solution à ce souci.
Merci de me donner des pistes ou la solution.
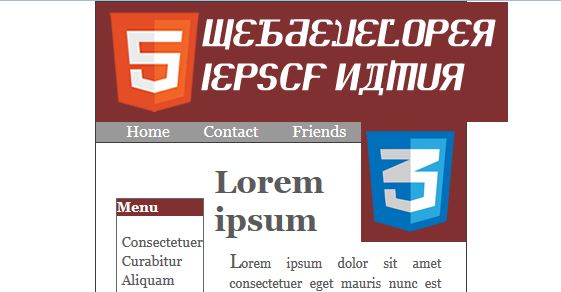
Quand j'ouvre mon fichier .html dans mon navigateur, la bannière est ok (quand la fenêtre du navigateur est en taille maximum).
Mais lorsque je rétrécis la largeur de la fenêtre du navigateur: le bloc bannière ne se rétrécit pas mais s'écrase et ça n'a rien d'esthétique (un bout de la bannière finit en dessous de la bannière lool).
J'ai cherché sur internet sans trouver de solution à ce souci.
Merci de me donner des pistes ou la solution.