Bonjour,
J'affiche une infobulle lorsque je passe ma souris sur une affiche de cinéma. L'infobulle change de place lorsque je l'affiche avec IE ou Firefox.
Mon code HTLM utilise un DIV et à l'intérieur un SPAN :
Le graphisme CSS est le suivant :
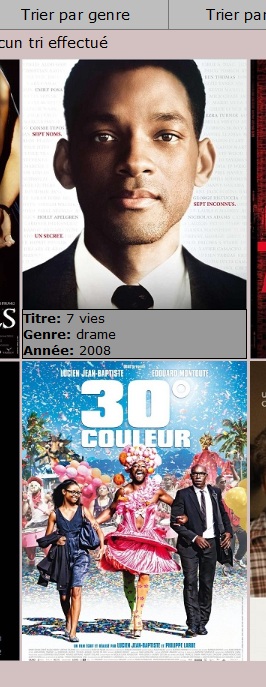
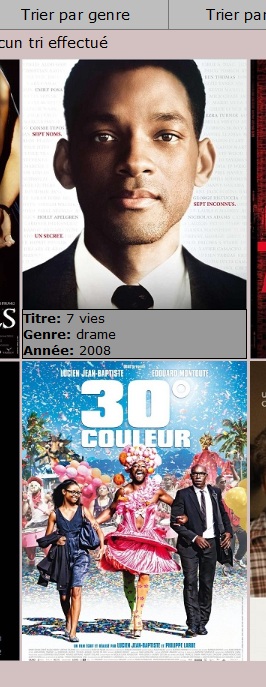
Le résultat sous IE (nickel) :

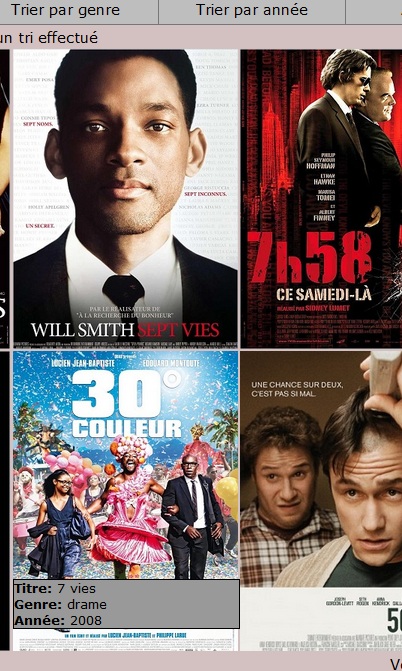
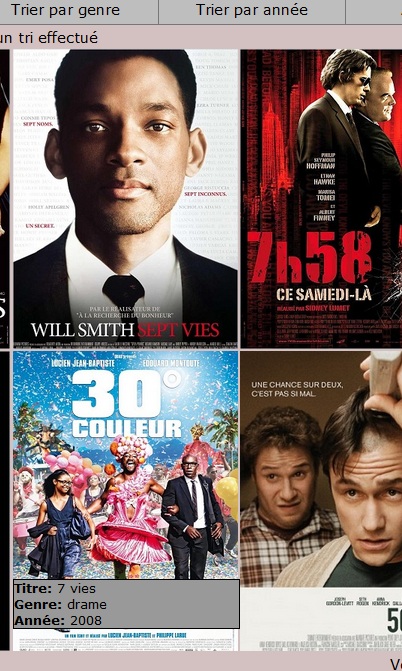
Le résultat sous Firefox (un big décalage) :

Sous firefox, le repère pour le top,left est différent de celui de IE.
Merci pour votre éventuelle aide, parce que malgré mes recherches intensives sur le net, je ne trouve pas.
CyrusAA
Modifié par cyrusAA (12 Oct 2013 - 11:38)
J'affiche une infobulle lorsque je passe ma souris sur une affiche de cinéma. L'infobulle change de place lorsque je l'affiche avec IE ou Firefox.
Mon code HTLM utilise un DIV et à l'intérieur un SPAN :
<div id="page">
<div id="films"></div>
<SCRIPT ID="films-template" TYPE="text/html">
{{#videos}}
<div class="film">
<a href="{{lien}}" class="info"><img src="{{affiche}}"><span><b>Titre:</b> {{titre}}<br><b>Genre:</b> {{genre}}<br><b>Année:</b> {{annee}}</span></a>
</div>
{{/videos}}
</SCRIPT>
</div>
Le graphisme CSS est le suivant :
div#page { clear: both;overflow-y : scroll;width:746px;height:485px; background-color:#d3c1c1;}
div#finpage {clear:both;width:746px;background-color:#d3c1c1;text-align: right;}
.film { width:180px; height: 240px; margin: 1px; float:left;}
a.info {
position: relative;
color: #999999;
text-decoration: none;
}
a.info span {
display: none; /* on masque l'infobulle */
}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 500; /* on d‚finit une valeur pour l'ordre d'affichage */
cursor: help; /* on change le curseur par d‚faut en curseur d'aide */
}
a.info:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
text-align: left;
width: 180px;
font-size: 10px;
top: 200px; /* on positionne notre infobulle */
left: 0px;
background: #999999;
color: #000000;
border: 1px solid #000000;
}
Le résultat sous IE (nickel) :

Le résultat sous Firefox (un big décalage) :

Sous firefox, le repère pour le top,left est différent de celui de IE.
Merci pour votre éventuelle aide, parce que malgré mes recherches intensives sur le net, je ne trouve pas.
CyrusAA
Modifié par cyrusAA (12 Oct 2013 - 11:38)
