Bonsoir,
Pour mes études je dois créer mon site personnel qui est à rendre dans une semaine. J'ai imaginé mon site au préalable sauf que je suis incapable de réaliser ce que je souhaite c'est pourquoi je demande votre aide.
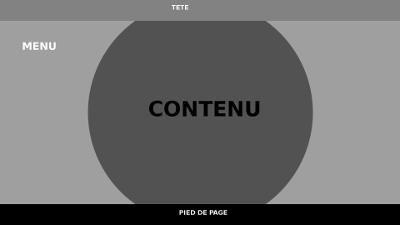
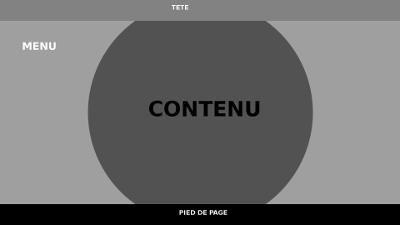
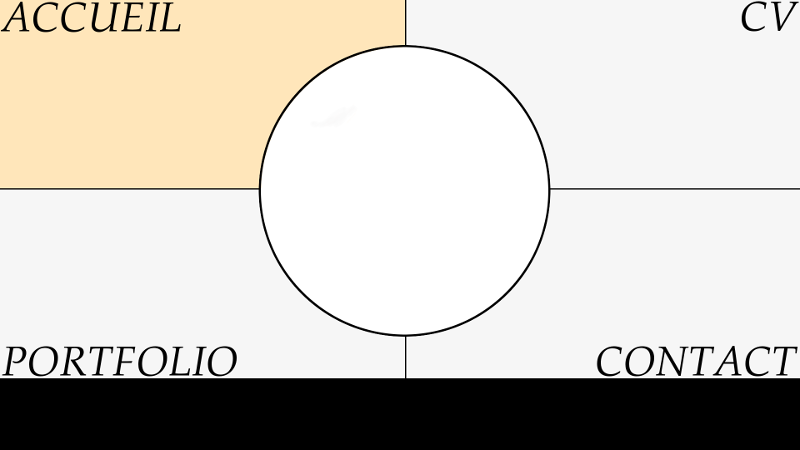
Voici en image l'idée de mon site:

J'ai un problème, mon menu composé de 4 options (Accueil, Portfolio, CV, Contact) doit en gros se retrouver à droite et à gauche du cercle "Contenu" en la "coupant" en croix et changer de couleur lorsque la souris passe dessus, je n'y arrive pas.
Voici Mon code html :
Ici
J'ai une page css mais ça ne fonctionne pas du tout je la poste au cas où même si je compte recommencer du début.
Ici
J'espère avoir été clair, merci d'avance
Modifié par LeRat (08 Oct 2013 - 20:57)
Pour mes études je dois créer mon site personnel qui est à rendre dans une semaine. J'ai imaginé mon site au préalable sauf que je suis incapable de réaliser ce que je souhaite c'est pourquoi je demande votre aide.
Voici en image l'idée de mon site:

J'ai un problème, mon menu composé de 4 options (Accueil, Portfolio, CV, Contact) doit en gros se retrouver à droite et à gauche du cercle "Contenu" en la "coupant" en croix et changer de couleur lorsque la souris passe dessus, je n'y arrive pas.
Voici Mon code html :
Ici
J'ai une page css mais ça ne fonctionne pas du tout je la poste au cas où même si je compte recommencer du début.
Ici
J'espère avoir été clair, merci d'avance

Modifié par LeRat (08 Oct 2013 - 20:57)



 .
. .
. (j'avais l'air agressif ?) en tout cas je répondais le plus normalement du monde.
(j'avais l'air agressif ?) en tout cas je répondais le plus normalement du monde.