Bonjour,
Je ne sais pas si mon titre est très clair, mais je n'ai pas trouvé plus précis ^^' .
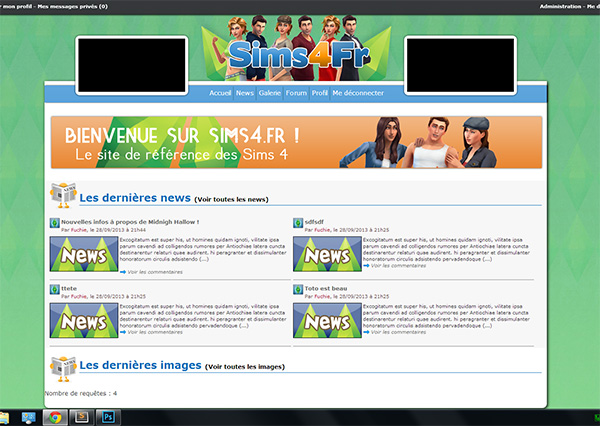
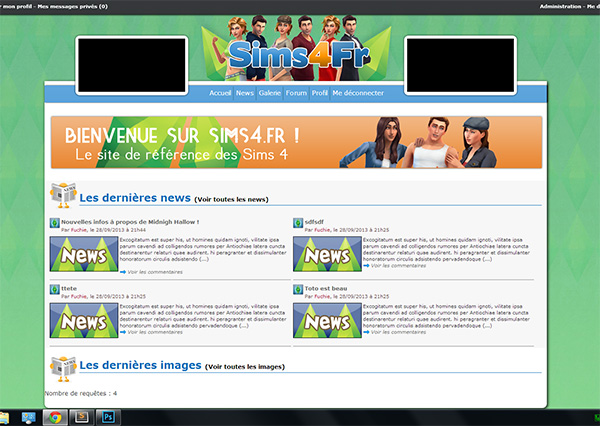
En gros, voilà mon problème. Je cherche à aligner 3 blocs de la sorte :

Super me direz-vous, parce que j'y suis arrivé !
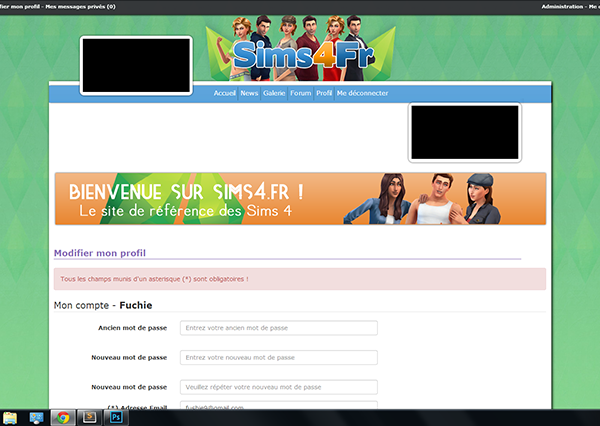
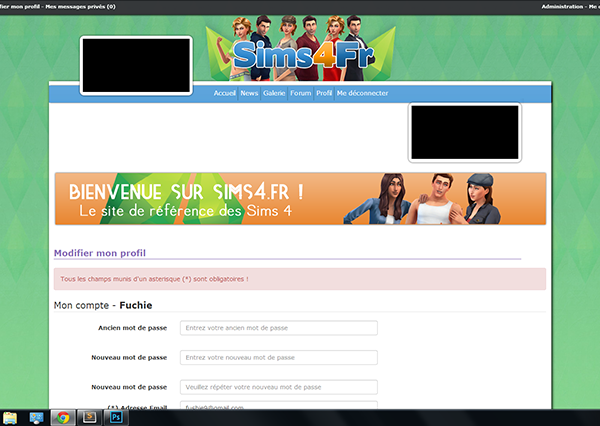
Mais en fait, je m'aperçois rapidement que c'est du bricolage dans la mesure où si j'arrive sur une page avec trop de formulaires, tout plante et le bloc de droit n'est plus aligné ... Le problème est lié au scroll, mais bizarrement, sur d'autres pages avec un scroll je n'ai pas ce soucis...
Le design est de taille fixe, le container fait 1171px.

Voilà mon code actuel :
HTML
CSS
J'ai tenté en passant l'image en float:left, mais du coup mon container passe au dessus. Avec un clear:both, le container passe en dessous et les slides ne chevauchent plus la barre bleue. Avec un position:absolute sur les deux slides, dès que je change de résolution tout est décalé. Bref, je suis un peu paumée ^^' , si je pouvais avoir un coup de main je ne dirai pas non.
Merci d'avance pour votre aide.
EDIT : et bien en fait j'ai fini par résoudre mon problème toute seule comme une grande . J'ai déplacé les sliders dans le container et j'ai modifié leur position pour qu'ils chevauchent la barre de menu et plus de problèmes maintenant.
. J'ai déplacé les sliders dans le container et j'ai modifié leur position pour qu'ils chevauchent la barre de menu et plus de problèmes maintenant.
Modifié par Fuchie (29 Sep 2013 - 19:13)
Je ne sais pas si mon titre est très clair, mais je n'ai pas trouvé plus précis ^^' .
En gros, voilà mon problème. Je cherche à aligner 3 blocs de la sorte :

Super me direz-vous, parce que j'y suis arrivé !
Mais en fait, je m'aperçois rapidement que c'est du bricolage dans la mesure où si j'arrive sur une page avec trop de formulaires, tout plante et le bloc de droit n'est plus aligné ... Le problème est lié au scroll, mais bizarrement, sur d'autres pages avec un scroll je n'ai pas ce soucis...
Le design est de taille fixe, le container fait 1171px.

Voilà mon code actuel :
HTML
<header>
<div id="header">
<div class="slide" id="slide1"></div>
<a href="<?php echo Config::$siteadress; ?>index.html"><img src="<?php echo Config::$siteadress; ?>images/header.png"/></a>
<div class="slide" id="slide2"></div>
</div>
</header>
<div class="container_site">CSS
#header {
clear:both;
width:1176px;
margin:auto;
margin-bottom:0px;
margin-top:35px;
}
.slide {
width:277px;
height:155px;
background:url('../../images/slide.png') no-repeat;
}
#slide1 {
float:left;
width:300px;
margin-top:40px;
margin-left:66px;
}
#slide2 {
float:right;
margin-right:66px;
margin-top:40px;
}
.container_site {
background-color:white;
border-radius:0px 0px 10px 10px;
box-shadow:2px 2px 10px black;
width:1172px;
margin:0px auto;
padding:0.5% 0%;
}
J'ai tenté en passant l'image en float:left, mais du coup mon container passe au dessus. Avec un clear:both, le container passe en dessous et les slides ne chevauchent plus la barre bleue. Avec un position:absolute sur les deux slides, dès que je change de résolution tout est décalé. Bref, je suis un peu paumée ^^' , si je pouvais avoir un coup de main je ne dirai pas non.
Merci d'avance pour votre aide.
EDIT : et bien en fait j'ai fini par résoudre mon problème toute seule comme une grande
 . J'ai déplacé les sliders dans le container et j'ai modifié leur position pour qu'ils chevauchent la barre de menu et plus de problèmes maintenant.
. J'ai déplacé les sliders dans le container et j'ai modifié leur position pour qu'ils chevauchent la barre de menu et plus de problèmes maintenant. Modifié par Fuchie (29 Sep 2013 - 19:13)