Bonjour à tous,
Je en viens pas très souvent par ici, j'arrive en général à me débrouiller pour mes mises en forme mais là.... je sèche
Actuellement la mise en page que j'ai est conforme aux besoins.
Mais je souhaite en faire une version mobile, et donc changer l'ordre des éléments...
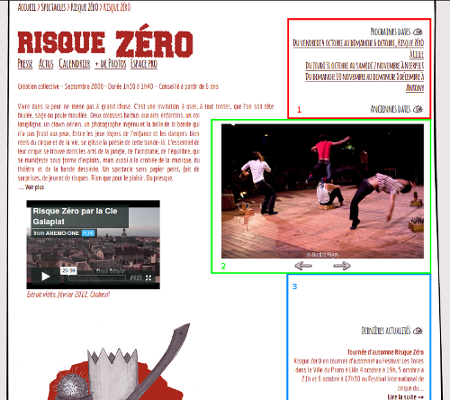
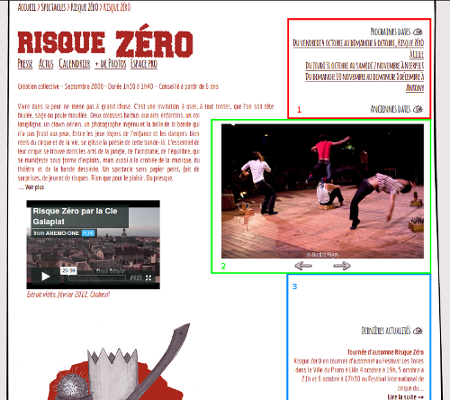
Voici ci-dessous une capture explicative de la version bureau actuelle :

à gauche on a le contenu principal, et à droite les éléments de couleurs 1, 2 et 3.
Les éléments 1,2 et 3 sont actuellement en flottant et placés avant dans le code afin de permettre au contenu principal de "couler autour" de ces éléments qui n'ont pas tous la meme largeur.
Pour la version mobile je souhaiterais placer ces éléments après.
On a donc deux solutions à priori :
- Changer le code html actuel pour placer les éléments secondaires après le contenu principal, la version mobile sera donc simple à mettre en place, mais je ne vois pas comment avoir le rendu actuel pour al vresion bureau.
- Trouver le moyen de changer l'ordre d'apparition en Css uniquement pour la version mobile (on ne touche pas au html actuel).
La première solution serait préférable en terme de référencement/sémantique, car le contenu principal serait placé avant.
Le site actuel étant déjà en production voici un exemple de la version bureau (la version mobile est en développement) : http://galapiat-cirque.fr/c19-Risque-ZerO/
Merci d'avance pour vos précieux conseils
N'hésitez pas si vous avez des questions sur le problème !
Cordialement,
Je en viens pas très souvent par ici, j'arrive en général à me débrouiller pour mes mises en forme mais là.... je sèche

Actuellement la mise en page que j'ai est conforme aux besoins.
Mais je souhaite en faire une version mobile, et donc changer l'ordre des éléments...
Voici ci-dessous une capture explicative de la version bureau actuelle :

à gauche on a le contenu principal, et à droite les éléments de couleurs 1, 2 et 3.
Les éléments 1,2 et 3 sont actuellement en flottant et placés avant dans le code afin de permettre au contenu principal de "couler autour" de ces éléments qui n'ont pas tous la meme largeur.
Pour la version mobile je souhaiterais placer ces éléments après.
On a donc deux solutions à priori :
- Changer le code html actuel pour placer les éléments secondaires après le contenu principal, la version mobile sera donc simple à mettre en place, mais je ne vois pas comment avoir le rendu actuel pour al vresion bureau.
- Trouver le moyen de changer l'ordre d'apparition en Css uniquement pour la version mobile (on ne touche pas au html actuel).
La première solution serait préférable en terme de référencement/sémantique, car le contenu principal serait placé avant.
Le site actuel étant déjà en production voici un exemple de la version bureau (la version mobile est en développement) : http://galapiat-cirque.fr/c19-Risque-ZerO/
Merci d'avance pour vos précieux conseils

N'hésitez pas si vous avez des questions sur le problème !
Cordialement,
 ) , ça donne ceci :
) , ça donne ceci : 