Hello!
Je voulais tout d'abord vous remercier, je trouve presque à chaque fois une réponse a mes petits soucis de codage sur Alsacreations, ce site est vraiment super et complet! Félicitations!
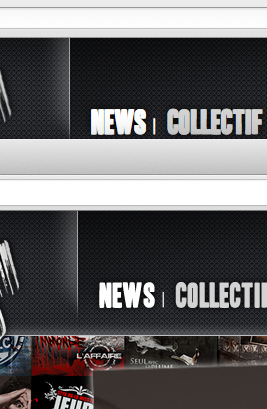
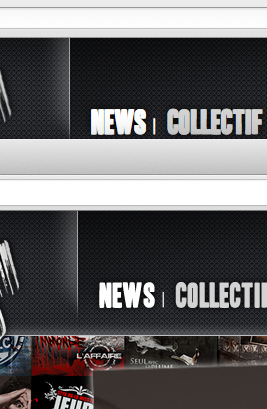
Voilà donc ma problématique du jour; j'ai codé un site, y ai inclut des polices via @font-face, et ces polices apparaissent plus épaisses et presque illisibles sur Firefox. Comme sur le ScreenCapture ci dessous. (Firefox en haut et Chrome en bas).

Le site est en ligne ici: www.les-uns.ch
J'espère que quelqu'un aura une réponse
Bonne journée!
Je voulais tout d'abord vous remercier, je trouve presque à chaque fois une réponse a mes petits soucis de codage sur Alsacreations, ce site est vraiment super et complet! Félicitations!
Voilà donc ma problématique du jour; j'ai codé un site, y ai inclut des polices via @font-face, et ces polices apparaissent plus épaisses et presque illisibles sur Firefox. Comme sur le ScreenCapture ci dessous. (Firefox en haut et Chrome en bas).

Le site est en ligne ici: www.les-uns.ch
J'espère que quelqu'un aura une réponse

Bonne journée!