Bonjour,
J'aimerais utiliser la police ubuntu pour mon site web.
C'est possible grâce à l'api google. J'ai donc rajouté ce code dans mon fichier html :
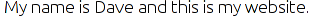
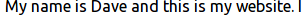
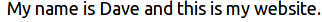
Ça marche sans problème avec chrome (avec toutes les tailles de polices) mais avec firefox c'est la police générique "sans-serif" qui est privilégiée avec certaines tailles.
Voici un exemple concret du site web de quelqu'un qui a utilisé la même procédure que moi (polices ubuntu par l'api de google) et qui a le même problème. Si vous vous rendez sur son site avec firefox, vous aurez sans doute la police "sans-serif" pour le texte, si vous augmentez la taille (ctrl+), vous allez passer un moment à la police ubuntu qui est beaucoup plus épaisse. Observez le caractère "a" par exemple qui est différent selon la police. Si vous visitez le même site avec chrome/chromium, la police ubuntu est tout le temps présente quelque soit la taille.
Comment faire pour que firefox se comporte comme chrome et afficher la police ubuntu tout le temps ?
Modifié par ppr (25 Sep 2013 - 11:05)
J'aimerais utiliser la police ubuntu pour mon site web.
C'est possible grâce à l'api google. J'ai donc rajouté ce code dans mon fichier html :
<link href='http://fonts.googleapis.com/css?family=Ubuntu:regular,italic,bold' rel='stylesheet' type='text/css'/>Ça marche sans problème avec chrome (avec toutes les tailles de polices) mais avec firefox c'est la police générique "sans-serif" qui est privilégiée avec certaines tailles.
Voici un exemple concret du site web de quelqu'un qui a utilisé la même procédure que moi (polices ubuntu par l'api de google) et qui a le même problème. Si vous vous rendez sur son site avec firefox, vous aurez sans doute la police "sans-serif" pour le texte, si vous augmentez la taille (ctrl+), vous allez passer un moment à la police ubuntu qui est beaucoup plus épaisse. Observez le caractère "a" par exemple qui est différent selon la police. Si vous visitez le même site avec chrome/chromium, la police ubuntu est tout le temps présente quelque soit la taille.
Comment faire pour que firefox se comporte comme chrome et afficher la police ubuntu tout le temps ?
Modifié par ppr (25 Sep 2013 - 11:05)