Bonjour,
je suis novice avec le css...
voulu J'ai remplacer le rond de ma liste à puce par un symbole "|" avec un marinb-right de 15px.
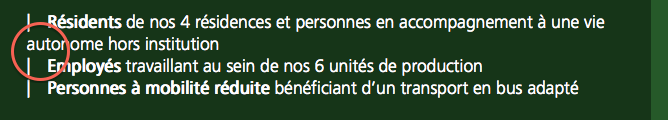
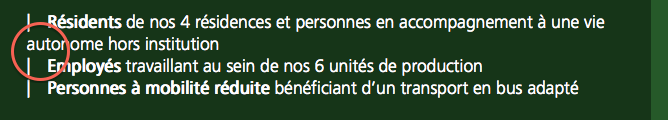
Le margin fonctionne bien pour pour la 1ère ligne, mais n'ait pas pris en compte pour la seconde ligne ...
mon code css
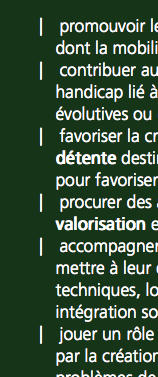
Mon résultat

Si une bonne âme avait une idée d'ou provient mon erreur.. Je vous en remercie d'avance
fanfouet
je suis novice avec le css...
voulu J'ai remplacer le rond de ma liste à puce par un symbole "|" avec un marinb-right de 15px.
Le margin fonctionne bien pour pour la 1ère ligne, mais n'ait pas pris en compte pour la seconde ligne ...
mon code css
#pages div ul li:before {
content: "|";
margin-right: 0px;
float: left;
margin-right: 15px;
}
Mon résultat

Si une bonne âme avait une idée d'ou provient mon erreur.. Je vous en remercie d'avance

fanfouet