Bonjour,
j'ai un petit souci au niveau de la mise en forme de mon site internet.
J'ai développé le site en local (uniquement html/css) et quand j'ai voulu le passer sur le serveur, badaboom rien ne va plus... Ça part un peu dans tout les sens.
J'ai utilisé la grille Dallas que j'avais précedemment utilisé pour un autre site avec succés mais la je ne sais vraiment pas d'ou vient mon problème.
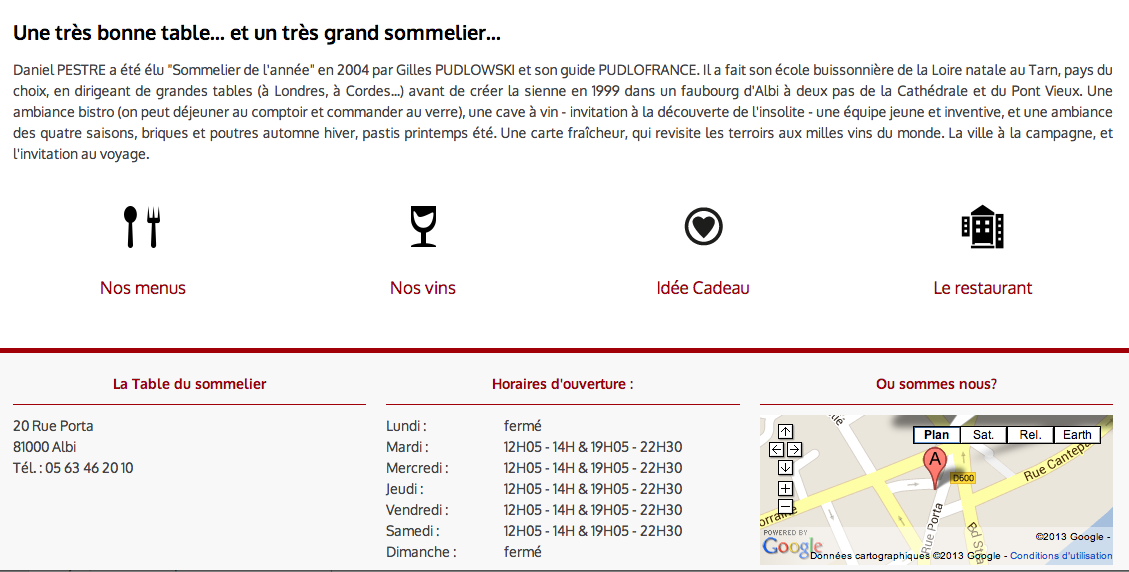
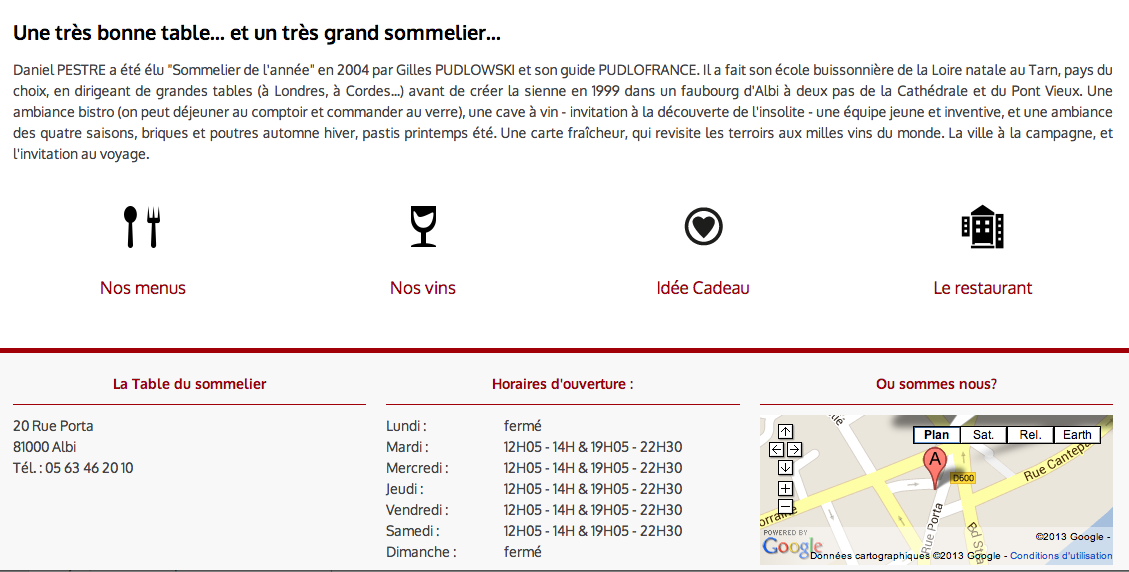
Je vous joint une image en exemple :
serveur :
Au niveau du code je ne sais pas quoi trop vous montrer car j'ai 700 lignes en css (ça risque de faire beaucoup de scroll lol)...
Vous pouvez voir le site sur serveur à l'adresse suivante http://www.pier17.fr/tabledusommelier3
Merci d'avance.
Modifié par pier17 (20 Sep 2013 - 13:55)
j'ai un petit souci au niveau de la mise en forme de mon site internet.
J'ai développé le site en local (uniquement html/css) et quand j'ai voulu le passer sur le serveur, badaboom rien ne va plus... Ça part un peu dans tout les sens.
J'ai utilisé la grille Dallas que j'avais précedemment utilisé pour un autre site avec succés mais la je ne sais vraiment pas d'ou vient mon problème.

Je vous joint une image en exemple :
serveur :

Au niveau du code je ne sais pas quoi trop vous montrer car j'ai 700 lignes en css (ça risque de faire beaucoup de scroll lol)...
Vous pouvez voir le site sur serveur à l'adresse suivante http://www.pier17.fr/tabledusommelier3
Merci d'avance.
Modifié par pier17 (20 Sep 2013 - 13:55)

