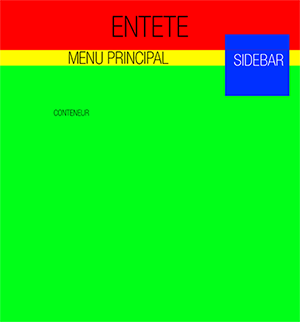
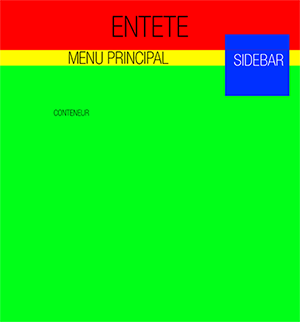
Bonjour, je suis en train de créer le design d'un site, mais je suis bloqué par une envie et je ne sais pas si c'est possible. Je m'explique, voici la structure de mon site (noter un peu la charte graphique comme elle claque  ).
).

Mon problème est que j'aimerais faire dépasser le bloc "sidebar" sur les blocs "menu principal" et "entete" ou en tout cas en donner l'effet.
Je précise que c'est un design pour wordpress et que donc mon fichier principal "page.php" contient des includes sous forme get_header, get_sidebar, get_footer.
Est-ce que quelqu'un aurait une solution ou en tout une idée (j'ai des bases pas trop moisi en css donc allez-y, même pas peur)
Modifié par kramps (17 Sep 2013 - 23:04)
 ).
).
Mon problème est que j'aimerais faire dépasser le bloc "sidebar" sur les blocs "menu principal" et "entete" ou en tout cas en donner l'effet.
Je précise que c'est un design pour wordpress et que donc mon fichier principal "page.php" contient des includes sous forme get_header, get_sidebar, get_footer.
Est-ce que quelqu'un aurait une solution ou en tout une idée (j'ai des bases pas trop moisi en css donc allez-y, même pas peur)
Modifié par kramps (17 Sep 2013 - 23:04)
 !
!