Bonjour à toutes et à tous 
Je ne suis pas un super calé en css mais j'essai de m’entraîner. Cependant je bloque et je souhaite un coup de pouce pour pourvoir faire ceci.

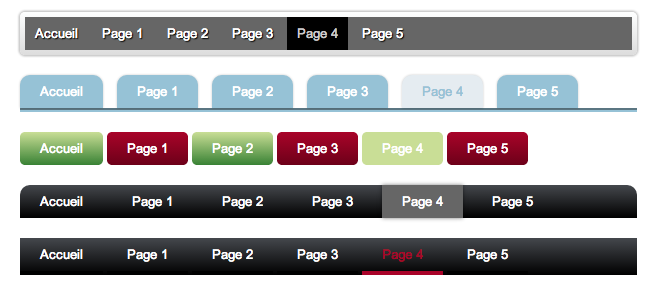
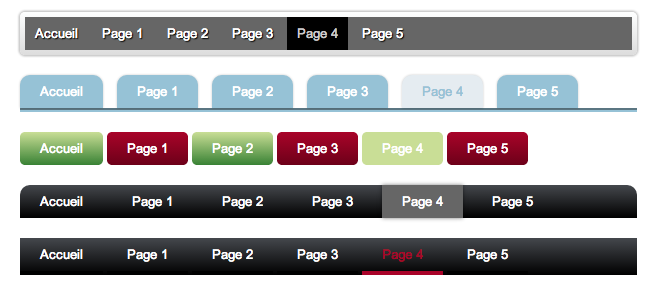
J'ai un fichier Html qui accompagne. Sans rien ajouter ni modifier au html j'aimerais réaliser les 5 menus différents comme sur l'exemple d'image ci-dessus.
Je bloque sérieusement je ne sais pas comment m'y prendre donc si quelqu'un peu me donner un coup de pouce afin de m'éclairer.
Voici le Html. Je souhaite dans un premier temps intégrer le css directement dans le html.
Merci pour votre aide.

Je ne suis pas un super calé en css mais j'essai de m’entraîner. Cependant je bloque et je souhaite un coup de pouce pour pourvoir faire ceci.

J'ai un fichier Html qui accompagne. Sans rien ajouter ni modifier au html j'aimerais réaliser les 5 menus différents comme sur l'exemple d'image ci-dessus.
Je bloque sérieusement je ne sais pas comment m'y prendre donc si quelqu'un peu me donner un coup de pouce afin de m'éclairer.
Voici le Html. Je souhaite dans un premier temps intégrer le css directement dans le html.
Merci pour votre aide.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Créez des menus simple</title>
<style type="text/css">
/** Reset des styles du navigateur courant **/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
font-family:Arial, sans-serif;
font-size:13px;
}
ul {
list-style: none;
}
</style>
</head>
<body>
<nav id="nav1">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
<li><a href="#">Page 4</a></li>
<li><a href="#">Page 5</a></li>
</ul>
</nav>
<nav id="nav2">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
<li><a href="#">Page 4</a></li>
<li><a href="#">Page 5</a></li>
</ul>
</nav>
<nav id="nav3">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
<li><a href="#">Page 4</a></li>
<li><a href="#">Page 5</a></li>
</ul>
</nav>
<nav id="nav4">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
<li><a href="#">Page 4</a></li>
<li><a href="#">Page 5</a></li>
</ul>
</nav>
<nav id="nav5">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
<li><a href="#">Page 4</a></li>
<li><a href="#">Page 5</a></li>
</ul>
</nav>
</body>
</html>