Bonjour,
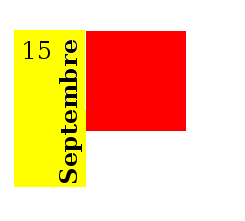
Je cherche à afficher la date à côté d'un article, dans un espèce de petit onglet avec le jour horizontal et le mois en bordure, verticalement.
J'ai essayé de m'en sortir avec des transform: rotate(-90deg) et du positionnement absolu, sans grand succès.
J'arrive à ce résultat : http://jsfiddle.net/zKZP5/6/
Le problème est que le positionnement dépend de la longueur du nom du mois, et que ceci est actuellement très mal pris en compte (comme le montre le fiddle). J'ai essayé pas mal de trucs, sans grand succès...
J'ai trouvé quelques exemples sur le net d'affichage de date sous ce format. Mais à chaque fois, c'est l'année qui est tournée de 90 degrés, et celle-ci a une longueur fixe de 4 caractères, ce qui ne pose pas de problème.
Auriez-vous une solution pour résoudre ce problème ?
Merci !
Modifié par Pod (17 Sep 2013 - 21:49)
Je cherche à afficher la date à côté d'un article, dans un espèce de petit onglet avec le jour horizontal et le mois en bordure, verticalement.
J'ai essayé de m'en sortir avec des transform: rotate(-90deg) et du positionnement absolu, sans grand succès.
J'arrive à ce résultat : http://jsfiddle.net/zKZP5/6/
Le problème est que le positionnement dépend de la longueur du nom du mois, et que ceci est actuellement très mal pris en compte (comme le montre le fiddle). J'ai essayé pas mal de trucs, sans grand succès...
J'ai trouvé quelques exemples sur le net d'affichage de date sous ce format. Mais à chaque fois, c'est l'année qui est tournée de 90 degrés, et celle-ci a une longueur fixe de 4 caractères, ce qui ne pose pas de problème.
Auriez-vous une solution pour résoudre ce problème ?
Merci !
Modifié par Pod (17 Sep 2013 - 21:49)


 .
.