Bonjour,
Je voudrais transformer un site Xoops en Joomla. J'ai donc créé un template templatecreatorck bootstrapé de 1000 pixels de large, fluide.
La multiplicité des feuilles de style me laisse un peu perplexe car il reste du padding ou du margin qui empêche l'affichage correct du template.
Je recherche de l'aide pour rendre ce site exploitable par les différents navigateurs et les différents formats des téléphones portables et tablettes.
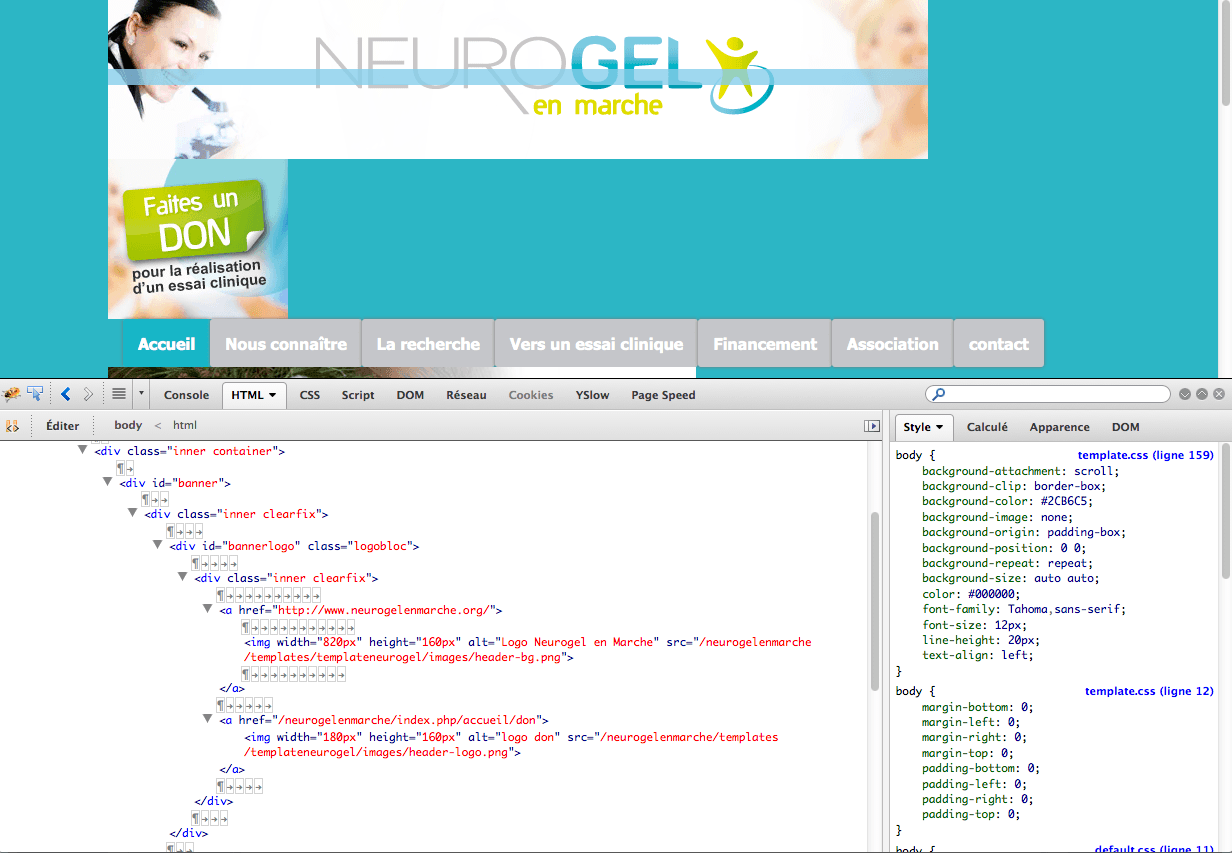
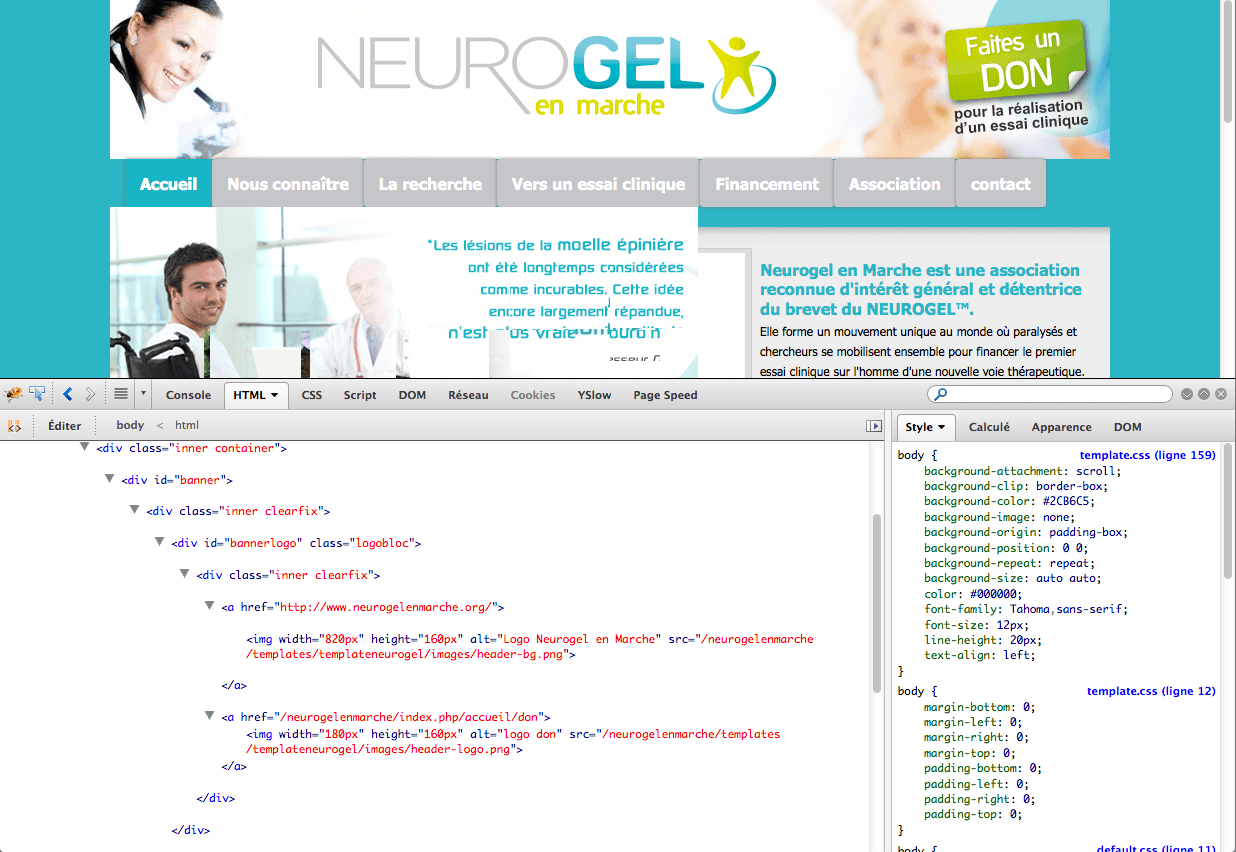
Mon premier souci concerne l'affichage de la bannière et du logo "Don", en haut, comme sur le site original. 820 pixels pour le logo et 180 pixels pour le don. Si je mets plus de 176 pixels pour le don, celui-ci passe à la ligne suivante. Il y a donc un espace (margin ou padding) qui empêche l'affichage correct.J'ai pourtant bien mis les espaces à zéro, j'ai même essayé ça :
Mais j'ai toujours 4 pixels de marge…
D'avance merci,
Fred
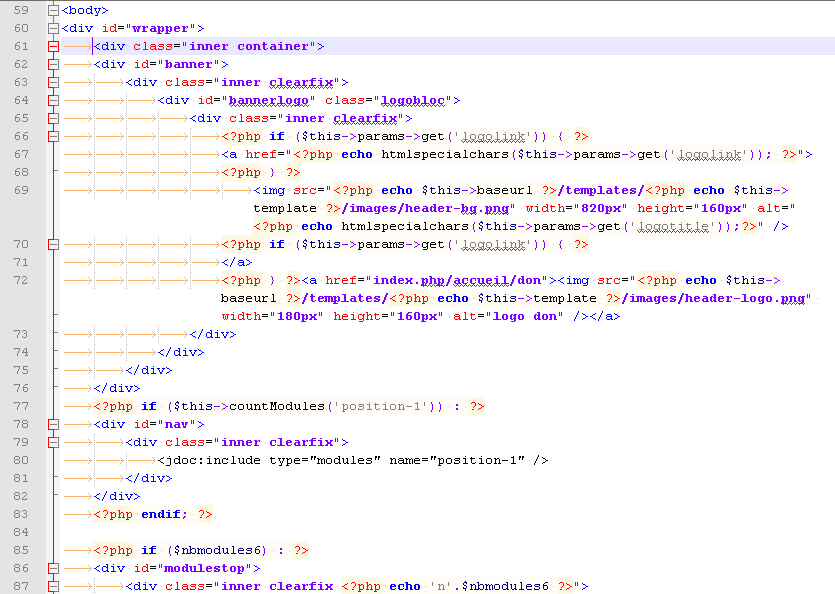
Les trois fichiers concernés, me semble-t-il, sont à récupérer sur Ci-joint (pour éviter de faire un message trop long) :
index, template et k2 (Ce fichier n'est pas concerné pour l'instant).
Je voudrais transformer un site Xoops en Joomla. J'ai donc créé un template templatecreatorck bootstrapé de 1000 pixels de large, fluide.
La multiplicité des feuilles de style me laisse un peu perplexe car il reste du padding ou du margin qui empêche l'affichage correct du template.
Je recherche de l'aide pour rendre ce site exploitable par les différents navigateurs et les différents formats des téléphones portables et tablettes.
Mon premier souci concerne l'affichage de la bannière et du logo "Don", en haut, comme sur le site original. 820 pixels pour le logo et 180 pixels pour le don. Si je mets plus de 176 pixels pour le don, celui-ci passe à la ligne suivante. Il y a donc un espace (margin ou padding) qui empêche l'affichage correct.J'ai pourtant bien mis les espaces à zéro, j'ai même essayé ça :
#banner {
width: 1000px;
padding: 0 !important;
margin: 0 !important;
}
#bannerlogo > div.inner > .bannerlogodesc {
color: #a3a3a3;
text-align: center;
font-size: 13px;
font-family: Arial, sans-serif;
}
#bannermodule {
width: 176px;
}
#bannermodule > div.inner {
background: url(../images/header-logo.png) center center no-repeat;
height: 160px;
padding: 0 !important;
margin: 0 !important;
}Mais j'ai toujours 4 pixels de marge…
D'avance merci,
Fred
Les trois fichiers concernés, me semble-t-il, sont à récupérer sur Ci-joint (pour éviter de faire un message trop long) :
index, template et k2 (Ce fichier n'est pas concerné pour l'instant).