Bonjour,
Premièrement, j'espère ne pas me tromper de section ou créer un sujet redondant. J'ai déjà fait moultes recherches et lu "n" tutoriaux concernant le css mais je n'arrive pas à trouver d'informations collant exactement à mon problème. N'hésitez pas à me renvoyer vers un lien le cas échéant.
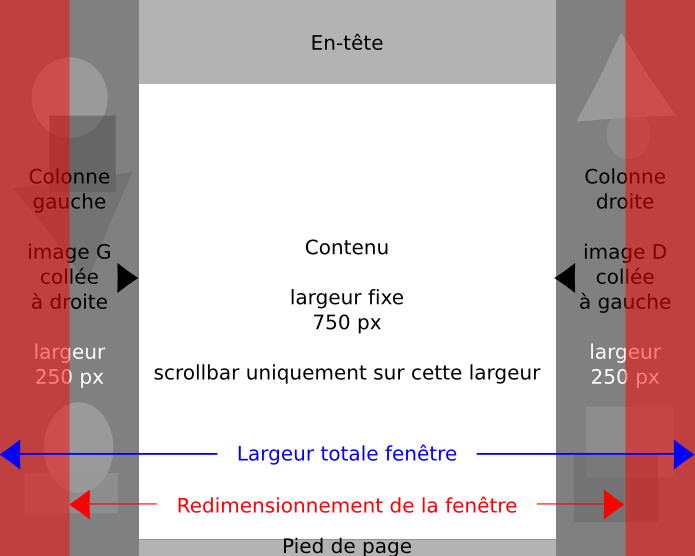
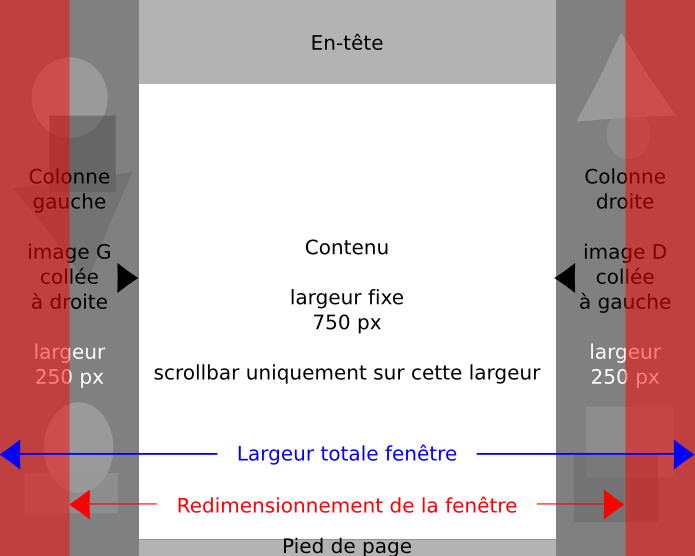
Je souhaite avoir une colonne du milieu fixe (largeur 750 px par exemple) et adapter la largeur des 2 colonnes latérales en fonction de la largeur de la fenêtre du navigateur. Jusque-là, pas de problème, ça fonctionne...
Mon souci est que je souhaite intégrer une image différente dans chaque colonne latérale et que ces images restent "collées" à la colonne principale du milieu. Je voudrais que ces images soient tronquées de manière symétrique lorsque la fenêtre est trop petite pour les afficher entièrement (mais sans scrollbar ; scrollbar à réserver à la colonne principale centrale).
Comme mon texte n'est sans doute pas très clair, j'ai fait un dessin :

Voici également un exemple concret de site fonctionnant comme je le souhaiterais :
http://www.redbull.com/cs/Satellite/de_AT/EC-Red-Bull-Salzburg---News/001243074772325
J'ai bien entendu essayé de chercher dans les codes css de ce site (et d'autres du même type) pour arriver à trouver le codage qui me manque mais je ne suis malheureusement pas encore suffisamment calé pour m'y retrouver, surtout qu'il y a des éléments dans tous les sens.
J'ai aussi essayé d'utiliser une seule image de fond sur toute la largeur mais je n'arrive pas non plus à mes fins.
Voilà, si quelque bonne âme avait quelques tuyaux à me donner, je lui en serais extrêmement reconnaissant !
Merci par avance.
Modifié par Max160 (09 Sep 2013 - 00:18)
Premièrement, j'espère ne pas me tromper de section ou créer un sujet redondant. J'ai déjà fait moultes recherches et lu "n" tutoriaux concernant le css mais je n'arrive pas à trouver d'informations collant exactement à mon problème. N'hésitez pas à me renvoyer vers un lien le cas échéant.
Je souhaite avoir une colonne du milieu fixe (largeur 750 px par exemple) et adapter la largeur des 2 colonnes latérales en fonction de la largeur de la fenêtre du navigateur. Jusque-là, pas de problème, ça fonctionne...
Mon souci est que je souhaite intégrer une image différente dans chaque colonne latérale et que ces images restent "collées" à la colonne principale du milieu. Je voudrais que ces images soient tronquées de manière symétrique lorsque la fenêtre est trop petite pour les afficher entièrement (mais sans scrollbar ; scrollbar à réserver à la colonne principale centrale).
Comme mon texte n'est sans doute pas très clair, j'ai fait un dessin :

Voici également un exemple concret de site fonctionnant comme je le souhaiterais :
http://www.redbull.com/cs/Satellite/de_AT/EC-Red-Bull-Salzburg---News/001243074772325
J'ai bien entendu essayé de chercher dans les codes css de ce site (et d'autres du même type) pour arriver à trouver le codage qui me manque mais je ne suis malheureusement pas encore suffisamment calé pour m'y retrouver, surtout qu'il y a des éléments dans tous les sens.
J'ai aussi essayé d'utiliser une seule image de fond sur toute la largeur mais je n'arrive pas non plus à mes fins.
Voilà, si quelque bonne âme avait quelques tuyaux à me donner, je lui en serais extrêmement reconnaissant !

Merci par avance.
Modifié par Max160 (09 Sep 2013 - 00:18)


