Bonjour,
j'ai une petite question simple
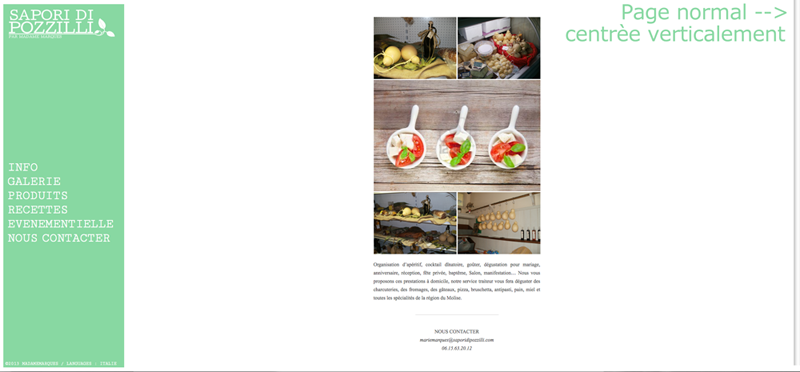
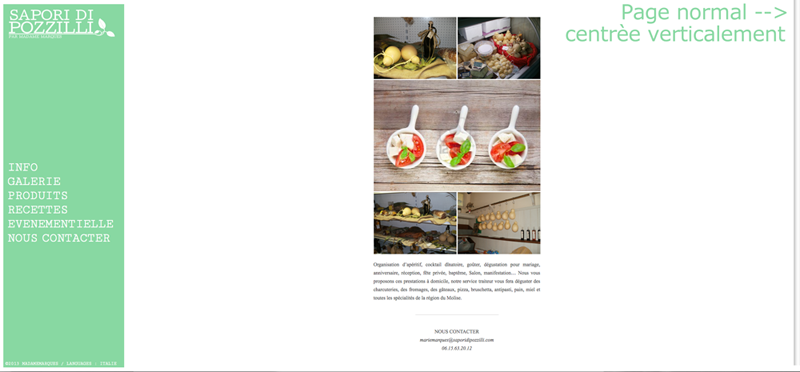
comment pouvons nous centrer verticalement un contenu simple ou trop long pour notre page (résolution pas assez grande pour afficher la page entière)
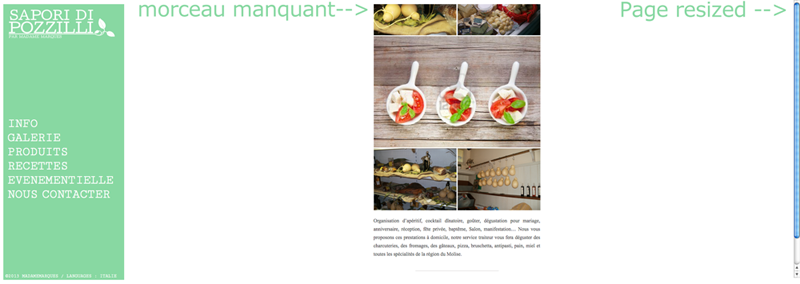
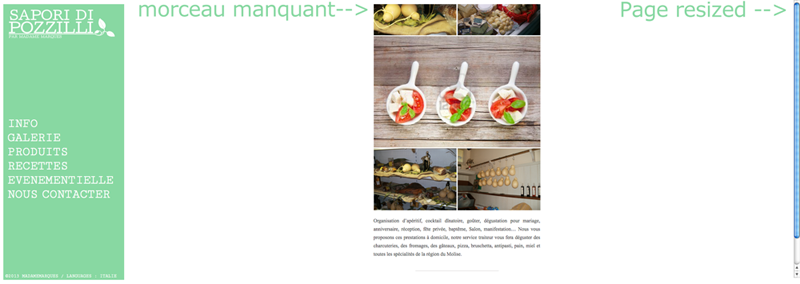
car lorsque le contenu à une hauteur supérieur à celle de la page, il m'est impossible de scroller vers le haut, tout ce qui passe au dessus est perdu comme le montre mes images ->


Merci
Modifié par kodjoed (04 Sep 2013 - 02:45)
j'ai une petite question simple
comment pouvons nous centrer verticalement un contenu simple ou trop long pour notre page (résolution pas assez grande pour afficher la page entière)
car lorsque le contenu à une hauteur supérieur à celle de la page, il m'est impossible de scroller vers le haut, tout ce qui passe au dessus est perdu comme le montre mes images ->


Merci
Modifié par kodjoed (04 Sep 2013 - 02:45)








