Bonjour,
j'ai besoin de concevoir une liste de boites, qui puissent être ouvertes pour obtenir des informations supplémentaires. Je sais déjà l'effet que je veux obtenir, j'arrive en partie à le mettre en œuvre avec CSS3 seulement (pour la transition, j'utilise quand même javascript pour changer la classe).
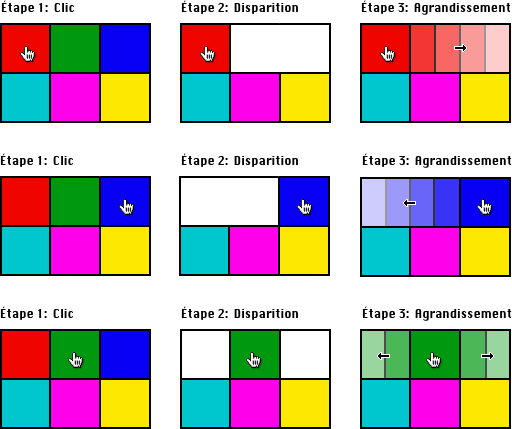
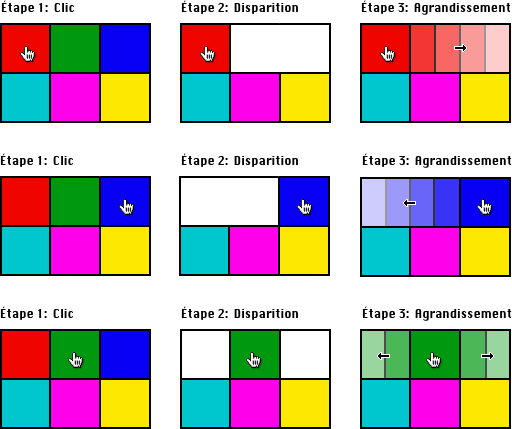
Ainsi la liste (ou, visuellement, le tableau) est composée de 3 colonnes et d'un nombre indéterminé de lignes. Lorsque l'on clique sur une boite, celle-ci s'étend pour prendre toute la largeur de la ligne, et sa hauteur augmente aussi un peu (40px). Au préalable (juste avant l'agrandissement), les autres boites sur la même ligne ont disparu en fondu.
L'effet n'est pas très compliqué pour les boites sur la première colonne, mais pour celles sur la deuxième et troisième colonne, un effet s'ajoute: elle doivent soit s'étendre sur leur droite et sur leur gauche, soit s'étendre sur leur gauche. Alors que les boites de la première colonne n'ont qu'à s'étendre sur la droite.
Voilà un 3 exemples résumants ce que je viens d'expliquer:

Naturellement, j'aimerais avoir un rendu assez propre. Merci beaucoup de votre aide !
Modifié par juliendargelos (28 Aug 2013 - 16:29)
j'ai besoin de concevoir une liste de boites, qui puissent être ouvertes pour obtenir des informations supplémentaires. Je sais déjà l'effet que je veux obtenir, j'arrive en partie à le mettre en œuvre avec CSS3 seulement (pour la transition, j'utilise quand même javascript pour changer la classe).
Ainsi la liste (ou, visuellement, le tableau) est composée de 3 colonnes et d'un nombre indéterminé de lignes. Lorsque l'on clique sur une boite, celle-ci s'étend pour prendre toute la largeur de la ligne, et sa hauteur augmente aussi un peu (40px). Au préalable (juste avant l'agrandissement), les autres boites sur la même ligne ont disparu en fondu.
L'effet n'est pas très compliqué pour les boites sur la première colonne, mais pour celles sur la deuxième et troisième colonne, un effet s'ajoute: elle doivent soit s'étendre sur leur droite et sur leur gauche, soit s'étendre sur leur gauche. Alors que les boites de la première colonne n'ont qu'à s'étendre sur la droite.
Voilà un 3 exemples résumants ce que je viens d'expliquer:

Naturellement, j'aimerais avoir un rendu assez propre. Merci beaucoup de votre aide !
Modifié par juliendargelos (28 Aug 2013 - 16:29)
 , c'était plus pour le principe des autres boîtes du milieu et droite. Ce n'était pas ça ta question ?
, c'était plus pour le principe des autres boîtes du milieu et droite. Ce n'était pas ça ta question ?
