Bonjour tous 
C'est la rentrée, pour moi en tout cas et avec elle vient son lot de questions.
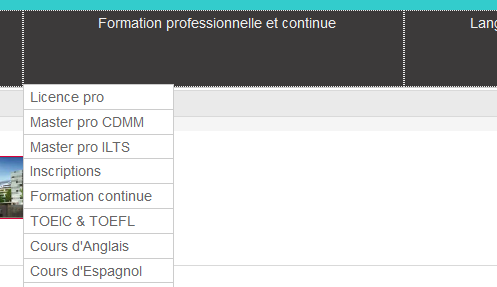
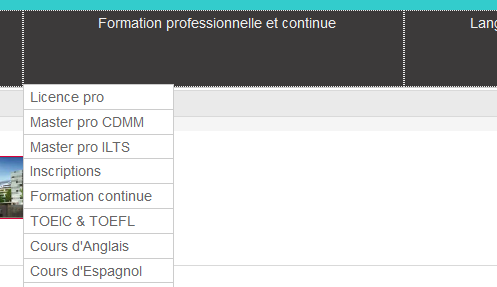
Celle qui me préoccupe maintenant est un Menu composé de la manière suivante :
et le CSS
Les <li> du niveau1 prennent une largeur variable car elles sont disposées en table-cell. Voir l'image en pièce jointe svp.

Mon problème est que le sous-menu (UL class="niveau2") devrait prendre la même largeur que son conteneur (LI class="sousmenu")
Comment faire ? J'ai essayé plusieurs méthodes (overflow, width, display) sans succès.
Merci d'avance
Modifié par cevichero (26 Aug 2013 - 16:56)

C'est la rentrée, pour moi en tout cas et avec elle vient son lot de questions.
Celle qui me préoccupe maintenant est un Menu composé de la manière suivante :
<div class="menueila">
<div id="menu">
<ul class="niveau1">
...<li class="sousmenu"></li>
...<li class="sousmenu">
......<a href="http://www.monsite.fr/formations-pro/">Formation professionnelle et continue</a>
......<ul class="niveau2">
........<li></li>
........etc.
......</ul>
...</li>
</ul>
</div>
</div>et le CSS
div.menueila {
background: none repeat scroll 0 0 #33CCCC;
height: 272px;
position: inherit;
width: 100%;
margin-left: 0;
margin-top: 0;
z-index: 1;
}
div.menueila div#menu {
float: none;
margin: 0;
width: 100%;
color: #BBBBBB;
font-family: Optima,Helvetica,sans-serif;
font-style: normal;
}
div.menueila div#menu ul.niveau1 {
background-color: #3C3A3A;
bottom: -51px;
display: table;
position: relative;
width: 100%;
margin: 0;
padding: 0;
}
div.menueila div#menu ul.niveau1 li.sousmenu {
display: table-cell;
padding-right: 0;
text-align: center;
line-height: normal;
border-bottom: 1px solid #CCCCCC;
color: #777777;
list-style: none outside none;
margin: 0;
position: relative;
}
div.menueila div#menu ul.niveau1 ul,
div.menueila div#menu > ul.niveau1 ul {
left: auto;
top: 74px;
border: 1px solid #CCCCCC;
display: none;
position: absolute;
background: none repeat scroll 0 0 #FFFFFF;
margin: 0;
padding: 0;
}Les <li> du niveau1 prennent une largeur variable car elles sont disposées en table-cell. Voir l'image en pièce jointe svp.

Mon problème est que le sous-menu (UL class="niveau2") devrait prendre la même largeur que son conteneur (LI class="sousmenu")
Comment faire ? J'ai essayé plusieurs méthodes (overflow, width, display) sans succès.
Merci d'avance
Modifié par cevichero (26 Aug 2013 - 16:56)




