Bonjour,
j'ai un code gerant un menu CSS horizontal.
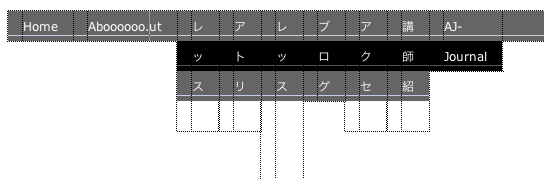
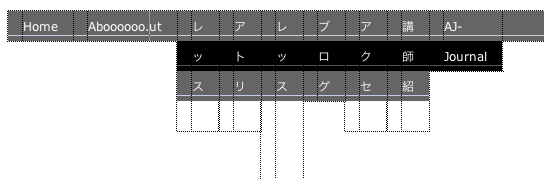
sous dreamweaver quand le texte des boutons est un mot en caractère romain pas de problème mais si je met un tiret ou si c est en japonais cela se met en vertical.
par contre si j'insère un point pas de problème.
je ne comprends pas pourquoi
voici les codes
le code CSS:
dans la page:
<div id='cssmenu'>
<ul class="cssmenu">
<li class='active'><a href='index.html'><span>Home</span></a></li>
<li><a href="profil.html"><span>About</span></a></li>
<li><a href="lecon.html"><span>レッスン</span></a></li>
<li><a href="atelier-france.html"><span>アトリエ</span></a></li>
<li><a href="formulaire.html"><span>レッスン申込</span></a></li>
<li><a href="http://aj-france.com/blog/" target="_blank"><span>ブログ</span></a></li>
<li><a href="acces.html"><span>アクセス</span></a></li>
<li><a href="equipe.html"><span>講師紹介</span></a></li>
<li><a href="ajj-promo.html"><span>AJ-Journal</span></a></li></ul>
</ul>
</div>

j'ai un code gerant un menu CSS horizontal.
sous dreamweaver quand le texte des boutons est un mot en caractère romain pas de problème mais si je met un tiret ou si c est en japonais cela se met en vertical.
par contre si j'insère un point pas de problème.
je ne comprends pas pourquoi
voici les codes
le code CSS:
#cssmenu {
padding: 0;
margin: 0;
border: 0; }
.cssmenu{
margin:0 auto; padding:0; height:30px; width:100%; display:block; background:url('img/topMenuImages.png') repeat-x;}
.cssmenu li{
padding:0; margin:0; list-style:none; display:inline;}
.cssmenu li a{
float:left; padding-left:15px; display:block; color:rgb(255,255,255); text-decoration:none; font:12px Verdana, Arial, Helvetica, sans-serif; cursor:pointer; background:url('img/topMenuImages.png') 0px -30px no-repeat;}
.cssmenu li a span{
line-height:30px; float:left; display:block; padding-right:15px; background:url('img/topMenuImages.png') 100% -30px no-repeat;}
.cssmenu li a:hover{
background-position:0px -60px; color:rgb(255,255,255);}
.cssmenu li a:hover span{
background-position:100% -60px;}
.cssmenu li a.active, .cssmenu li a.active:hover{
line-height:30px;
font:12px Verdana, Arial, Helvetica, sans-serif;
color:rgb(255,255,255);
background-image: url(img/topMenuImages.png);
background-repeat: no-repeat;
background-position: 0px -90px;
}
.cssmenu li a.active span, .cssmenu li a.active:hover span{
background:url('img/topMenuImages.png') 100% -90px no-repeat;}
dans la page:
<div id='cssmenu'>
<ul class="cssmenu">
<li class='active'><a href='index.html'><span>Home</span></a></li>
<li><a href="profil.html"><span>About</span></a></li>
<li><a href="lecon.html"><span>レッスン</span></a></li>
<li><a href="atelier-france.html"><span>アトリエ</span></a></li>
<li><a href="formulaire.html"><span>レッスン申込</span></a></li>
<li><a href="http://aj-france.com/blog/" target="_blank"><span>ブログ</span></a></li>
<li><a href="acces.html"><span>アクセス</span></a></li>
<li><a href="equipe.html"><span>講師紹介</span></a></li>
<li><a href="ajj-promo.html"><span>AJ-Journal</span></a></li></ul>
</ul>
</div>