Bonjour à tous.
Je me permet de créer un nouveau topic car malgré ma recherche, je n'ai pas trouvé de réponse à ce problème étrange que je subis. Un topic en parle mais à sombré dans l'oubli.
Voila le problème auquel je suis confronté.
Mon site web fonctionne très bien sous Chrome, Firefox, Internet Explorer. Le rendu est le même sur les 3 (dans leurs dernières versions stables respectives).
Du jour au lendemain, le rendu sous Chrome est buggué alors qu'il reste identique sous Firefox et IE.
J'utilise Wordpress avec le thème Flashlight sous le framework Avia.
Le problème se situe dans le bas des pages et articles.
Le lien d'une page incriminé parmis d'autres : Karma Kusala :: Crew :: Sk4nz
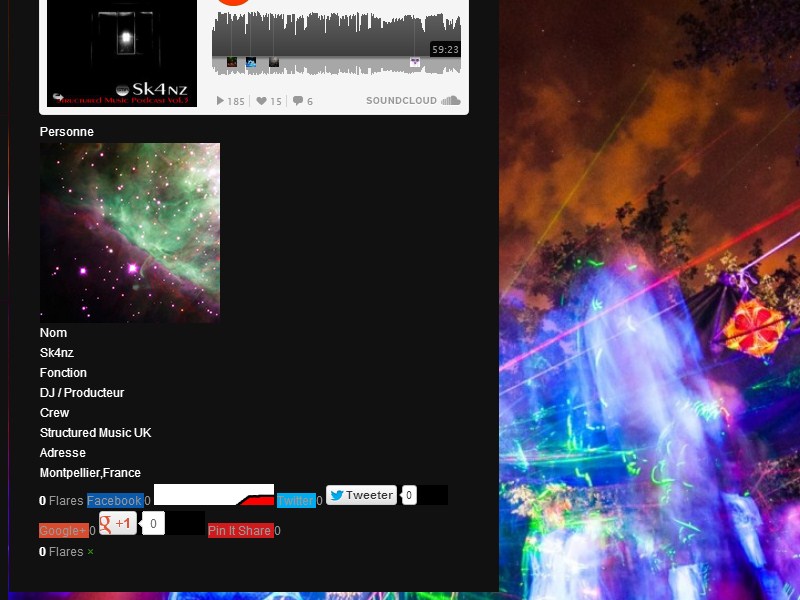
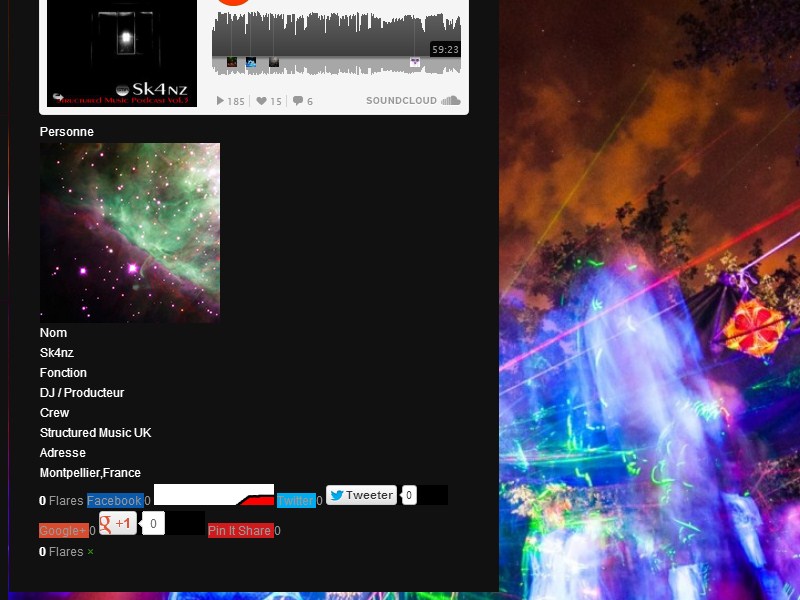
Chrome

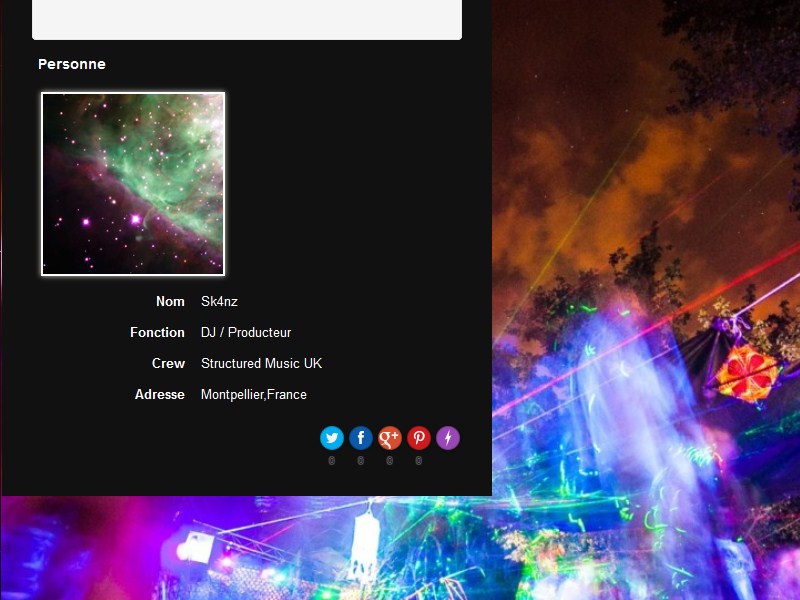
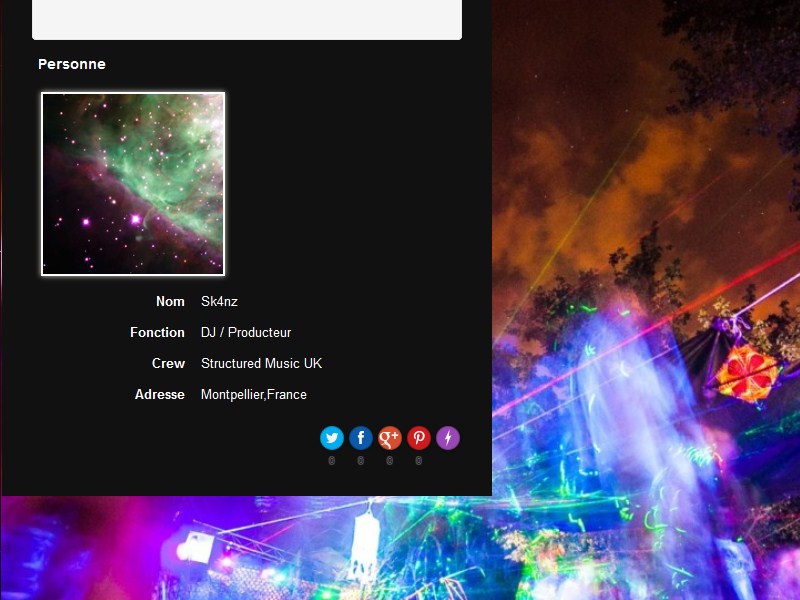
Firefox

Je trouve ça extrêmement étrange.
Es ce que quelqu'un a déjà été confronté à ce problème ? Si oui, avez vous une possible solution ou un topic qui en parle quelque part (désolé si ma recherche n'as pas été efficace sur ce point).
Merci d'avance.
EDIT : J'ai bien sur vidé à maintes reprises le cache de Chrome
Modifié par CLeM_KuSaLa (30 Jul 2013 - 11:21)
Je me permet de créer un nouveau topic car malgré ma recherche, je n'ai pas trouvé de réponse à ce problème étrange que je subis. Un topic en parle mais à sombré dans l'oubli.
Voila le problème auquel je suis confronté.
Mon site web fonctionne très bien sous Chrome, Firefox, Internet Explorer. Le rendu est le même sur les 3 (dans leurs dernières versions stables respectives).
Du jour au lendemain, le rendu sous Chrome est buggué alors qu'il reste identique sous Firefox et IE.
J'utilise Wordpress avec le thème Flashlight sous le framework Avia.
Le problème se situe dans le bas des pages et articles.
Le lien d'une page incriminé parmis d'autres : Karma Kusala :: Crew :: Sk4nz
Chrome

Firefox

Je trouve ça extrêmement étrange.
Es ce que quelqu'un a déjà été confronté à ce problème ? Si oui, avez vous une possible solution ou un topic qui en parle quelque part (désolé si ma recherche n'as pas été efficace sur ce point).
Merci d'avance.
EDIT : J'ai bien sur vidé à maintes reprises le cache de Chrome
Modifié par CLeM_KuSaLa (30 Jul 2013 - 11:21)
