Bonjour,
Tout d'abord, un grand merci pour tout ce beau projet d'Alsacréations !
Je suis actuellement en train de refaire le site d'un petit créateur, et pour l'instant je me débrouille assez bien (en grande partie grâce à vous). Je précise que je suis disons... débutante avertie, et du coup j'apprends toute seule, et parfois, y'a des bugs.
Mon problème est le suivant : j'essaye de faire un footer normal, tout fin, avec juste les mentions légales. Le souci est multiple et je m'arrache les cheveux !!!
- depuis que j'ai commencé à coder le footer, il y a une grande marge blanche sur le côté droit, qui implique un scroll horizontal, et qui n'a rien à faire là !
- cela ne peut pas venir de mes différents backgrounds, qui sont tous faits en gif très larges afin de s'adapter au différentes résolutions, puisqu'ils réagissent bien à l'étirement de ma fenêtre sur Firefox.
- je travaille avec Firefox, qui me fait une vilaine marge blanche en dessous du footer, et qui oh! surprise, n'apparait pas sur Safari.
Je ne sais pas si je suis assez claire ?!
Je vous joins les codes et des captures d'écran. Je voudrais bien vous montrer le site directement, si vous savez où je peux l'héberger sans le mettre en ligne, je suis preneuse.
HTML :
CSS :
(je peux mettre le code entier si besoin !)
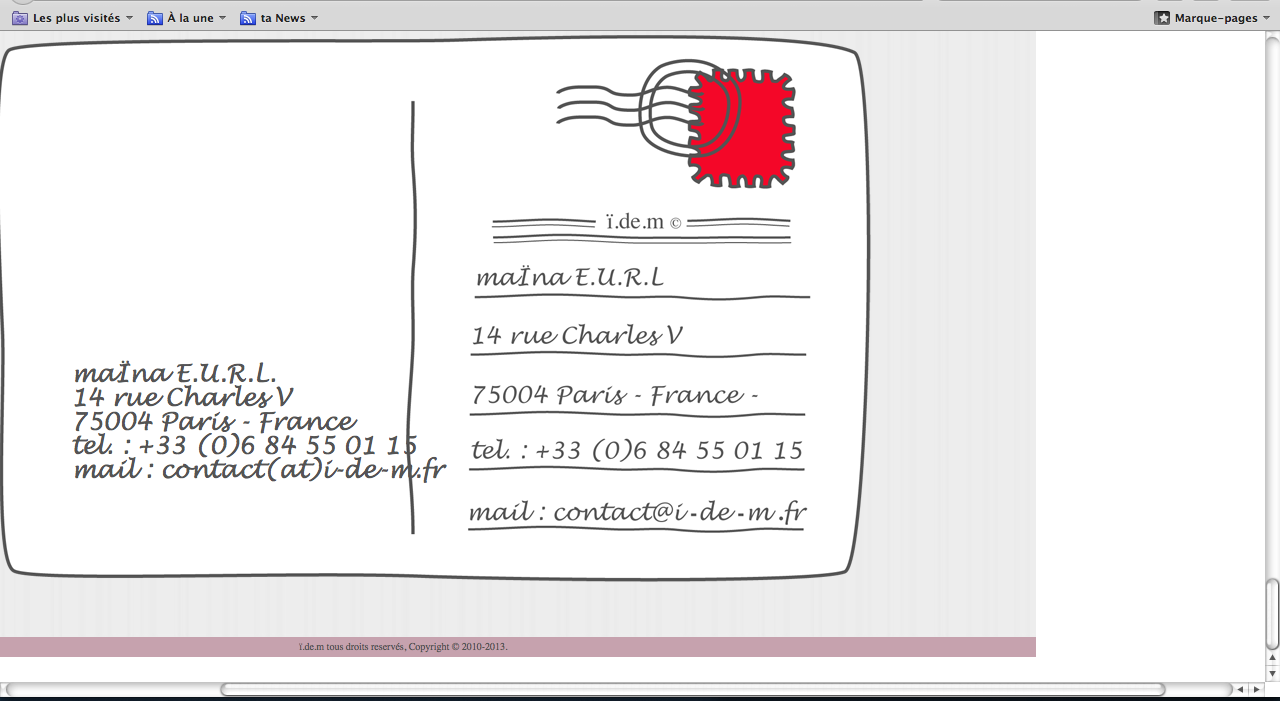
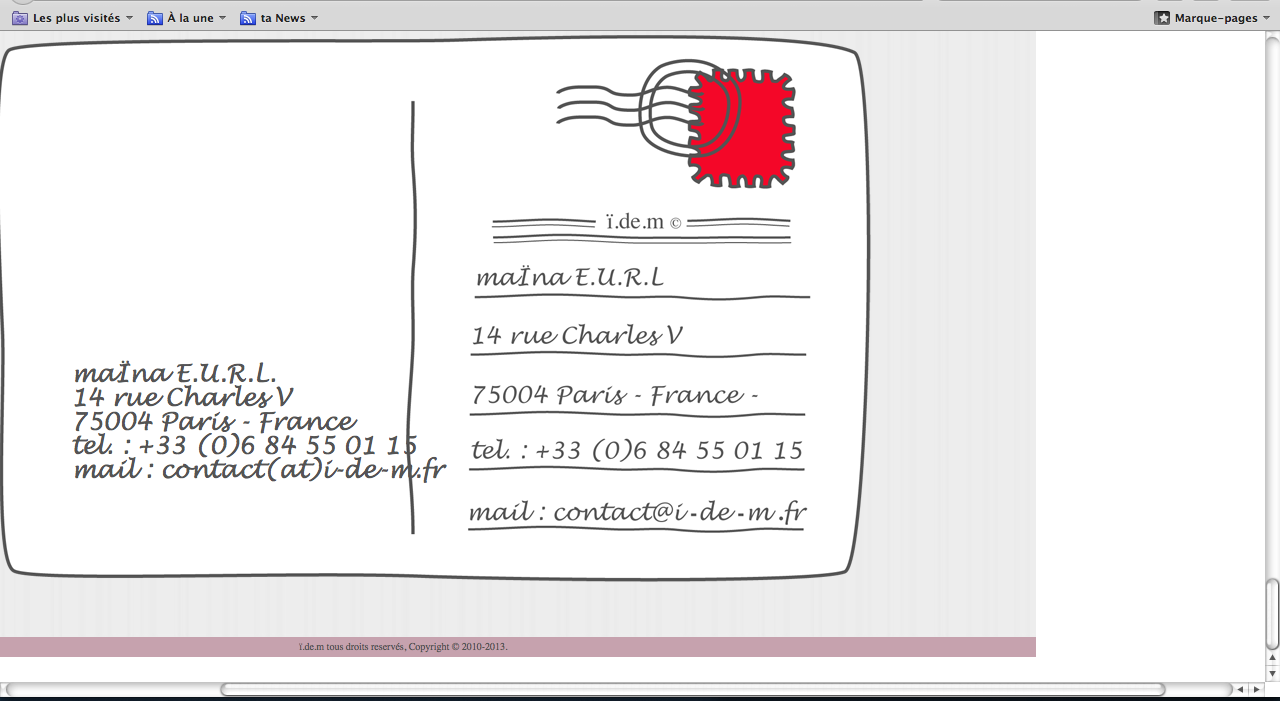
Aperçu sur Firefox

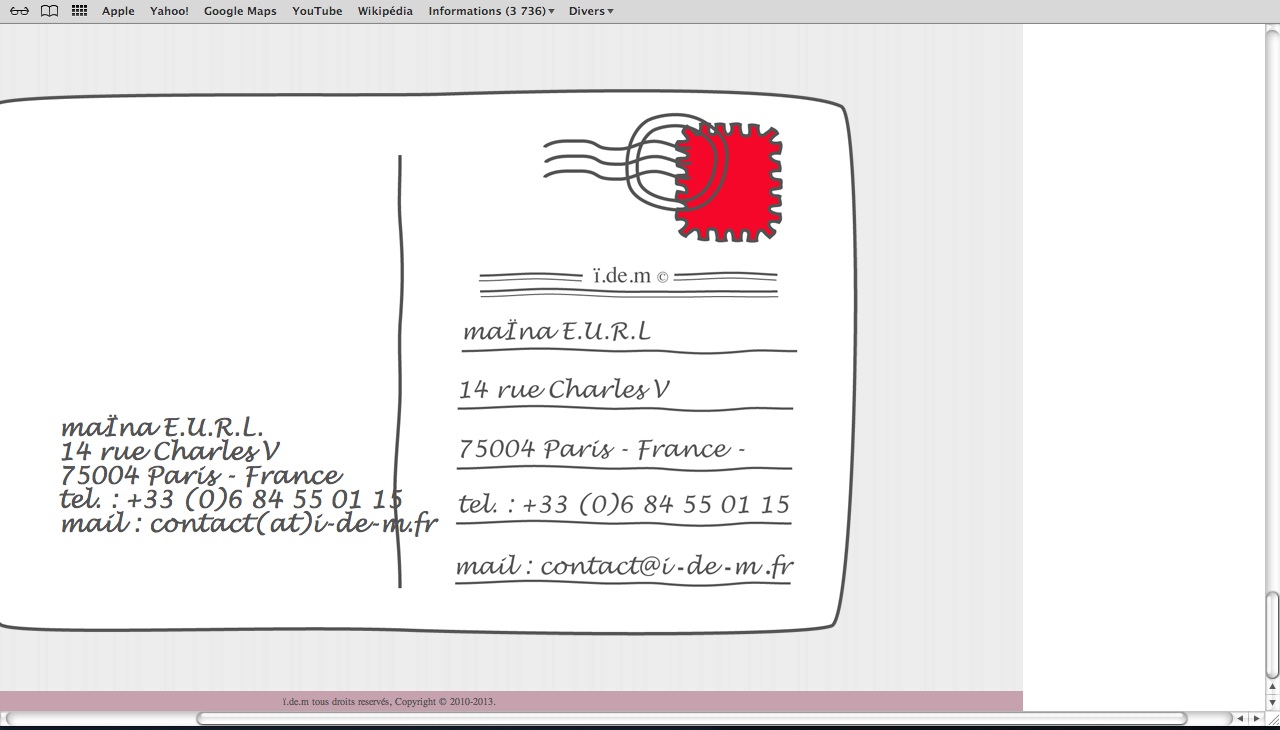
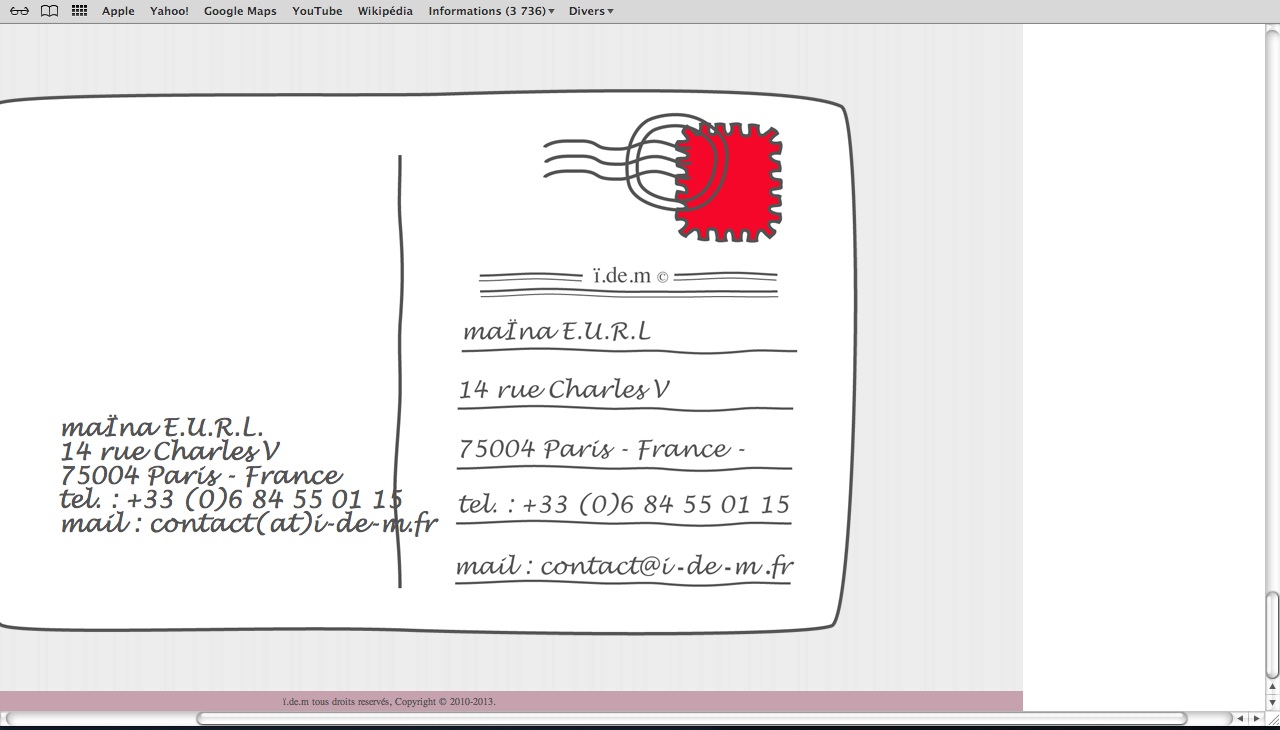
Aperçu sur Safari

Merci d'avance pour vos réponses !
Tout d'abord, un grand merci pour tout ce beau projet d'Alsacréations !

Je suis actuellement en train de refaire le site d'un petit créateur, et pour l'instant je me débrouille assez bien (en grande partie grâce à vous). Je précise que je suis disons... débutante avertie, et du coup j'apprends toute seule, et parfois, y'a des bugs.
Mon problème est le suivant : j'essaye de faire un footer normal, tout fin, avec juste les mentions légales. Le souci est multiple et je m'arrache les cheveux !!!
- depuis que j'ai commencé à coder le footer, il y a une grande marge blanche sur le côté droit, qui implique un scroll horizontal, et qui n'a rien à faire là !
- cela ne peut pas venir de mes différents backgrounds, qui sont tous faits en gif très larges afin de s'adapter au différentes résolutions, puisqu'ils réagissent bien à l'étirement de ma fenêtre sur Firefox.
- je travaille avec Firefox, qui me fait une vilaine marge blanche en dessous du footer, et qui oh! surprise, n'apparait pas sur Safari.
Je ne sais pas si je suis assez claire ?!
Je vous joins les codes et des captures d'écran. Je voudrais bien vous montrer le site directement, si vous savez où je peux l'héberger sans le mettre en ligne, je suis preneuse.

HTML :
<footer>
<div id="footerContent">
<div id="credits">
<h3>ï.de.m tous droits reservés, Copyright © 2010-2013.</h3>
</div>
</div>
</footer>CSS :
footer{
background:url(../images/F-footer.gif);
}
#footerContent{
width:1200px;
margin:0 auto;
text-align:center;
}
/*--Mentions légales----*/
#credits{
width:300px
margin:0 auto;
position:relative;
padding:5px 0 5px 0;
}(je peux mettre le code entier si besoin !)
Aperçu sur Firefox

Aperçu sur Safari

Merci d'avance pour vos réponses !