Salut tout le monde,
Me revoilà dans le monde xhtml/css après 4 ans d'arrêt…
J'aide un ami à monter un site, je voudrais que ce site soit "responsive" pour faciliter la consultation sur divers supports.
Je découvre qu'il existe du CSS3 (sans blague ?!!) et dont le positionnement avec Flex, le truc qui me faisait rêver à l'époque.
Dans les faits, je me casse les dents. Tiens, je retombe sur ce sujet : http://www.alsacreations.com/article/lire/1388-css3-grid-layout.html qui m'embrouille plus qu'autre chose (bref)
Mon layout sera constitué de 3 blocs :
La largeur maximale 1020px, padding compris et minimale 320 ou 640px
En-tête :
- Logo, moteur de recherche, bannière
- Menu en mode horizontal
Content :
- un bloc B1 qui contient des items au format d'un carré (grid design) qui se met l'un derrière l'autre (non , pas de float svp )
)
- un petit bloc B2 en dessous qui contient des rectangle d'une hauteur 1/2 des carrés ci-dessus.
Footer :
- un rooter tout ce qu'il y a de plus classic.
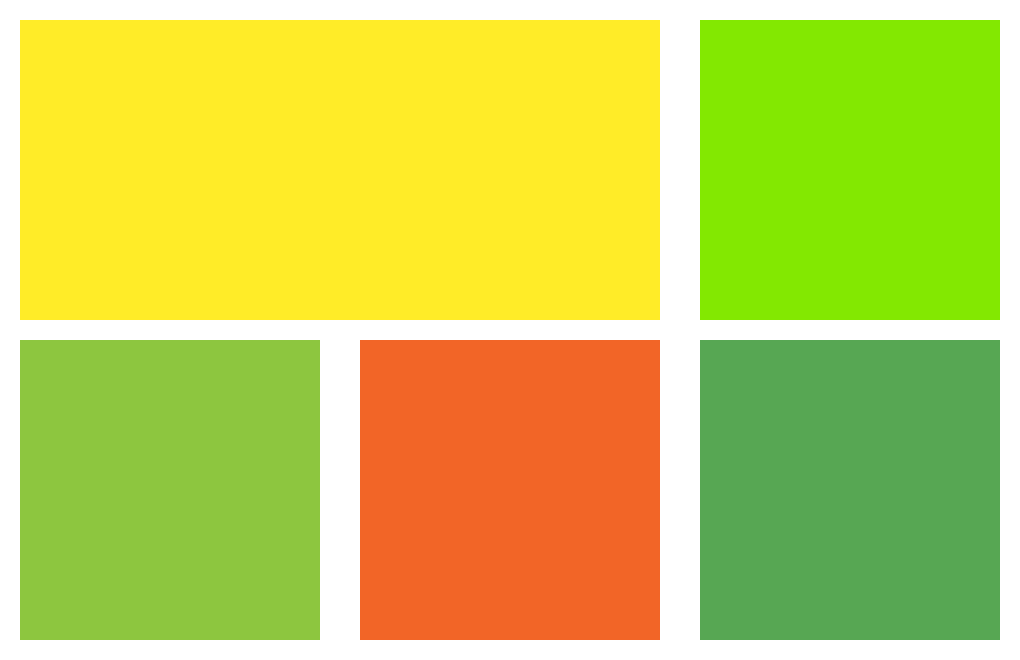
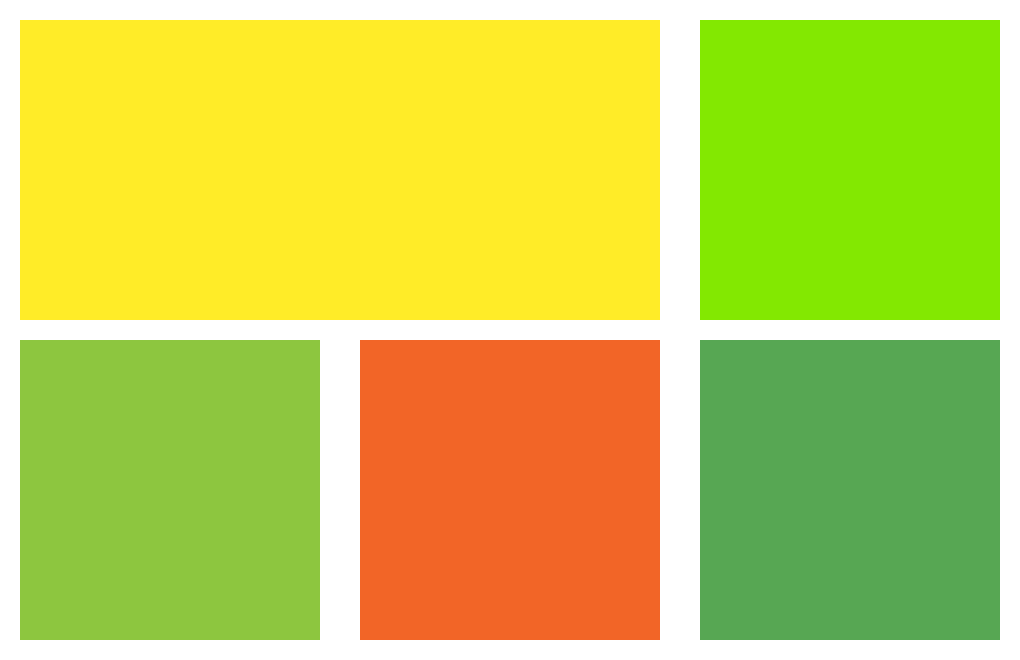
Je vous mets ci-joint un layout en image du Bloc B1 que je voudrais faire avec la propriété Flex

Vous remarquer qu'il y a un marging ou pudding de 20px (?) dans le container du Bloc B1.
Je voudrais savoir si à partir des éléments que je vous ai communiqués, existe un framework ou une "grille" pour me permettre de me lancer.
Ce qui me chagrine c'est un espacement de 40px entre chaque carré
En vous remerciant.
Me revoilà dans le monde xhtml/css après 4 ans d'arrêt…
J'aide un ami à monter un site, je voudrais que ce site soit "responsive" pour faciliter la consultation sur divers supports.
Je découvre qu'il existe du CSS3 (sans blague ?!!) et dont le positionnement avec Flex, le truc qui me faisait rêver à l'époque.
Dans les faits, je me casse les dents. Tiens, je retombe sur ce sujet : http://www.alsacreations.com/article/lire/1388-css3-grid-layout.html qui m'embrouille plus qu'autre chose (bref)
Mon layout sera constitué de 3 blocs :
La largeur maximale 1020px, padding compris et minimale 320 ou 640px
En-tête :
- Logo, moteur de recherche, bannière
- Menu en mode horizontal
Content :
- un bloc B1 qui contient des items au format d'un carré (grid design) qui se met l'un derrière l'autre (non , pas de float svp
 )
)- un petit bloc B2 en dessous qui contient des rectangle d'une hauteur 1/2 des carrés ci-dessus.
Footer :
- un rooter tout ce qu'il y a de plus classic.
Je vous mets ci-joint un layout en image du Bloc B1 que je voudrais faire avec la propriété Flex

Vous remarquer qu'il y a un marging ou pudding de 20px (?) dans le container du Bloc B1.
Je voudrais savoir si à partir des éléments que je vous ai communiqués, existe un framework ou une "grille" pour me permettre de me lancer.
Ce qui me chagrine c'est un espacement de 40px entre chaque carré
En vous remerciant.