Bonjour,
Je cherche à afficher mes images dans un tableau composé de 4 colonnes, et faire en sorte que chaque cellule contenant une image est une hauteur adaptée à celle de l'image.
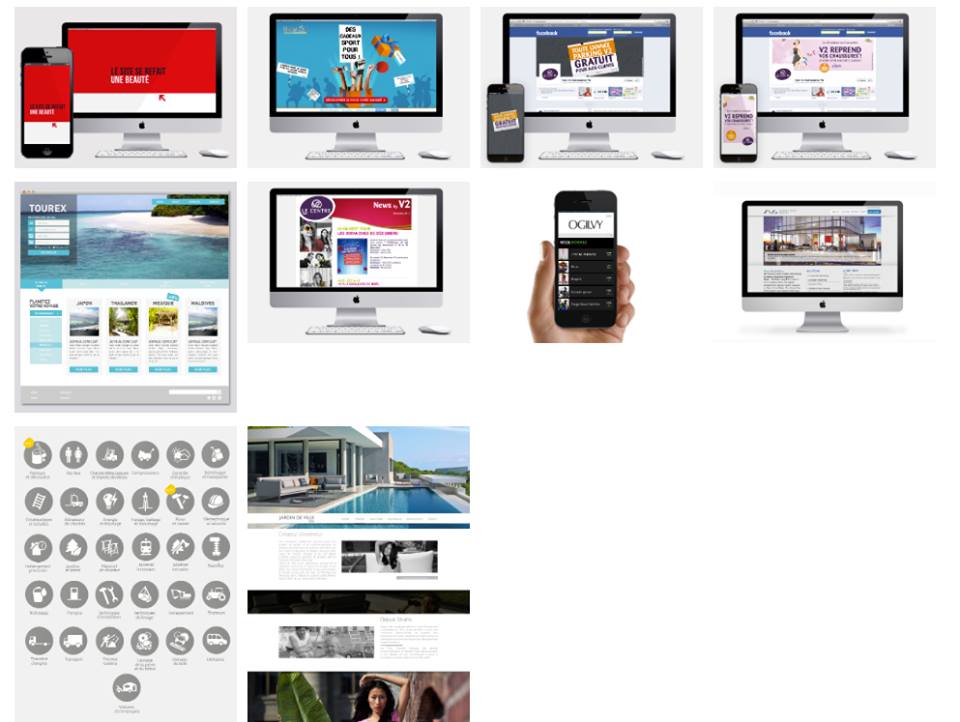
Un peu dans ce style là, mais sans les animations/transitions
Je doute qu'il faille utiliser un tableau, j'ai donc essayé avec des listes ul, avec des div en 'inline-block', mais rien n'y fait.
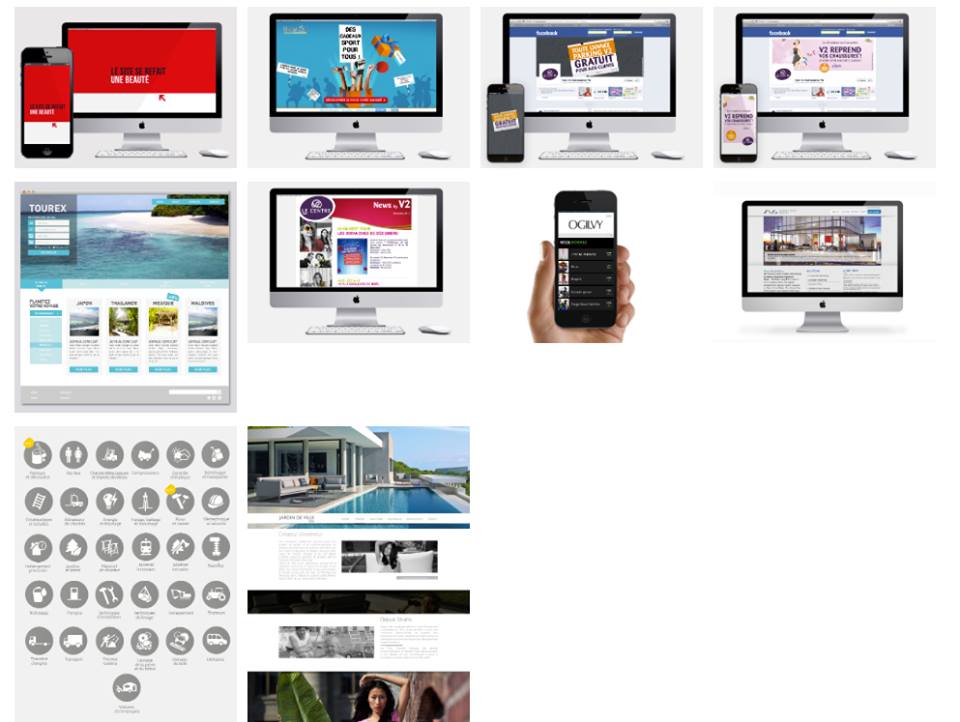
Voici ce que ça donne

Par exemple, j'aimerais que la deuxième image de la 3ème ligne soit collée à celle de la 2ème ligne.
Merci pour vos réponses éventuelles !
Je cherche à afficher mes images dans un tableau composé de 4 colonnes, et faire en sorte que chaque cellule contenant une image est une hauteur adaptée à celle de l'image.
Un peu dans ce style là, mais sans les animations/transitions
Je doute qu'il faille utiliser un tableau, j'ai donc essayé avec des listes ul, avec des div en 'inline-block', mais rien n'y fait.
Voici ce que ça donne

Par exemple, j'aimerais que la deuxième image de la 3ème ligne soit collée à celle de la 2ème ligne.
Merci pour vos réponses éventuelles !
