Bonjour,
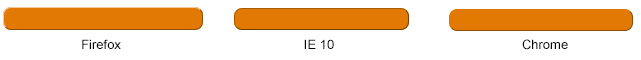
J'ai un bug d'affichage lorsque j'utilise border-radius avec une bordure autre que 'solid'. Pour le cas actuel, je veut faire mes boutons de formulaire avec du css, donc avec de la bordur inset et outset, mais j'ai deux coin avec un bug d'affichage.
J'ai chercher un peu sur le net mais pas trouvé de référence à ce bug... Ca vous dit quelques chose ? Et/ou, une idée de solution à se problème ?
Le css de mes boutons :
D'avance, merci ;o)
J'ai un bug d'affichage lorsque j'utilise border-radius avec une bordure autre que 'solid'. Pour le cas actuel, je veut faire mes boutons de formulaire avec du css, donc avec de la bordur inset et outset, mais j'ai deux coin avec un bug d'affichage.
J'ai chercher un peu sur le net mais pas trouvé de référence à ce bug... Ca vous dit quelques chose ? Et/ou, une idée de solution à se problème ?
Le css de mes boutons :
input[type=submit], input[type=reset] {
background-color:#e27903;
border-color: #e27903;
border-style: outset;
border-width: 1px;
font: 11pt Verdana;
color: #fff;
border-radius : 8px;
}
D'avance, merci ;o)