Bonsoir,
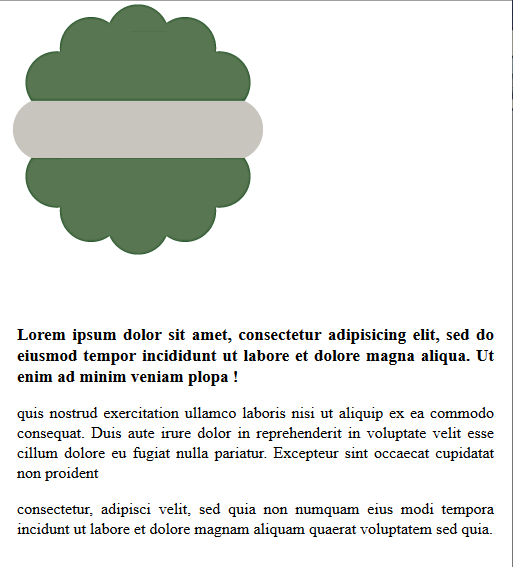
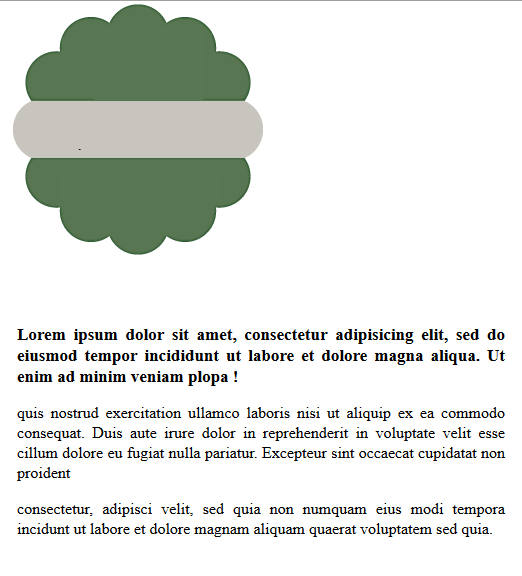
J'ai essayé tant bien que mal à centrer mon image quand ma fenêtre passe à 562px de largeur mais rien n'y fait. Elle ne bouge pas. Le texte lui descend bien sous l'image, mais l'image ne réagit absolument pas.
Merci d'avance pour votre aide

Modifié par Eatmycut (06 Jul 2013 - 00:36)
J'ai essayé tant bien que mal à centrer mon image quand ma fenêtre passe à 562px de largeur mais rien n'y fait. Elle ne bouge pas. Le texte lui descend bien sous l'image, mais l'image ne réagit absolument pas.
Merci d'avance pour votre aide

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Document sans nom</title>
<link rel="stylesheet" href="style2.css">
</head>
<body>
<article id="presentation">
<div id="chalet-logo"><img src="/images/Logos/Logo-Chalet-Green.png">
</div>
<div class="Introduction">
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam plopa !</h1>
<p>quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident</p>
<p>consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem sed quia. </p>
</div>
</article>
</body>
</html>
@charset "utf-8";
/* CSS Document */
@media screen AND (max-width: 562px){
#presentation {
max-width:562px;
margin-top:-10px;
overflow:hidden;
}
#chalet-logo {
padding-bottom: 10px;
text-align: center;
}
div.Introduction {
max-width:562px;
float:left;
text-align:justify;
padding-right:10px;
padding-left:10px;
}
}
#chalet-logo {
width: 250px;
margin-right: 20px;
padding-bottom: 10px;
float: left;
}
h1 {
font-size:17px;
}
#presentation {
max-width:960px;
display:block;
text-align:justify;
margin-top:-10px;
overflow:hidden;
}
div.Introduction {
max-width:960px;
text-align:justify;
margin-top:38px;
padding-right:10px;
padding-left:10px;
}

Modifié par Eatmycut (06 Jul 2013 - 00:36)