Bonjour,
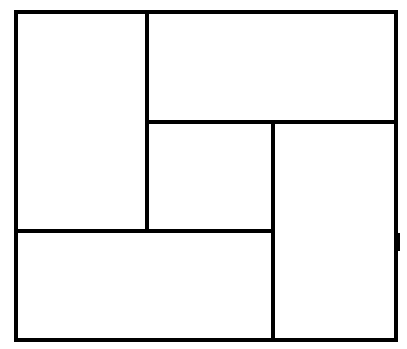
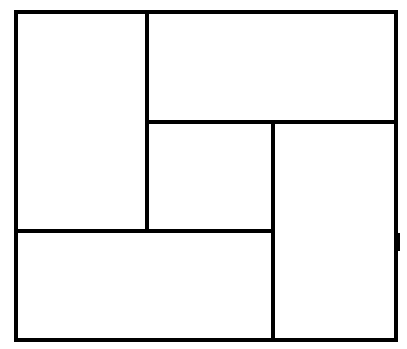
Je cherche à reproduire ceci avec des divs:

On m'a donner le code suivant:
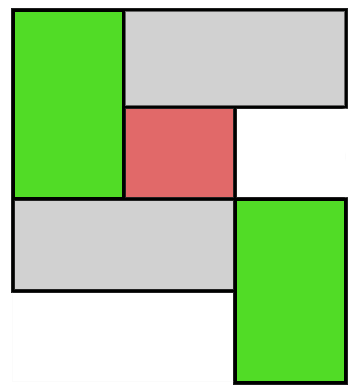
En fait, avec ce code, les cadres haut-gauche et bas droit sont chacun constitué de deux cadres (ici de couleur vert). Je voulais donc savoir si il est possible de ne faire qu'un seul div pour chacune de ces parties ? Si je veux mettre du texte ou des images dans le cadre vert, je suis avec cette méthode obigé de les couper en deux et de les mettre dans chacun des deux divs qui constituent le bloc vert.
On peux évidement recourir au positionnement absolu mais je préférerais éviter. Est-ce possible?
Merci
Je cherche à reproduire ceci avec des divs:

On m'a donner le code suivant:
<body>
<div id="global">
<div id="A">A</div>
<div id="B">B</div>
<div id="E">E</div>
<div id="F">F</div>
<div id="G">G</div>
<div id="I">I</div>
<div id="K">K</div>
</div>
</body>
#global{
border:1px solid #000000;
margin: auto;
padding: auto;
width: 600px;
height: 600px;
}
#A{
border:0 solid #000000;
border-width:0 0 0 0;
float: left;
width: 33%;
height: 200px;
margin: 0;
padding: 0;
background-color: #B9B900;
}
#B{
border:0 solid #000000;
border-width:0 1px 0 1px;
float:left;
width:66%;
height:200px;
margin:0;
padding:0;
background-color: #BFBFBD;
}
#C{
border:1px solid #000000;
float: left;
width:33%;
height:200px;
margin:0;
padding:0;
}
#E{
border:0 solid #000000;
border-width:0 0 0 0;
float: left;
width: 33%;
height: 200px;
margin:0;
padding:0;
background-color:#B9B900;
}
#F{
border:0 solid #000000;
border-width:1px 1px 0 1px;
float: left;
width:33%;
height:200px;
margin:0;
padding:0;
background-color: #333333;
}
#G{
border:0 solid #000000;
border-width:1px 1px 0 0;
float:left;
width:33%;
height:200px;
margin:0;
padding:0;
background-color: #B9B900;
}
#I{
border:0 solid #000000;
border-width:1px 1px 0 0;
float: left;
width:66%;
height:200px;
margin:0;
padding:0;
background-color: #BFBFBD;
}
#J{
border:1px solid #000000;
float: left;
width:33%;
height: 200px;
margin:0;
padding:0;
}
#K{
border:0 solid #000000;
border-width:0 1px 0 0;
float:left;
width:33%;
height:200px;
margin:0;
padding:0;
background-color: #B9B900;
}
En fait, avec ce code, les cadres haut-gauche et bas droit sont chacun constitué de deux cadres (ici de couleur vert). Je voulais donc savoir si il est possible de ne faire qu'un seul div pour chacune de ces parties ? Si je veux mettre du texte ou des images dans le cadre vert, je suis avec cette méthode obigé de les couper en deux et de les mettre dans chacun des deux divs qui constituent le bloc vert.
On peux évidement recourir au positionnement absolu mais je préférerais éviter. Est-ce possible?
Merci


 Alors là vraiment merci! C'est exactement ce que je voulais faire. Je n'avais pas pensé au float:right. Tu m'apprends en plus l'existance des commentaires conditionnels. Ca à l'air super pour corriger les bugs d'Internet Explorer!
Alors là vraiment merci! C'est exactement ce que je voulais faire. Je n'avais pas pensé au float:right. Tu m'apprends en plus l'existance des commentaires conditionnels. Ca à l'air super pour corriger les bugs d'Internet Explorer!  Une question: peut-on mettre ces commentaires ailleurs que dans <head> (dans la feuille CSS par exemple)?
Une question: peut-on mettre ces commentaires ailleurs que dans <head> (dans la feuille CSS par exemple)?
