Salut,
Voila je voudrais faire un petit menu avec deux sous menu le premier se déplie au dessus et le second se déplie a partir du premier sur la droite
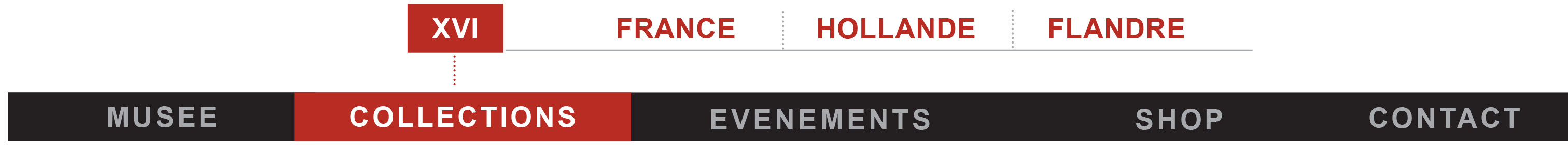
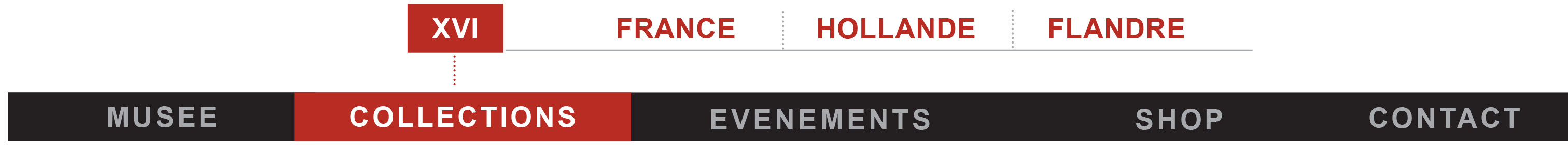
comme une image vaux mieux qu'un long discoure voici ce que je cherche a obtenir:

Pour ce faire voici ou j'en suis
Le css
Donc la je coince car j'arrive pas a faire apparaître et disparaître mon troisième niveau au survol des époques (XVI, XVII etc...)
Peut être va t'il me falloir user de java script un peu d'aide serais bien venu merci
Voila je voudrais faire un petit menu avec deux sous menu le premier se déplie au dessus et le second se déplie a partir du premier sur la droite

comme une image vaux mieux qu'un long discoure voici ce que je cherche a obtenir:

Pour ce faire voici ou j'en suis
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
</head>
<body>
<div class="container">
<ul class="nav">
<li><a class="top-a" href="#x">MUSEE</a></li>
<li><a class="top-a" href="#x">COLLECTIONS</a>
<div><div>
<ul class="suba">
<li><a class="pad" href="#"><b></b></a></li>
<li><a class="sub" href="#">XVI</a>
<ul class="menuderoulant">
<li><a href="#">FLANDRE</a></li>
</ul>
</li>
<li><a class="sub" href="#">XVII</a>
<ul class="menuderoulant">
<li><a href="#">FLANDRE</a></li>
<li><a href="#">FRANCE</a></li>
<li><a href="#">BELGIQUE</a></li>
</ul>
</li>
<li><a class="sub" href="#">XVIII</a></li>
<li><a class="sub" href="#">XIX</a></li>
<li><a class="sub" href="#">XX</a></li>
<li><a class="sub" href="#">XXI</a></li>
</ul>
</div></div>
</li>
<li><a class="top-a" href="#x">EVENEMENTS</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">EXPOSITIONS</a></li>
<li><a class="sub" href="#x">RESIDANCES</a></li>
<li><a class="sub" href="#x">ACTUALITES</a></li>
</ul>
</div></div>
</li>
<li><a class="top-a" href="#x">SHOP</a></li>
<li><a class="top-a" href="#x">CONTACT</a></li>
</ul>
</div>
</body>
</html>
Le css
.container {width:750px; height:70px; padding-top:40px;}
a, a:visited, a:hover, a:active {}
.nav, .nav ul {padding:0; margin:0; list-style:none;}
.nav {margin:0 auto; position:relative; overflow:hidden; width:700px; height:52px;}
.nav div div {position:absolute; left:0; height:0; width:700px;}
.nav ul {position:absolute; left:0; bottom:0;}
.nav li {float:left; margin-top:26px;}
.nav a {position:relative; line-height:26px; display:block; font-size:14px; padding:0 10px; text-decoration:none; outline:0;}
.nav a.top-a {z-index:10; min-width:1px; margin-bottom:100px; color:#fff;background-color:#231f20;}
* html .nav a.top-a {width:1px;}
.nav ul a {height:26px;top:26px;float:left; color:#000;}
.nav ul a.pad {padding:0 1px;}
.nav li:hover > a {color:#c00;}
.nav a.top-a:hover,
.nav a.top-a:active,
.nav a.top-a:focus {margin-bottom:-52px; color:#fff; background-color:#b82c23;}
.nav ul a:hover,
.nav ul a:active,
.nav ul a:focus {padding-bottom:152px; color:#c00;}
.nav .menuderoulant {
display: none; }
.nav .menuderoulant a:over {
background-color:#069; }
.nav .suba li:hover >.menuderoulant {
display: block; position:relative;padding-bottom:204px; }
Donc la je coince car j'arrive pas a faire apparaître et disparaître mon troisième niveau au survol des époques (XVI, XVII etc...)
Peut être va t'il me falloir user de java script un peu d'aide serais bien venu merci

