Bonjour,
Je cherche actuellement à réaliser une signature pour mes mails. Ce qui signifie un style intégré à une seule feuille HTML.
Je travaille en % pour que mon contenu s'adapte. Mais je n'arrive pas à faire un retour même en display block. Je vous montre :
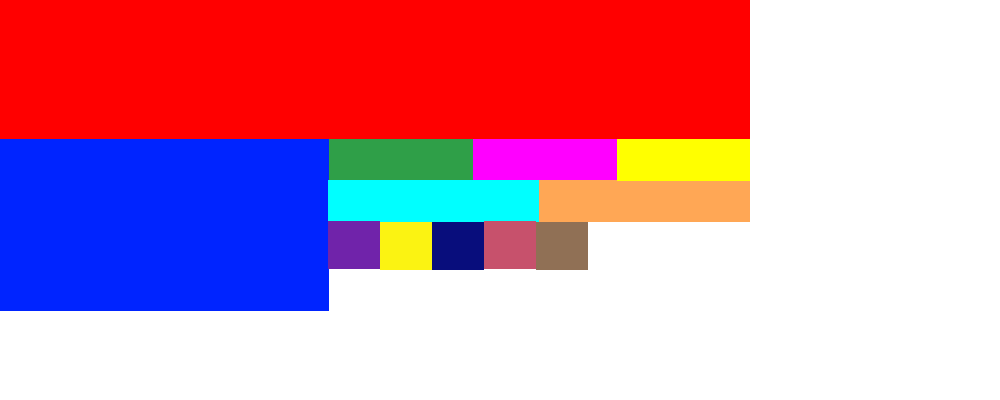
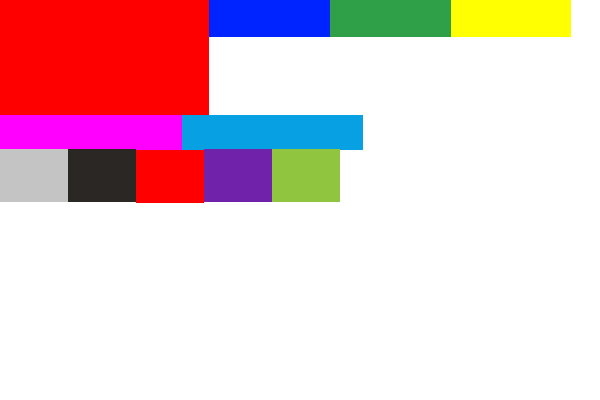
Je voudrais faire ca :

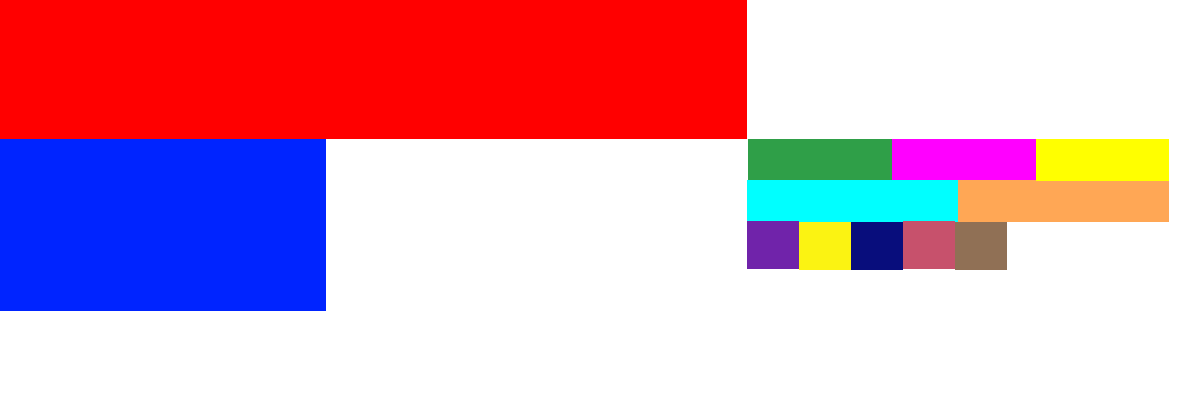
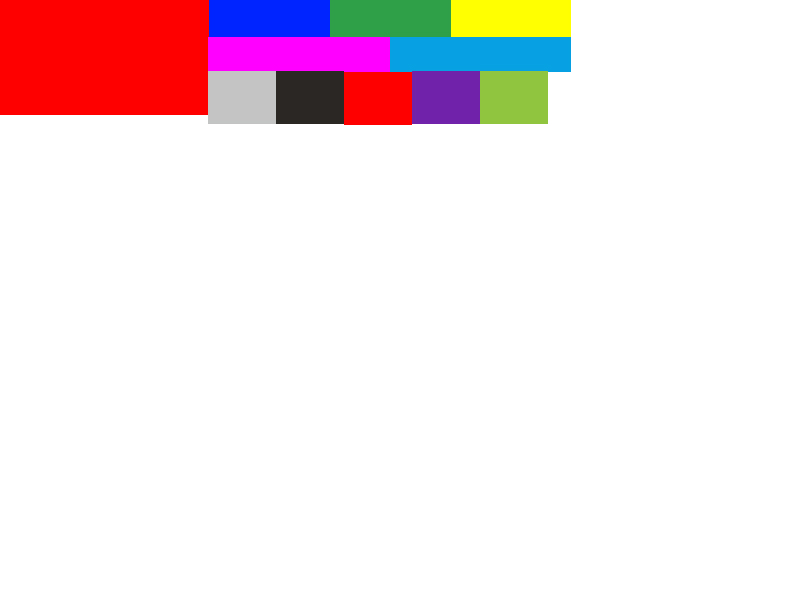
Qui s'adapte pour donner ça :

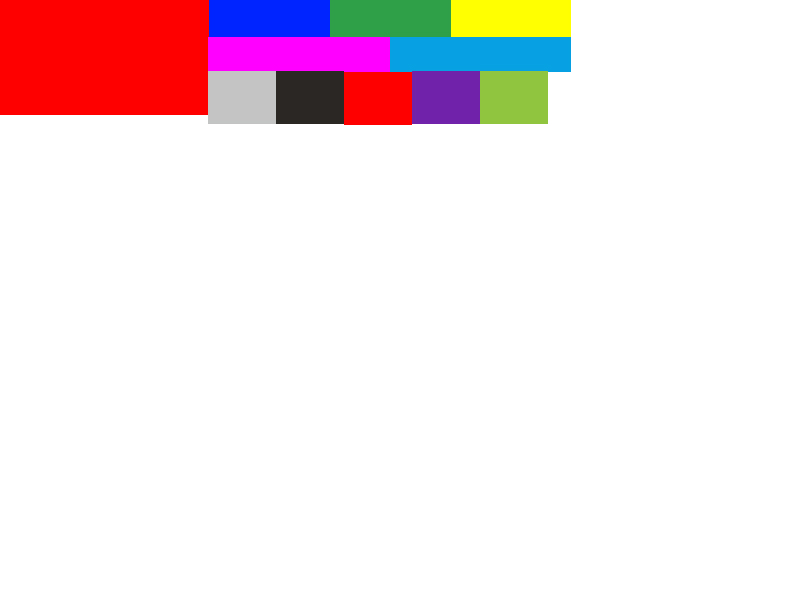
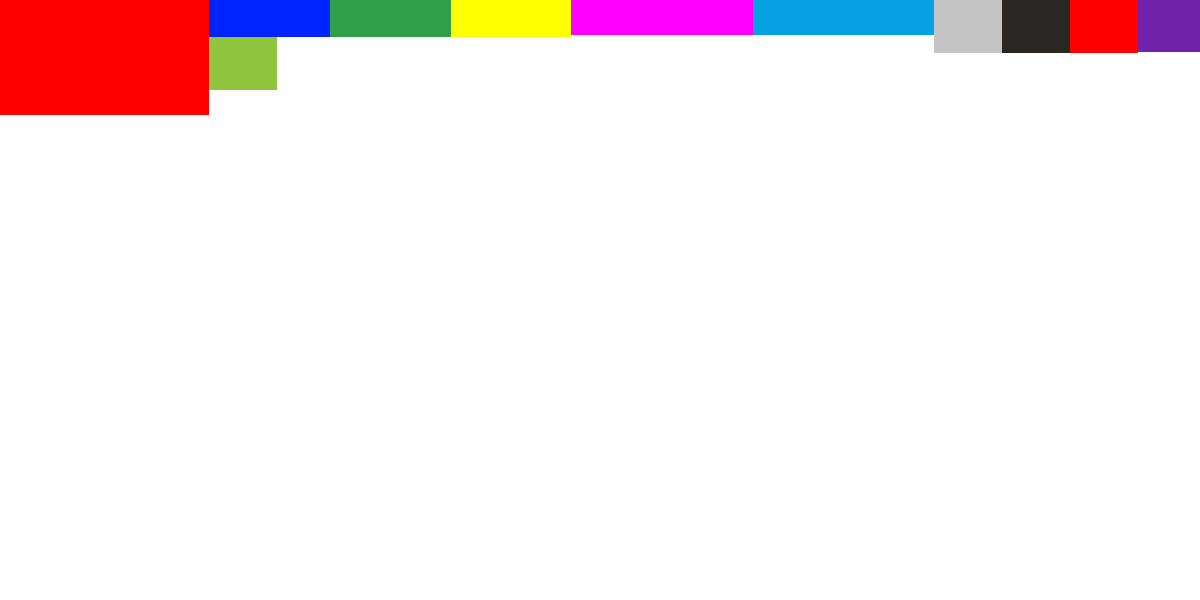
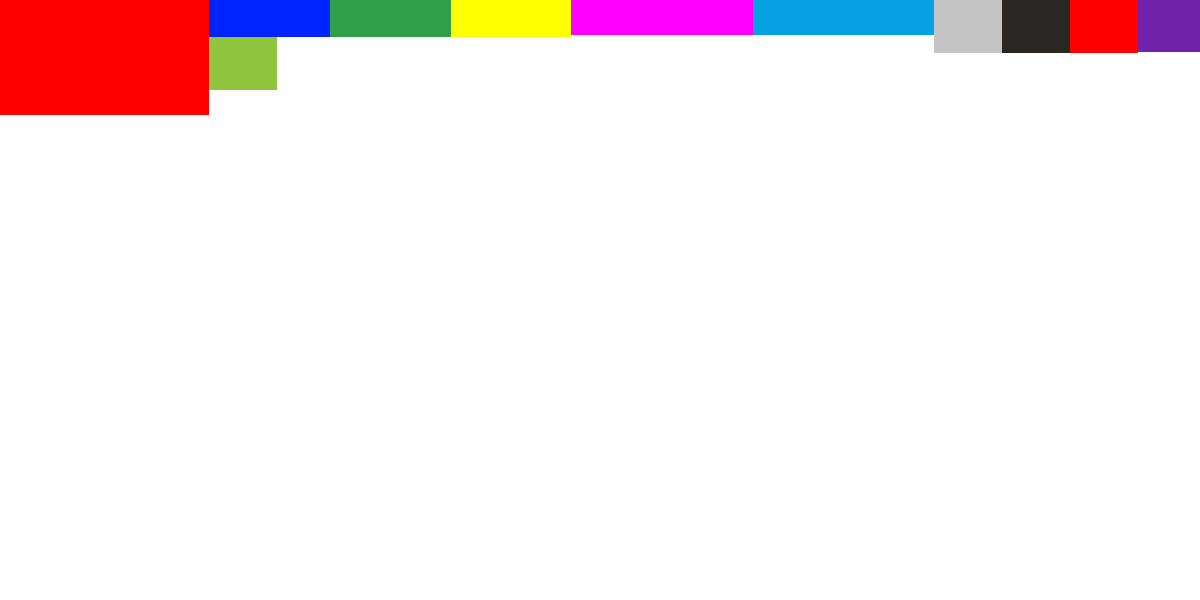
Mais ca me donne ça :

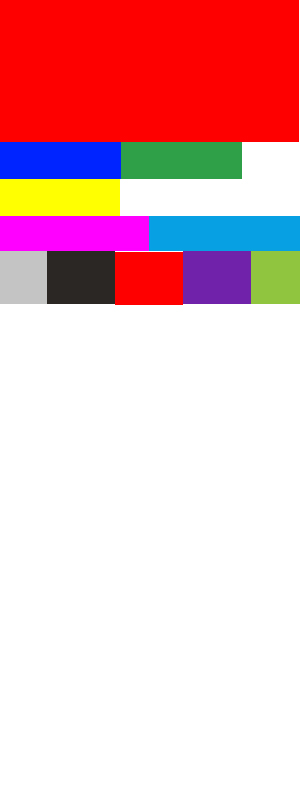
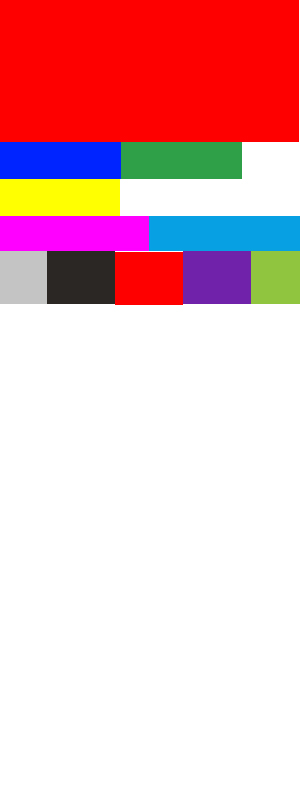
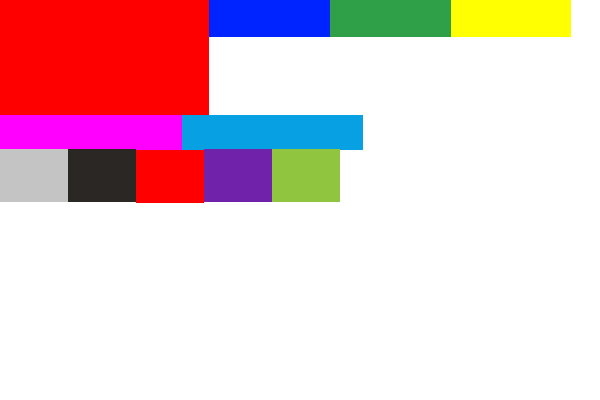
Qui, si je mets un Clear:both me donne ça :

Je pensais qu'en appliquant un display:block à mon fich3(carré jaune) mon coor (carre rose) se mettrait à la ligne, mais il n'en fait rien. Quand je lui mets un clear:both, il se positionne sous ma div class "cv" (gros carré rouge).
Une dernière chose : Quand je retaille mon écran parfois mon fich3 (carré jaune) se coupe en plusieurs morceaux, car c'est de l'écriture. Comment puis-je empêcher la césure pour qu'il passe direct à la ligne ?
En vous remerciant d'avoir pris le temps de me lire.
W3
Modifié par W3st (28 Jun 2013 - 14:26)
Je cherche actuellement à réaliser une signature pour mes mails. Ce qui signifie un style intégré à une seule feuille HTML.
Je travaille en % pour que mon contenu s'adapte. Mais je n'arrive pas à faire un retour même en display block. Je vous montre :
Je voudrais faire ca :

Qui s'adapte pour donner ça :

Mais ca me donne ça :

Qui, si je mets un Clear:both me donne ça :

<style type="text/css">
.sig {
width:100%;
height:auto;
font-family:Helvetica, Arial, sans-serif;
font-size:13px;
color: #3a342c;
}
.cv {
background: url(carrerouge.png) no-repeat;
float: left;
display: inline;
width: 300px;
height: 190px;
margin:0px 10px 0px 0px;
}
div.fich1 {
float: left;
display:inline;
margin: 8px 3px 0px 0px;
}
div.fich2 {
float: left;
display:inline;
margin: 8px 3px 0px 0px;
}
div.fich3 {
float: left;
display:block;
margin: 8px 10px 0px 0px;
}
div.coor {
float: left;
display:inline;
margin: 14px 10px 0px 0px;
}
div.coor img{
width: 18px;
height: 24px;
margin: -6px 4px 0 0;
float:left;
}
div.coor2 {
float: left;
display:block;
margin: 13px 10px 0px 0px;
}
div.coor2 img{
width: 24px;
height: 18px;
margin-right:8px;
float:left;
}
div.socl1 {
float: left;
display:block;
margin: 13px 10px 0px 0px;
}
</style>
<body>
<div class="sig">
<div class="cv"></div>
<div class="fich1">Nom</div>(carré bleu)
<div class="fich2">Profession •</div>(carré vert)
<div class="fich3">Profession suite</div>(carré jaune)
<div class="coor"><img src="http://carrerose.png" alt="tel"/>06...</div>
<div class="coor2"><img src="carrebleu.png" alt="mail"/><a href="mailto:monmail@gmail.com">monmail@gmail.com</a></div>
<div class="socl1"><img src="http://carregris.png" alt="fb"/></div>
</div>
</body>Je pensais qu'en appliquant un display:block à mon fich3(carré jaune) mon coor (carre rose) se mettrait à la ligne, mais il n'en fait rien. Quand je lui mets un clear:both, il se positionne sous ma div class "cv" (gros carré rouge).
Une dernière chose : Quand je retaille mon écran parfois mon fich3 (carré jaune) se coupe en plusieurs morceaux, car c'est de l'écriture. Comment puis-je empêcher la césure pour qu'il passe direct à la ligne ?
En vous remerciant d'avoir pris le temps de me lire.
W3
Modifié par W3st (28 Jun 2013 - 14:26)