Bonjour!
J'étais un ancien programmeur avec des tables. J'ai été complètement transformé en programmeur CSS Cependant, jusqu'à présent, je n'avais fait que des sites web simple avec un header, menu textuel, centre et footer. Je suis maintenant confronté à un site qui me donne le gout de retourné au table.
Cependant, jusqu'à présent, je n'avais fait que des sites web simple avec un header, menu textuel, centre et footer. Je suis maintenant confronté à un site qui me donne le gout de retourné au table.
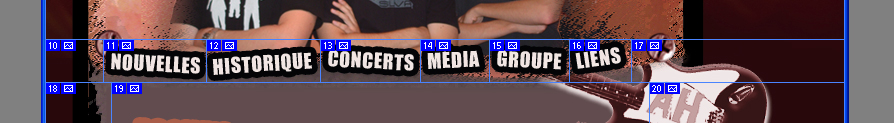
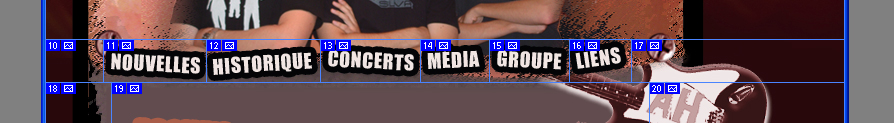
Dans l'image ci-dessous, vous verrez le menu. J'ai découpé comme ca, mais je ne sais pas trop comment m'y prendre pour programmer ce menu graphique. Dois-je placer individuelle chaque "image-lien" à l'aide de coordonnée en pixel ou y a t'il un moyen plus simple?
Je n'attend pas de vous du code, à moins que ce soit absoluement nécessaire pour expliquer, mais plutot un avis pour savoir comment attaquer ceci. Je vous remercie infiniment en avance!
Jaff
J'étais un ancien programmeur avec des tables. J'ai été complètement transformé en programmeur CSS
 Cependant, jusqu'à présent, je n'avais fait que des sites web simple avec un header, menu textuel, centre et footer. Je suis maintenant confronté à un site qui me donne le gout de retourné au table.
Cependant, jusqu'à présent, je n'avais fait que des sites web simple avec un header, menu textuel, centre et footer. Je suis maintenant confronté à un site qui me donne le gout de retourné au table.Dans l'image ci-dessous, vous verrez le menu. J'ai découpé comme ca, mais je ne sais pas trop comment m'y prendre pour programmer ce menu graphique. Dois-je placer individuelle chaque "image-lien" à l'aide de coordonnée en pixel ou y a t'il un moyen plus simple?
Je n'attend pas de vous du code, à moins que ce soit absoluement nécessaire pour expliquer, mais plutot un avis pour savoir comment attaquer ceci. Je vous remercie infiniment en avance!
Jaff