exemple
<div id='contenant'>
<div class='box'>contenu box 01</div>
....
<div class='box'>contenu box xx</div>
</div>
Le contenu est généré dynamiquement, je peux ajouter ou supprimer des éléments de class box
le but est que le contenant adapte sa taille et que les blocs se suivent et on passe à la ligne si nécessaire
J'ai essayé plein de choses, des float mais le contenant ne s'adapte pas, même avec un élément clear both. Avec display inline, les blocs sont coupés, j'ai essayé flex mais cela n'a rien donné, j'ai essayé avec display:inline-block, mais les "box" se mettent l'une sur l'autre et ne remplissent pas la ligne.
Un tableau donnerait le meilleur résultat mais , il semble que c'est mal d'utilisé des tableaux pour la mise en page et malheureusement, les écrans ayant des tailles différentes, je ne saurai jamais le nombre de colonne optimal pour remplir mon bloc
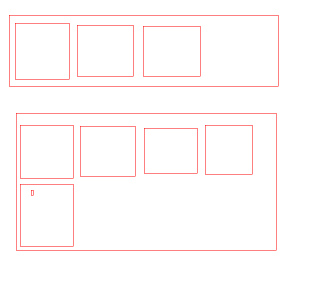
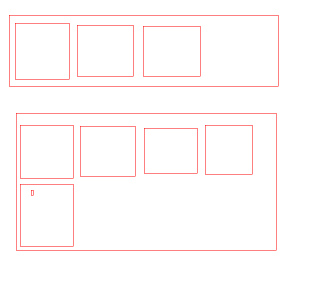
je joins une petite illustration, avec 3 blocks, le contenant à la hauteur minimale, on ajoute les blocs au fur et à mesure et la hauteur du contenant s'adapte.
Modifié par dpibxl (19 Jun 2013 - 01:30)
<div id='contenant'>
<div class='box'>contenu box 01</div>
....
<div class='box'>contenu box xx</div>
</div>
Le contenu est généré dynamiquement, je peux ajouter ou supprimer des éléments de class box
le but est que le contenant adapte sa taille et que les blocs se suivent et on passe à la ligne si nécessaire
J'ai essayé plein de choses, des float mais le contenant ne s'adapte pas, même avec un élément clear both. Avec display inline, les blocs sont coupés, j'ai essayé flex mais cela n'a rien donné, j'ai essayé avec display:inline-block, mais les "box" se mettent l'une sur l'autre et ne remplissent pas la ligne.
Un tableau donnerait le meilleur résultat mais , il semble que c'est mal d'utilisé des tableaux pour la mise en page et malheureusement, les écrans ayant des tailles différentes, je ne saurai jamais le nombre de colonne optimal pour remplir mon bloc
je joins une petite illustration, avec 3 blocks, le contenant à la hauteur minimale, on ajoute les blocs au fur et à mesure et la hauteur du contenant s'adapte.

Modifié par dpibxl (19 Jun 2013 - 01:30)