Salut à tous !
Je viens de m'inscrire ici, parce que je suis pas tellement un cador en CSS, et que vous, visiblement, si ^^. Je coince sur un petit souci, qui doit pas être très difficile à régler, mais impossible de trouver une solution.
En gros, j'ai plusieurs "containers" comme ça :
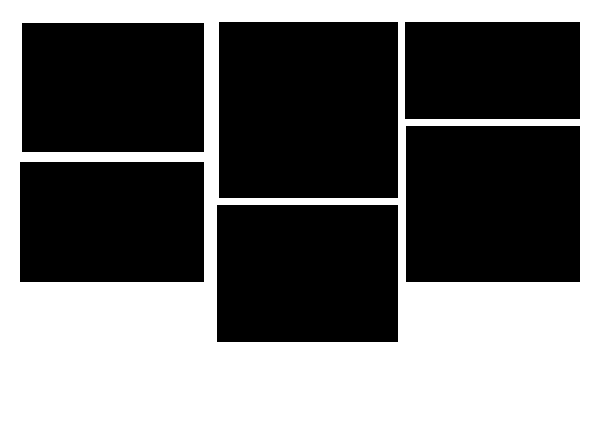
Et voici le design qui leur est associé :
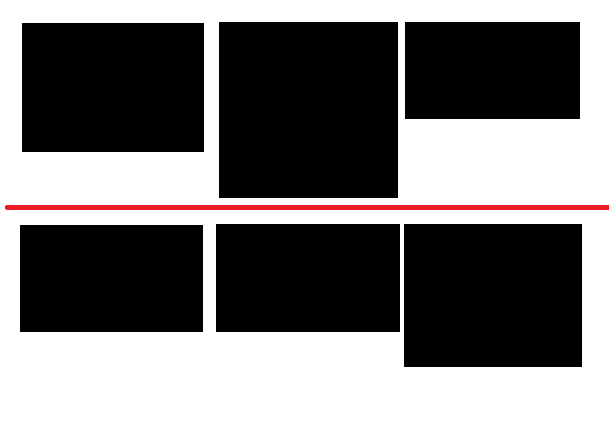
En gros, j'aimerais que ces containers (3 par ligne) touchent ceux qui sont au dessus d'eux. Actuellement, ils s'alignent au container de leur ligne le plus bas. Pour simplifier, je voudrais le même fonctionnement que sur Google+.
J'aimerais éviter de recourir au JS le plus possible, étant donné que je ne le maîtrise pas du tout.
Merci à vous !
Modifié par RevengeOfShadow (18 Jun 2013 - 13:22)
Je viens de m'inscrire ici, parce que je suis pas tellement un cador en CSS, et que vous, visiblement, si ^^. Je coince sur un petit souci, qui doit pas être très difficile à régler, mais impossible de trouver une solution.
En gros, j'ai plusieurs "containers" comme ça :
<div class="container">
</div>
<div class="container">
<div class="poster">
<img <?php fctaffichimage('img/avatars/' . $_SESSION['avatar'], 40, 40); ?> alt="avatar" />
<span><b>RevengeOfShadow</b> a partagé :</span>
<div class="info">
<img src="img/info.png" class="infopic" title="Posté le dimanche 16 juin 2013" />
</div>
</div>
<div class="content txt">
Salut à tous, c'est un exemple de texte.<br />Petit retour à la ligne, mais fuck le Lorem Ipsum pour une fois. Du coup, j'écris nawak.
</div>
</div>
<div class="container">
<div class="poster">
<img <?php fctaffichimage('img/avatars/' . $_SESSION['avatar'], 40, 40); ?> alt="avatar" />
<span><b>RevengeOfShadow</b> a partagé :</span>
<div class="info">
<img src="img/info.png" class="infopic" title="Posté le dimanche 16 juin 2013" />
</div>
</div>
<div class="content yt">
Exemple de vidéo YouTube.
</div>
<div class="videospace">
<iframe src="http://www.youtube.com/embed/Rr12u1tk_rM" width="100%" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div class="container">
</div>
<div class="container">
</div>
<div class="container">
</div>
Et voici le design qui leur est associé :
.container {
width:30%;
margin:1%;
background:#EDEDED;
border:1px solid #D9D9D9;
border-bottom-width:2px;
border-radius:3px;
min-height:200px;
display:inline-block;
vertical-align:text-top;
}
.container .poster {
background:#E4E5E5;
height:55px;
}
.container .poster img {
margin-top:7.5px;
margin-left:7.5px;
transition-property: all;
transition-duration: .1s;
transition-timing-function: linear;
}
.container .poster .info {
float:right;
margin-right:7.5px;
position:relative;
}
.container .poster .info img:hover {
opacity:0.5;
}
.container .poster .info span {
left:23px;
top:3px;
position: absolute;
visibility: hidden;
opacity:0;
width: 180px;
height: 20px;
line-height: 20px;
padding: 0px;
font-size: 12px;
text-align: center;
color: rgb(196, 196, 196);
background: rgb(46, 46, 46);
border: 1px solid rgb(115, 115, 115);
border-radius: 4px;
transition-property: opacity;
transition-duration: .1s;
transition-timing-function: ease-in;
}
.container .poster .info span:after {
content: "";
position: absolute;
width: 0;
height: 0;
border-width: 5px;
border-style: solid;
border-color: transparent #2E2E2E transparent transparent;
top: 6px;
left: -10px;
}
.container .content {
padding-left:60px;
padding-top:10px;
margin-left:10px;
margin-right:10px;
margin-top:5px;
color:#575757;
}
.container .txt {
background:url('../img/sh_text.png') no-repeat;
min-height:60px;
}
.container .videospace {
padding:10px;
max-width:100%;
}
.container .yt {
background:url('../img/sh_youtube.png') no-repeat;
min-height:60px;
border-bottom:1px solid #B6B6B6;
}
.container .poster .info:hover span {
opacity:1;
visibility: visible;
}
.container .poster span {
margin-left:5px;
height:51px;
vertical-align:middle;
display:inline-block;
color:#4D4D4D;
}En gros, j'aimerais que ces containers (3 par ligne) touchent ceux qui sont au dessus d'eux. Actuellement, ils s'alignent au container de leur ligne le plus bas. Pour simplifier, je voudrais le même fonctionnement que sur Google+.
J'aimerais éviter de recourir au JS le plus possible, étant donné que je ne le maîtrise pas du tout.
Merci à vous !
Modifié par RevengeOfShadow (18 Jun 2013 - 13:22)
 mais tu dois chercher un truc du genre "vertical-align:top" car
mais tu dois chercher un truc du genre "vertical-align:top" car  ) :
) :

 .
. )
)