Bonjour à tous,
Je rencontre un problème dans la réalisation d'un menu divisé en 3 parties :
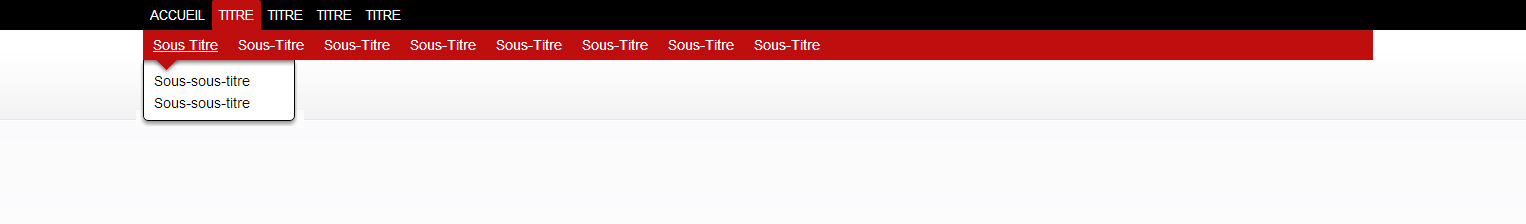
- Les titres principaux sont disposés horizontalement
- un premier sous-menu apparait sous-forme de drop-line dès qu'un titre est survolé
- enfin, une liste déroulante apparait dès lors qu'un élément du sous-menu est également survolé.
J'ai donc une structure qui est la suivante
Pour certaines raisons, j'ai choisi que ce menu apparaisse tout en haut du site et qu'il couvre toute la largeur de l'écran :
Cela fonctionne très bien pour le 1er niveau, j'ai une barre noire qui couvre bien tout l'écran en noir et mes titres se posent bien au milieu
Le problème est le second niveau (les sous-titres). Pour les détacher, j'ai choisi de les placer sur un fond rouge. Or, ce fond ne s'applique qu'à la largeur du menu (1230px) que j'ai bien été obligée de fixer dans ma classe. Il ne couvre pas la largeur de l'écran comme c'est le cas au 1er niveau.
Ma question est simple : comment faire pour que la dropline (le 2nd niveau) ait un fond qui couvre 100% de la largeur de l'écran ? Je sèche totalement là-dessus, et je me demande si la méthode utilisée me permet d'atteindre le résultat voulu ? Je vous joint la feuille de style :
Merci de votre aide !
Eva
Modifié par Eva (12 Jun 2013 - 22:06)
Je rencontre un problème dans la réalisation d'un menu divisé en 3 parties :
- Les titres principaux sont disposés horizontalement
- un premier sous-menu apparait sous-forme de drop-line dès qu'un titre est survolé
- enfin, une liste déroulante apparait dès lors qu'un élément du sous-menu est également survolé.
J'ai donc une structure qui est la suivante
<div class="menu">
<ul>
<li><a href="#">Titre</a>
<ul>
<li> <a href="#">Sous-Titre</a>
<ul>
<li class><a title="" href="#">Sous-sous-Titre</a></li>
<li class><a title="" href="#">Sous-sous-Titre</a></li>
<li class><a title="" href="#">Sous-sous-Titre</a></li>
</ul>
</li>
<li > <a href="#">Sous-Titre</a>
<ul>
<li><a title="" href="#">Sous-sous-Titre</a></li>
<li><a title="" href="#">Sous-sous-Titre</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Titre</a>
<ul>
<li> <a href="#">Sous-Titre</a>
<ul>
<li><a title="" href="#">Sous-sous-Titre</a></li>
<li><a title="" href="#">Sous-sous-Titre</a></li>
<li><a title="" href="#">Sous-sous-Titre</a></li>
</ul>
</li>
<li> <a href="#">Sous-Titre</a>
<ul>
<li><a title="" href="#">Sous-sous-Titre</a></li>
<li><a title="" href="#">Sous-sous-Titre</a></li>
<li><a title="" href="#">Sous-sous-Titre</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>Pour certaines raisons, j'ai choisi que ce menu apparaisse tout en haut du site et qu'il couvre toute la largeur de l'écran :
Cela fonctionne très bien pour le 1er niveau, j'ai une barre noire qui couvre bien tout l'écran en noir et mes titres se posent bien au milieu
Le problème est le second niveau (les sous-titres). Pour les détacher, j'ai choisi de les placer sur un fond rouge. Or, ce fond ne s'applique qu'à la largeur du menu (1230px) que j'ai bien été obligée de fixer dans ma classe. Il ne couvre pas la largeur de l'écran comme c'est le cas au 1er niveau.
Ma question est simple : comment faire pour que la dropline (le 2nd niveau) ait un fond qui couvre 100% de la largeur de l'écran ? Je sèche totalement là-dessus, et je me demande si la méthode utilisée me permet d'atteindre le résultat voulu ? Je vous joint la feuille de style :
.menu {
height:30px;
background:#000;
position:relative;
font-family:Arial, Tahoma, Helvetica, sans-serif;
z-index:10;
max-width:1230px;
margin: 0 auto;
}
.nocurrent {
z-index:30;
}
.homecurrent {
z-index:20;
}
.menu ul {
padding:0;
margin:0;
list-style:none;
}
.menu > ul {
float:left;
}
.menu > ul > li {
float:left;
}
.menu > ul > li > a {
display:block;
color:#fff;
line-height:31px;
background:transparent;
text-decoration:none;
text-transform:uppercase;
padding:0 7px 0 7px;
font-size:13px;
}
.menu > ul > li > a b {
display:block;
background:transparent;
padding:0 20px 0 10px;
font-weight:normal;
}
.menu > ul > li > ul {
width:100%;
position:absolute;
top:30px;
left:-9999px;
height:30px;
background:#be0e0e;
opacity:0;
}
.menu > ul > li > ul > li {
float:left;
position:relative;
}
.menu > ul > li > ul > li > a {
display:block;
color:#fff;
line-height:30px;
text-decoration:none;
padding:0 10px;
font-size:14px;
}
.menu > ul > li > ul > li > ul {
position:absolute;
left:-9999px;
top:25px;
background:#fff url(images/menu/pointer.gif) no-repeat 0 0;
padding:10px 0 10px 0;
border:1px solid #000;
border-top:0;
border-radius:0 0 5px 5px;
min-width:150px;
box-shadow:0 3px 5px rgba(0, 0, 0, 0.4);
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-o-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
-moz-transform-origin:0 0;
-ms-transform-origin:0 0;
-o-transform-origin:0 0;
-webkit-transform-origin:0 0;
transform-origin:0 0;
}
.menu > ul > li > ul > li > ul > li > a {
display:block;
color:#000;
text-decoration:none;
padding:3px 10px;
white-space:nowrap;
font-size:14px;
}
.menu > ul > li:hover > a {
color: #fff;
text-decoration: none;
background-color: #be0e0e;
-webkit-border-top-right-radius: 2px;
-moz-border-radius-topright: 2px;
border-top-right-radius: 2px;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.menu > ul > li:hover > a b {
background:url(images/menu/border-right.gif) no-repeat right top;
}
.menu ul li:hover {
direction:ltr;
}
.menu > ul > li:hover > ul {
left:0;
opacity:1;
}
.menu > ul > li > ul > li:hover > a {
color:#fff;
text-decoration:underline;
font-size:14px;
}
.menu > ul > li > ul > li:hover > ul {
left:0px;
top:30px;
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
.menu > ul > li > ul > li > ul > li > a:hover {
background:#000;
color:#fff;
}
.close {
position:absolute;
right:10px;
bottom:80px;
display:none;
}
Merci de votre aide !
Eva
Modifié par Eva (12 Jun 2013 - 22:06)
 ), mais j'ai deux excuses :
), mais j'ai deux excuses :

 ) ce n'est pas plus mal
) ce n'est pas plus mal 

 . Normal, "elle se cale sur la largeur du menu" me direz-vous ! Oui je sais !
. Normal, "elle se cale sur la largeur du menu" me direz-vous ! Oui je sais ! 


