Bonjour,
Malgré le respect scrupuleux (copier-coller) du code des fichiers html et css d'un manuel en ligne, je n'obtiens pas ce que l'auteur affiche ensuite comme résultat :
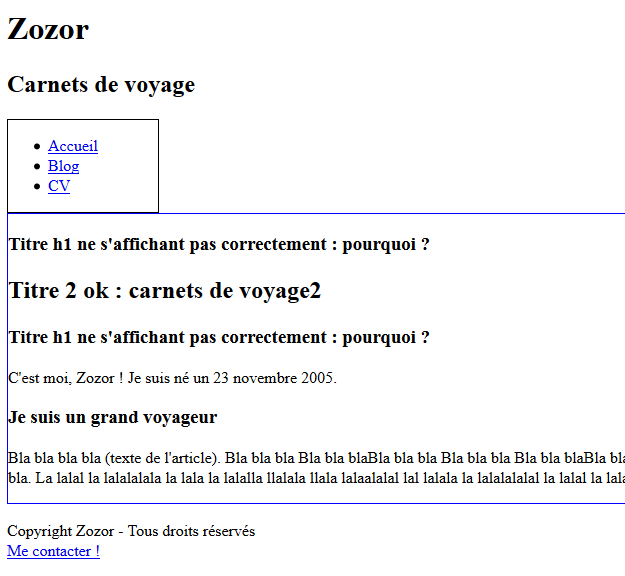
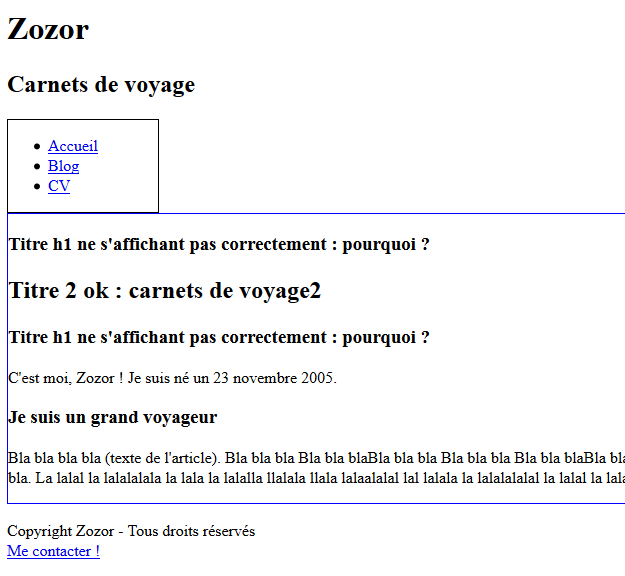
L'affichage sur la même ligne du bloc menu et de l'article (en vis à vis).
En outre, la balise h1 utilisée dans la partie <section> n'affiche pas la taille normale, au contraire de ce qui est affiché dans la balise parent <nav> :
CODE HTML :
CODE CSS :
RÉSULTAT :
Je n'y comprends absolument rien. Et le code est on ne peut plus simple et bref.
Une piste ?
R.L.
Malgré le respect scrupuleux (copier-coller) du code des fichiers html et css d'un manuel en ligne, je n'obtiens pas ce que l'auteur affiche ensuite comme résultat :
L'affichage sur la même ligne du bloc menu et de l'article (en vis à vis).
En outre, la balise h1 utilisée dans la partie <section> n'affiche pas la taille normale, au contraire de ce qui est affiché dans la balise parent <nav> :
CODE HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="styleponctuel.css" />
<title>Zozor - Le Site Web</title>
</head>
<body>
<header>
<h1>Zozor</h1>
<h2>Carnets de voyage</h2>
</header>
<nav>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">CV</a></li>
</ul>
</nav>
<section>
<aside>
<h1>Titre h1 ne s'affichant pas correctement : pourquoi ?</h1> <!-- ---------------------------------- -->
<h2>Titre 2 ok : carnets de voyage2</h2>
<h1>Titre h1 ne s'affichant pas correctement : pourquoi ?</h1> <!-- ---------------------------------- -->
<p>C'est moi, Zozor ! Je suis né un 23 novembre 2005.</p>
</aside>
<article>
<h1>Je suis un grand voyageur</h1>
<p>Bla bla bla bla (texte de l'article). Bla bla bla Bla bla blaBla bla bla Bla bla bla Bla bla blaBla bla bla Bla bla bla Bla bla blaBla bla bla Bla bla bla Bla bla blaBla bla bla .</p>
</article>
</section>
<footer>
<p>Copyright Zozor - Tous droits réservés</br>
<a href="#">Me contacter !</a></p>
</footer>
</body>
</html>CODE CSS :
nav
{
display: inline-block;
width: 150px;
border: 1px solid black;
vertical-align: top;
}
section
{
display: inline-block;
border: 1px solid blue;
vertical-align: top;
}RÉSULTAT :
Je n'y comprends absolument rien. Et le code est on ne peut plus simple et bref.
Une piste ?
R.L.