Bonjour,
Je pensais avoir "tout" (= le kit de survie) compris sur l'héritage et le principe de la cascade en css. Mais voilà ce que je découvre :
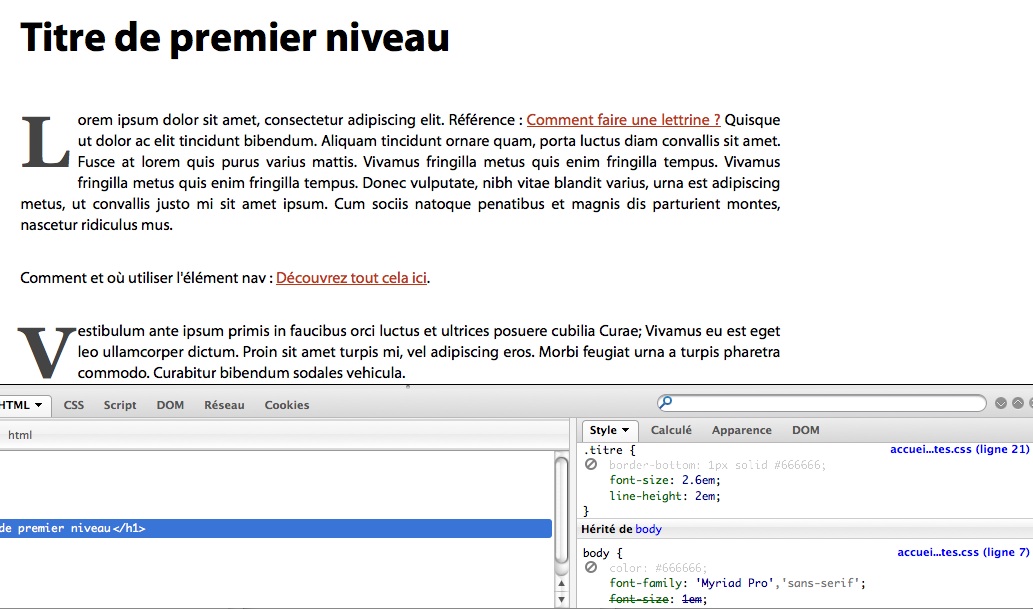
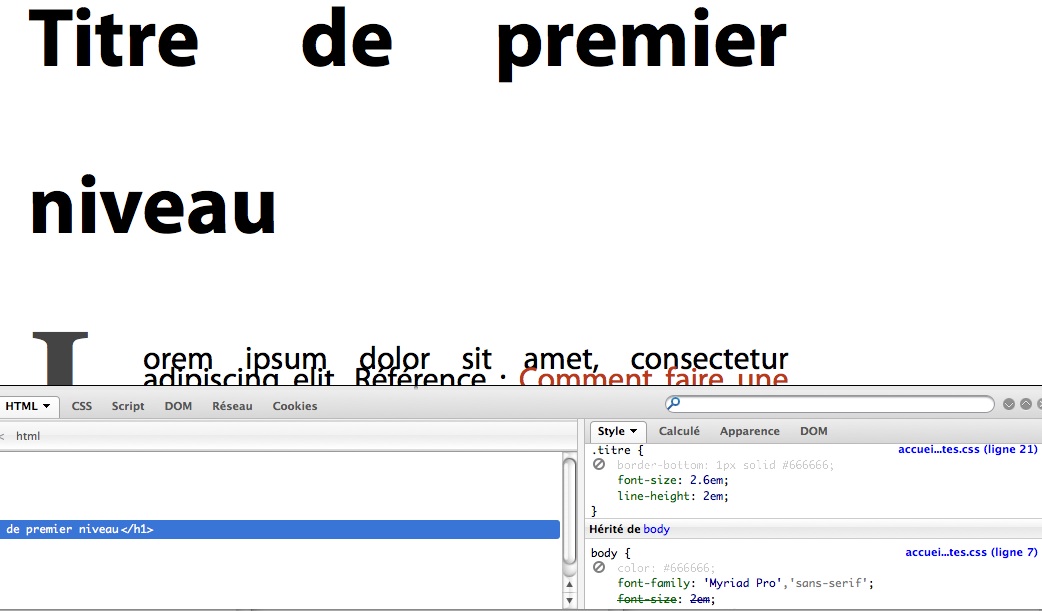
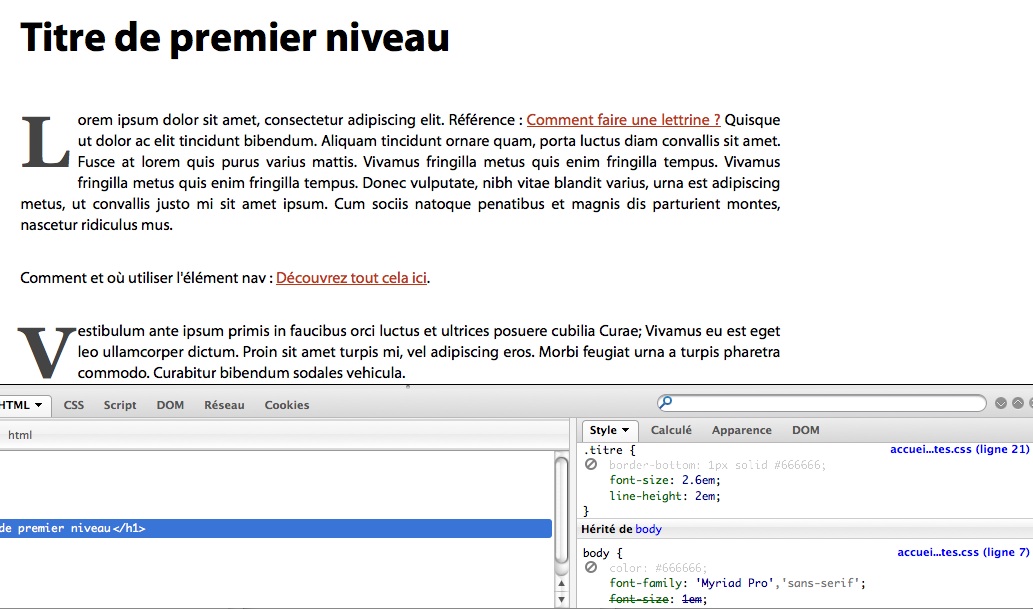
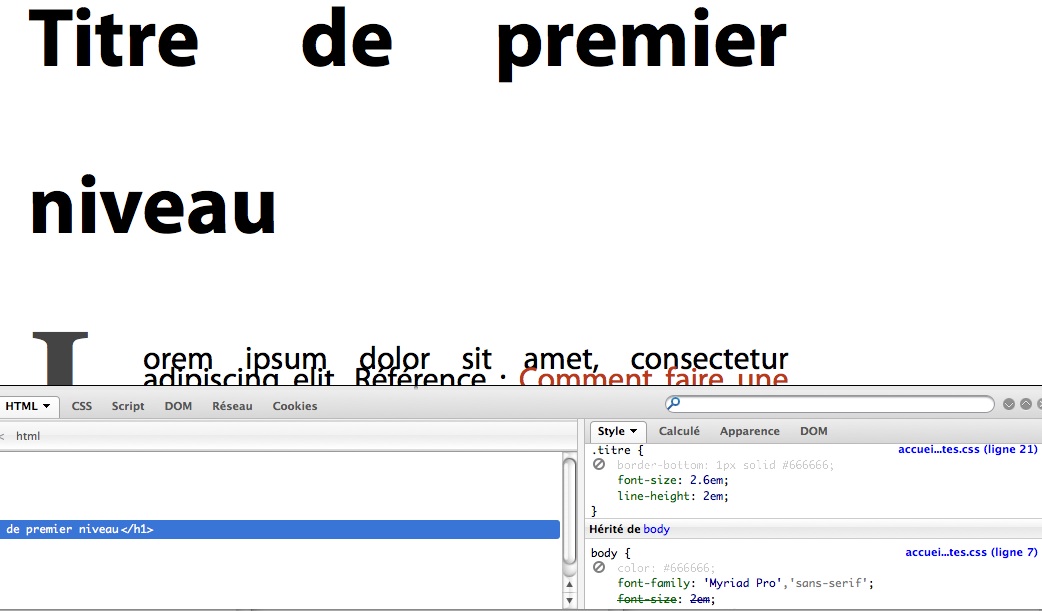
1. Quand, dans mon css, j'indique pour le texte une taille de police, la taille de police de ma H1 telle qu'elle apparaît sur mon navigateur évolue proportionnellement (si je grossis la taille de ma police dans le body, celle de la H1 proportionnellement plus grande) :
A quoi est-ce dû ? N'ai-je rien compris ?
Merci d'avance,
H.


Modifié par Fabri (08 Jun 2013 - 15:18)
Je pensais avoir "tout" (= le kit de survie) compris sur l'héritage et le principe de la cascade en css. Mais voilà ce que je découvre :
1. Quand, dans mon css, j'indique pour le texte une taille de police, la taille de police de ma H1 telle qu'elle apparaît sur mon navigateur évolue proportionnellement (si je grossis la taille de ma police dans le body, celle de la H1 proportionnellement plus grande) :
body
{
font-size: 1em;
}
h1
{
font-size: 2em;
}A quoi est-ce dû ? N'ai-je rien compris ?
Merci d'avance,
H.


Modifié par Fabri (08 Jun 2013 - 15:18)
