... depuis hier !
Bonjour,
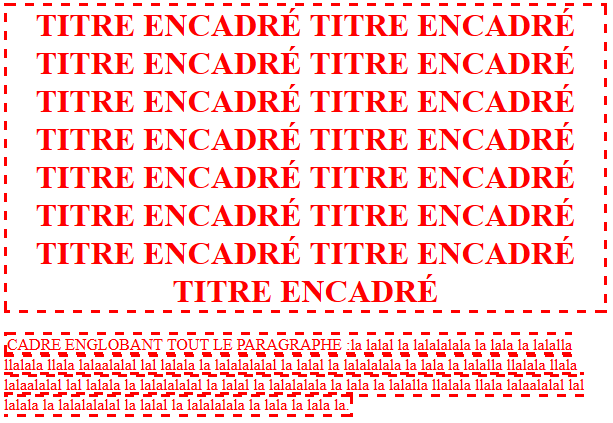
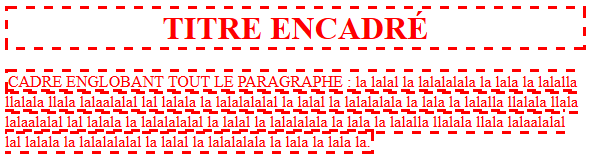
Lorsque je mets le court et simple code pour faire de simples bordures, celui-ci fonctionne avec les balises mais pas avec une classe. J'obtiens alors un cadre autour de chaque ligne (et les côtés n'affichent pas de trait vertical) !!!
Exemple :
CSS
HTML
<h1>TITRE ENCADRÉ
</h1>
<p><span class="paragraphe_cadre">CADRE ENGLOBANT TOUT LE PARAGRAPHE : la lalal la lalalalala la lala la lalalla llalala llala lalaalalal lal lalala la lalalalalal la lalal la lalalalala la lala la lalalla llalala llala lalaalalal lal lalala la lalalalalal la lalal la lalalalala la lala la lalalla llalala llala lalaalalal lal lalala la lalalalalal la lalal la lalalalala la lala la lala la.</span>
</p>
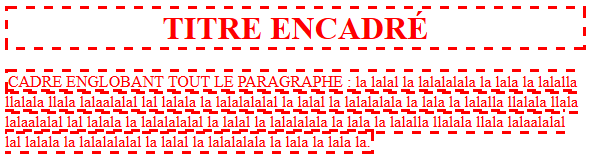
Résultats :

Après avoir tout essayé, et plus, je donne ma langue au chat !
Il a un truc de base que je ne vois pas. Ce n'est pas possible !
Merci d'avance.
Firefox, Chrome et IE à jour ne rendent pas ce qu'ils devraient rendre...
Bonjour,
Lorsque je mets le court et simple code pour faire de simples bordures, celui-ci fonctionne avec les balises mais pas avec une classe. J'obtiens alors un cadre autour de chaque ligne (et les côtés n'affichent pas de trait vertical) !!!
Exemple :
CSS
h1{
text-align: center;
color: red;
border-style: dashed;
}
.paragraphe_cadre{
text-align: center;
color: red;
border-style: dashed;
}HTML
<h1>TITRE ENCADRÉ
</h1>
<p><span class="paragraphe_cadre">CADRE ENGLOBANT TOUT LE PARAGRAPHE : la lalal la lalalalala la lala la lalalla llalala llala lalaalalal lal lalala la lalalalalal la lalal la lalalalala la lala la lalalla llalala llala lalaalalal lal lalala la lalalalalal la lalal la lalalalala la lala la lalalla llalala llala lalaalalal lal lalala la lalalalalal la lalal la lalalalala la lala la lala la.</span>
</p>
Résultats :

Après avoir tout essayé, et plus, je donne ma langue au chat !
Il a un truc de base que je ne vois pas. Ce n'est pas possible !
Merci d'avance.
Firefox, Chrome et IE à jour ne rendent pas ce qu'ils devraient rendre...