Bonjour à tous,
avant toute chose, un grand merci à ce site et pour les tutos qui sont claires et qui m'ont permis de faire une ébauche de site web sans trop de difficulté.
Dans le cadre de mon M2 juriste d'entreprise, nous avons un site internet à faire sur le theme de notre choix. Le prof d'info (15h de cours) nous a brievement expliqué le html et le css. Cependant avec trois pages pour chaque sujet difficile de faire quelque chose de présentable !
Du coup j'ai pris mon courage à deux mains et je me suis mis au codage (Kompozer étant à mon gout trop limité pour ce que j'ai envie de faire)
J'ai cependant un problème...
Suite à la lecture du plusieurs tuto d'alsa, j'ai décidé de faire un site lisible peu importe la résolution d'écran.
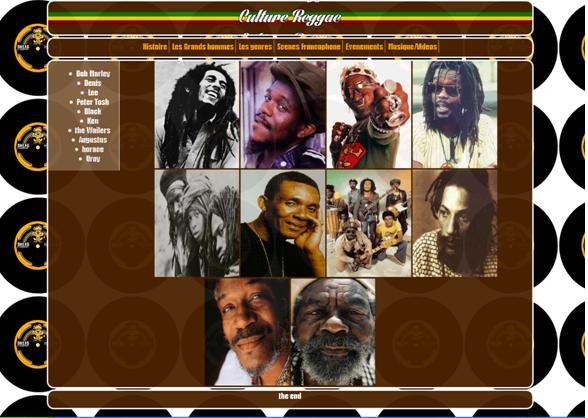
J'ai ensuite créé un bloc titre, un bloc menu, un bloc contenu et un bloc pied de page via css.
J'ai ensuite imbriqué dans le bloc contenu un bloc menu (colonne à gauche) afin d'y intégrer des sous catégorie.
Cependant je n'arrive pas à adapter la taille de cette colonne à la taille de mon bloc contenu...
Les codes Css sont les suivants :
Mon code html est le suivant :
___________________________________________________________________________
Je ne comprends pas pourquoi, sachant que la hauteur de mon menu est à 100%, ne devrait-il pas prendre 100% du contenu, soit la même taille ?
Cela est dérangeant car là mes images sont centrés, mais si elles ne le sont, elle glisse sous mon bloc menu gauche.

Il y a surement quelque chose qui m'échappe....
Merci d'avance pour vos réponses !!
Bonne journée à Tous !
Modifié par Ouiwi (29 May 2013 - 12:04)
avant toute chose, un grand merci à ce site et pour les tutos qui sont claires et qui m'ont permis de faire une ébauche de site web sans trop de difficulté.
Dans le cadre de mon M2 juriste d'entreprise, nous avons un site internet à faire sur le theme de notre choix. Le prof d'info (15h de cours) nous a brievement expliqué le html et le css. Cependant avec trois pages pour chaque sujet difficile de faire quelque chose de présentable !
Du coup j'ai pris mon courage à deux mains et je me suis mis au codage (Kompozer étant à mon gout trop limité pour ce que j'ai envie de faire)
J'ai cependant un problème...
Suite à la lecture du plusieurs tuto d'alsa, j'ai décidé de faire un site lisible peu importe la résolution d'écran.
J'ai ensuite créé un bloc titre, un bloc menu, un bloc contenu et un bloc pied de page via css.
J'ai ensuite imbriqué dans le bloc contenu un bloc menu (colonne à gauche) afin d'y intégrer des sous catégorie.
Cependant je n'arrive pas à adapter la taille de cette colonne à la taille de mon bloc contenu...
Les codes Css sont les suivants :
#contenu {
text-align:center;
margin:2.5px;
margin-left: auto;
margin-right: auto;
width:1024px;
height:auto;
background-color:#4B2300;
opacity:0.95;
border: solid white; border-radius:15px;
overflow:auto;
}
#menugauche {
margin-left: auto;
margin-right: auto;
width:150px;
height:100%;
opacity:0.95;
background-color:#825F40;
border-right: solid white 1px;
float:left;
}
Mon code html est le suivant :
<div id="contenub">
<div id="menugauche">
<ul>
<li>Bob Marley</li>
<li> Denis</li>
<li>Lee</li>
<li> Peter Tosh</li>
<li>Black</li>
<li>Ken </li>
<li>the Wailers</li>
<li>Augustus </li>
<li>horace</li>
<li> Uroy</li>
</ul>
</div>
<a href="BOB.html"><img style="border:0px;" src="BOBP1.gif">
<a href="DENNIS.html"><img style="border:0px;" src="DENNISP1.gif">
<a href="LEE.html"><img style="border:0px;" src="LEEP1.gif">
<a href="PETER.html"><img style="border:0px;" src="PETERP1.gif">
<a href="BLACK.html"><img style="border:0px;" src="BLACKP1.gif">
<a href="KEN.html"><img style="border:0px;" src="KENP1.gif">
<a href="WAILERS.html"><img style="border:0px;" src="WAILERSP1.gif">
<a href="AUGUSTUS.html"><img style="border:0px;" src="AUGUSTUSP1.gif">
<a href="HORACE.html"><img style="border:0px;" src="HORACEP1.gif">
<a href="UROY.html"><img style="border:0px;" src="UROYP1.gif">
</div>
___________________________________________________________________________
Je ne comprends pas pourquoi, sachant que la hauteur de mon menu est à 100%, ne devrait-il pas prendre 100% du contenu, soit la même taille ?
Cela est dérangeant car là mes images sont centrés, mais si elles ne le sont, elle glisse sous mon bloc menu gauche.
Il y a surement quelque chose qui m'échappe....
Merci d'avance pour vos réponses !!
Bonne journée à Tous !
Modifié par Ouiwi (29 May 2013 - 12:04)
